-

- weixin_慕标0114934 2019-07-30
- 响应式布局设计是为了解决不同设备的显示兼容问题,遵循移动端优先,渐进的原则。有三种响应式布局设计的方法:css,js,第三方框架bootstrap实现。
- 0赞 · 0采集
-

- 王老大爱美丽 2019-05-07
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- 页面按原比例显示 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--引入样式-->
<link rel="stylesheet" href="css/bootstrap.min.css" />
<!--兼容浏览器-->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script>
<![endif]-->
</head>
<body>
<!--导航栏-->
<nav class="navbar navbar-inverse" role="navigation">
<!--给导航添加居中效果-->
<div class="container">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">响应式导航</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</div>
</div>
</div>
</nav>
<!--添加居中-->
<div class="container">
<!--添加栅格布局的外围容器 row-->
<div class="row">
<!--左侧布局-->
<div class="col-sm-9">
<!--页面极小的时候显示按钮-->
<p class="pull-right visible-xs">
<button class="btn-xs btn btn-primary">Toggle</button>
</p>
<div class="jumbotron">
<h1>欢迎登陆页面!</h1>
<p>这是一个超大屏幕(Jumbotron)的实例。</p>
</div>
<!--左侧下方布局也设置为栅格布局-->
<div class="row">
<div class="col-6 col-sm-6 col-lg-4">
<h2>headLine</h2>
<p>Bootstrap 包含了一个响应式的、移动设备优先的、 不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。 它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
</p>
<a class="btn btn-default">View Detail</a>
</div>
<div class="col-6 col-sm-6 col-lg-4">
<h2>headLine</h2>
<p>Bootstrap 包含了一个响应式的、移动设备优先的、 不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。 它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
</p>
<a class="btn btn-default">View Detail</a>
</div>
<div class="col-6 col-sm-6 col-lg-4">
<h2>headLine</h2>
<p>Bootstrap 包含了一个响应式的、移动设备优先的、 不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。 它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
</p>
<a class="btn btn-default">View Detail</a>
</div>
<div class="col-6 col-sm-6 col-lg-4">
<h2>headLine</h2>
<p>Bootstrap 包含了一个响应式的、移动设备优先的、 不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。 它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
</p>
<a class="btn btn-default">View Detail</a>
</div>
<div class="col-6 col-sm-6 col-lg-4">
<h2>headLine</h2>
<p>Bootstrap 包含了一个响应式的、移动设备优先的、 不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。 它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
</p>
<a class="btn btn-default">View Detail</a>
</div>
<div class="col-6 col-sm-6 col-lg-4">
<h2>headLine</h2>
<p>Bootstrap 包含了一个响应式的、移动设备优先的、 不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。 它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
</p>
<a class="btn btn-default">View Detail</a>
</div>
</div>
</div>
<!--右侧布局-->
<div class="col-sm-3">
<ul class="list-group">
<li class="list-group-item">AAAAAAAAAAA</li>
<li class="list-group-item">BBBBBBBB</li>
<li class="list-group-item">CCCCCCCCCCCC</li>
<li class="list-group-item">DDDDDDDDDDD</li>
<li class="list-group-item">FFFFFFFFF</li>
</ul>
</div>
</div>
</div>
</body>
</html>
- 0赞 · 0采集
-

- 回首已是千年 2019-05-06
<div class="container"/> </div>某个元素居中
- 0赞 · 0采集
-

- weibo_侯梦龙HF_0 2019-04-01
- 刚觉bootstrp讲的有点应付
-
截图0赞 · 0采集
-

- iFlowers 2019-01-26
Bootstrap高度组件化,使用时不要尝试重新开发。它的核心是栅格化布局。
- 0赞 · 0采集
-

- 桑下小园 2018-10-21
bootstrap组件--(2)
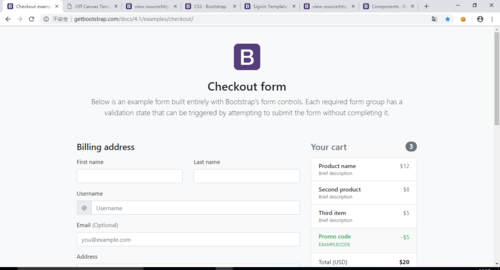
http://getbootstrap.com/docs/4.1/examples/checkout/

