-

- 慕沐0269658 2019-06-22
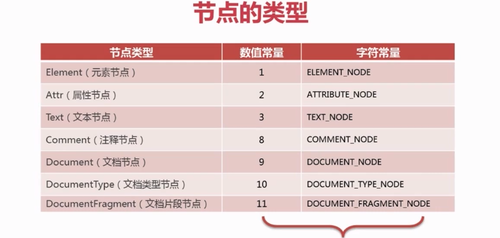
节点的类型
-
截图0赞 · 0采集
-

- qq_上帝的色子_0 2019-04-07
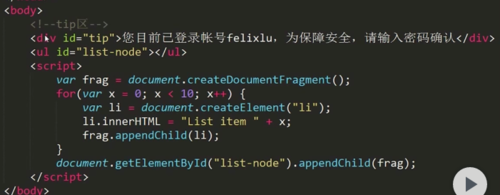
本案例是“文档片段节点”的添加案例。
innerHTML:设置或返回表格行的开始和结束标签之间的 HTML。
appendchild:向节点添加最后一个子节点。一般用法:
对象名.appendchild(添加内容的对象名,如:li);
document.getElementById(被添加者,如:list-node).appendChild(对象名,如frag);
2、节点分类
Element:如html、head、meta、title、body、div、ul、script等;
Attr:非文档树的一部分,包含于元素节点,如:lang、charset、id等;
Ttext:字符数据,可有空白和更多的数据组成,元素的属性内容和属性的文本内容都是由Text表示,如标签间的文字,标签到标签间的空白;
Comment:文档中的注释内容;
Document:文档树的根节点,是其他节点的父节点,飞html、XML的根元素,因在其中像注释节点可在文档之外。我们将整个代码之上看做文档节点既document节点,它包含两个节点,分别是doctype节点和html节点;
DocumentType:每个document节点都有一个documenttype节点,其值或是 (now?)或者document对象,如:<!DOCTYPE>定义就是documenttype节点;
DocumentFragment:是轻量级的或者最小的document对象,它表示文档的一部分或者一段,不属于文档树,其有一个十分有用的特殊行为,如,当请求把一个documentfragment节点插入到文档树的时候,插入的不是documentfragment节点自身,而是它的子孙节点,此时它是有用的占位符,暂时存放那些一次插入的节点,同事它有利于实现文档的剪切、复制、粘贴等操作,如:frag。
- 1赞 · 0采集
-

- iFlowers 2019-03-30
文档节点是文档树的根节点,它是文档中所有元素的父节点,但它并不是HTML或XML的根元素,因为注释可以出现在根元素之外。所以在构建DOM树时,根元素并不适合作为根节点,于是就有了文档节点,而根元素是作为文档节点的子节点出现的。
-
截图0赞 · 0采集
-

- 慕田峪1755618 2018-12-22
 笔记截图内容
笔记截图内容- 0赞 · 0采集
-

- 不知道叫啥昵称才好 2018-11-21
DOM节点类型
-
截图0赞 · 0采集
-

- qq_LFNightWatch_0 2018-11-09
每一个节点都有一个type属性,用于表明节点的类型,节点类型通过数值常量,和字符常量来表示,元素唯一拥有文本节点和子节点的节点类型,属性节点被包含在元素节点中的一部分,不单独出现,某个节点之后的空白区域也是属于文本节点,文档节点是所有文档的根节点,是所有元素的父节点。
文档片段节点

- 1赞 · 0采集
-

- www_ 2018-09-25
节点的类型
-
截图0赞 · 0采集
-

- 慕粉9644264 2018-08-23
节点类型nodeType常用的七种,总共有12种
-
截图0赞 · 0采集
-

- 弦上涟漪 2018-08-03

本案例是“文档片段节点”的添加案例。
innerHTML:设置或返回表格行的开始和结束标签之间的 HTML。
appendchild:向节点添加最后一个子节点。一般用法:
对象名.appendchild(添加内容的对象名,如:li);
document.getElementById(被添加者,如:list-node).appendChild(对象名,如frag);
2、节点分类
Element:如html、head、meta、title、body、div、ul、script等;
Attr:非文档树的一部分,包含于元素节点,如:lang、charset、id等;
Ttext:字符数据,可有空白和更多的数据组成,元素的属性内容和属性的文本内容都是由Text表示,如标签间的文字,标签到标签间的空白;
Comment:文档中的注释内容;
Document:文档树的根节点,是其他节点的父节点,飞html、XML的根元素,因在其中像注释节点可在文档之外。我们将整个代码之上看做文档节点既document节点,它包含两个节点,分别是doctype节点和html节点;
DocumentType:每个document节点都有一个documenttype节点,其值或是 (now?)或者document对象,如:<!DOCTYPE>定义就是documenttype节点;
DocumentFragment:是轻量级的或者最小的document对象,它表示文档的一部分或者一段,不属于文档树,其有一个十分有用的特殊行为,如,当请求把一个documentfragment节点插入到文档树的时候,插入的不是documentfragment节点自身,而是它的子孙节点,此时它是有用的占位符,暂时存放那些一次插入的节点,同事它有利于实现文档的剪切、复制、粘贴等操作,如:frag。
- 1赞 · 1采集
-