https://getbootstrap.com/docs/4.1/examples/sign-in/

- 0赞 · 0采集
-

- 桑下小园 2018-10-21
bootstrap组件--(1)
https://getbootstrap.com/docs/3.3/css/

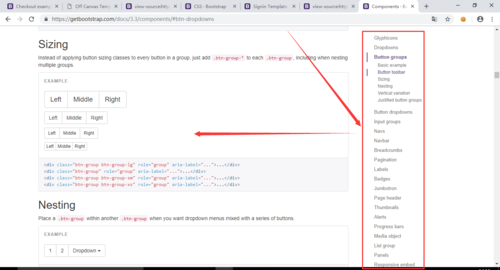
https://getbootstrap.com/docs/3.3/components/#btn-dropdowns

https://getbootstrap.com/docs/3.3/examples/offcanvas/

- 0赞 · 0采集
-

- 慕粉1016392946 2018-08-21
- 不错
- 0赞 · 0采集
-

- 捕风的紫色鸢尾 2018-08-14

兼容ie9以下浏览器
- 0赞 · 0采集
-

- qq_愚生_1 2018-03-27
页面缩小时显示按钮
-
截图0赞 · 0采集
-

- Mr_现代Speaker 2018-03-08
- offcanvas要加上相应的css和js文件 添加属性到最外层的栅格: <div class="row row-offcanvas row-offcanvas-right"> 将按钮的触发设为offcanvas: <button class="btn btn-primary btn-xs" data-toggle="offcanvas">Toggle nav</button> 给list-group添加属性和id: <div class="col-sm-3 sidebar-offcanvas" id="sidebar">
- 0赞 · 0采集
-

- 慕先生95590 2018-02-24
- 最后一节很好,可参照做为自己网站的基础 2018/2/24
- 0赞 · 0采集
-

- 慕勒7328429 2017-11-20
- [截图] 00002
-
截图0赞 · 0采集
-

- 慕勒7328429 2017-11-20
- [截图] 00001
-
截图0赞 · 0采集
-

- 慕丝6436207 2017-11-15
- bootstrap的使用主要还是取决于应用场景 如果对项目要求很高 画面要求很精准的话 建议使用 否则需要的代码量过大
- 0赞 · 0采集
-

- id_wangrui 2017-11-03
- 3.3,实际案例,有时间看下
-
截图0赞 · 0采集
-

- Sandaydi 2017-08-08
- 用bootstrap搭建响应式网页
-
截图0赞 · 0采集
-

- qq_蒙蒙细雨_0 2017-07-31
- http://v3.bootcss.com/examples/offcanvas/offcanvas.js http://v3.bootcss.com/examples/offcanvas/offcanvas.css 加这两个文件后,还需修改 巨幕上边(jumbotron) 第一个row <div class="row row-offcanvas row-offcanvas-right"> 列表组(list-group) 这第二个row <div class="row col-sm-3 sidebar-offcanvas">
- 1赞 · 0采集
-

- qq_知了_11 2017-07-17
- bootstrap模块化搭建网站,
- 0赞 · 0采集
-

- 慕勒3615447 2017-07-09
- visable-xs class极小的情况下展示出来
- 0赞 · 0采集
-

- 慕勒3615447 2017-07-09
- btn-primary表示显示按钮的主题
- 0赞 · 0采集
-

- qq_伽利略扭秤_0 2017-07-07
- bootstrap前端框架使用最基本的demo,十分有用的一节课,多看!
- 0赞 · 0采集
-

- P妞酱酱 2017-05-17
- 谢谢谢谢谢谢谢谢
-
截图0赞 · 0采集
-

- xs_wang 2017-04-08
- 栅格类需在 div.row 中
- 0赞 · 0采集
-

- xs_wang 2017-04-08
- 栅格类都写在div中,比如 col-sm-3
- 0赞 · 0采集
-

- xs_wang 2017-04-08
- 如需要栅格布局,则“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,栅格类需在 div.row 中
- 0赞 · 0采集
-

- 一颗心的星空 2017-04-02
- Bootstrap高度组件化,使用时不要尝试重新开发
-
截图0赞 · 1采集
-

- 慕工程3747394 2017-03-28
- 页面缩小之后
-
截图0赞 · 0采集
-

- 奋斗中的小马达 2017-03-20
- Bootstrap缺点:需要加载大量额外的代码,对于性能要求高的,使用该框架的时候就要考虑使用成本问题
- 0赞 · 0采集
-

- 奋斗中的小马达 2017-03-20
- Bootstrap的核心是栅格化布局!!需要着重掌握
- 0赞 · 0采集