- qq_笑纵然万般心碎_0 2018-07-30
 节点的类型
节点的类型-
截图0赞 · 0采集
-

- 慕虎0524945 2018-06-17
元素节点 ELEMENT_NODE 1
属性节点 ATTRIBUTE_NODE 2
文本节点 TEXT_NODE 3
注释节点 COMMENT_NODE 8
文档节点 DOCUMENT_NODE 9
文档类型节点 DOCUMENT_TYPE_NODE 10
文档片段节点 DOCUMENT_FRAGMENT_NODE 11
- 0赞 · 0采集
-

- 慕娘6347874 2018-04-14
把一个文档划分为多个节点,而这些节点分别用不同的类型来表示,代表不同的含义,了解DOM节点的类型是基础。
元素节点,
> 拥有子节点和文本,是唯一能拥有属性的节点类型<br>
属性节点,
> 元素中的属性,是附属于元素的,是包含他的元素节点的一部分,不属于文档树的一部分<br>
文本节点,
> 只包含文本内容(可以只包含空白)的节点,在xml中称为字符数据;<br>
> 在文档树中元素的文本内容和属性的文本内容都是由文本节点表示的<br>
> 某个节点的空白区域,也是属于文本节点<br>
注释节点:
> 表示注释的内容<br>
文档节点:
> 文档树的根节点,是其他节点的父节点;
> 注意不是html或者xml的根元素。根元素是作为文档节点的子节点出现的<br>
> 整个代码之上看做是文档节点<br>
文档类型节点: 例;<!doctype html><br>
文档片段节点:
> 文档片段是轻量级的或者是最小的Document 对象,他表示文档的一部分或者是一段,他不属于文档树;
> 他的特殊行为:占位符,暂时存放一次插入文档的节点,同时有利于剪贴复制操作- 0赞 · 1采集
-

- 花开微凉zlt 2018-04-11
把一个文档划分为多个节点,而这些节点分别用不同的类型来表示,代表不同的含义,了解DOM节点的类型是基础。
■ 元素节点,
> 拥有子节点和文本,是唯一能拥有属性的节点类型<br>
■ 属性节点,
> 元素中的属性,是附属于元素的,是包含他的元素节点的一部分,不属于文档树的一部分<br>
■ 文本节点,
> 只包含文本内容(可以只包含空白)的节点,在xml中称为字符数据;<br>
> 在文档树中元素的文本内容和属性的文本内容都是由文本节点表示的<br>
> 某个节点的空白区域,也是属于文本节点<br>
■ 注释节点:
> 表示注释的内容<br>
■ 文档节点:
> 文档树的根节点,是其他节点的父节点;
> 注意不是html或者xml的根元素。根元素是作为文档节点的子节点出现的<br>
> 整个代码之上看做是文档节点<br>
■ 文档类型节点: 例;<!doctype html><br>
■ 文档片段节点:
> 文档片段是轻量级的或者是最小的Document 对象,他表示文档的一部分或者是一段,他不属于文档树;
> 他的特殊行为:占位符,暂时存放一次插入文档的节点,同时有利于剪贴复制操作- 0赞 · 0采集
-

- qq_天又黑了_0 2018-03-09
- nodeType
- 0赞 · 0采集
-

- xiixii 2018-01-20
- 节点类型 1.判断一个值的节点类型是否是元素节点: 用字符常量 if (值.nodetype == Node.ELENENT_NODE){}; 用数字常量 if (值.nodetype == 1){}; 2.添加多个dom元素时,先将元素append到DocumentFragment中,最后统一将DocumentFragment添加到页面。 该做法可以减少页面渲染dom元素的次数。添加元素增多时候,效率能提高。(摘自 lhliangstar 的回答)
-
截图0赞 · 1采集
-

- 前端沙雕 2018-01-18
- 节点的类型
-
截图0赞 · 0采集
-

- 碳酸氢伟 2017-12-21
- 结点类型
-
截图0赞 · 0采集
-

- 风听旧事 2017-12-02
- Element(元素节点) 数值常量 1 Attr(属性节点) 数值常量 2 Text(文本节点) 数值常量 3 Comment(注释节点) 数值常量 8 Document(文档节点) 数值常量 9 DocumentType(文档类型节点) 数值常量 10 DocumentFragment(文档片段节点) 数值常量 11
- 0赞 · 0采集
-

- 超级无敌可爱的美少女 2017-11-20
- 临时占位符,文档片段节点:所有子类,(存储需要插入的对象),插入文档片段节点
-
截图0赞 · 0采集
-

- moocer9527 2017-11-19
- 节点类型
-
截图0赞 · 0采集
-

- kevin大大 2017-11-15
- 节点类型
-
截图0赞 · 0采集
-

- 慕田峪3694775 2017-10-14
- DOM 节点的类型
-
截图0赞 · 1采集
-

- 风中摇曳 2017-10-12
- 节点的类型
-
截图0赞 · 0采集
-

- mo_fei 2017-09-15
- 元素节点, 拥有子节点和文本,是唯一能拥有属性的节点类型。 属性节点, 元素中的属性,是附属于元素的,是包含他的元素节点的一部分,不属于文档树的一部分。 文本节点: 只包含文本内容(可以只包含空白)的节点,在xml中称为字符数据; 在文档树中元素的文本内容和属性的文本内容都是由文本节点表示的; 某个节点的空白区域,也是属于文本节点。 注释节点: 表示注释的内容:<!-- -->; 文档节点: 文档树的根节点,是其他节点的父节点; 注意不是html或者xml的根元素。根元素是作为文档节点的子节点出现的; 整个代码之上看做是文档节点,包含<!DOCTYPE html>和<html>标签。 在这里我们把<!DOCTYPE html>和<html></html>之上的部分称为文档节点, 即文档节点包含<!DOCTYPE html>这个文档类型节点跟<html>这个元素根节点两个子节点; 文档类型节点: 例;<!doctype html> 就表示一个文档类型为html的节点。 文档片段节点: var frag = document.createDocumentFragment();//创建文档片段节点。 作用:作为一片文档的临时占位符,暂时存放依次插入文档的节点, 当把文档片段节点插入文档时,插入的是它的子孙节点。 使用:可以在文档片段中创建子节点,然后将文档片段节点插入文档,实现新创建的子节点的一次全部插入。 文档片段是轻量级的或者是最小的Document 对象,他表示文档的一部分或者是一段,他不属于文档树; 他的特殊行为:占位符,暂时存放一次插入文档的节点,同时有利于剪贴复制操作
- 0赞 · 2采集
-

- 念小東 2017-09-08
- http://www.w3school.com.cn/htmldom/dom_nodes.asp
- 0赞 · 0采集
-

- 慕运维603224 2017-08-18
- 节点的类型
-
截图0赞 · 0采集
-

- Ethreal 2017-08-13
- 元素节点, > 拥有子节点和文本,是唯一能拥有属性的节点类型<br> 属性节点, > 元素中的属性,是附属于元素的,是包含他的元素节点的一部分,不属于文档树的一部分<br> 文本节点, > 只包含文本内容(可以只包含空白)的节点,在xml中称为字符数据;<br> > 在文档树中元素的文本内容和属性的文本内容都是由文本节点表示的<br> > 某个节点的空白区域,也是属于文本节点<br> 注释节点: > 表示注释的内容<br> 文档节点: > 文档树的根节点,是其他节点的父节点; > 注意不是html或者xml的根元素。根元素是作为文档节点的子节点出现的<br> > 整个代码之上看做是文档节点<br> 文档类型节点: 例;<!doctype html><br> 文档片段节点: > 文档片段是轻量级的或者是最小的Document 对象,他表示文档的一部分或者是一段,他不属于文档树; > 他的特殊行为:占位符,暂时存放一次插入文档的节点,同时有利于剪贴复制操作
-
截图0赞 · 2采集
-

- 吉夫 2017-08-03
- 节点的类型(IE只支持数值常量)
-
截图0赞 · 0采集
-

- Nika_ 2017-07-29
- DOM节点的类型
-
截图0赞 · 0采集
-

- qq_明心_2 2017-07-22
- DcumentFragment文档片段节点 var abc=document.getElementByTagName("") // abc 就是文档片段节点
-
截图0赞 · 0采集




























