-

- 百事可爱i 2021-09-02
行高

行高改变文字占据高度


消除图片底部间隙


- 0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
vertical-align 只适用于内联.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
隐匿文本节点
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
行内元素 "内联块状化"
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
行高不会影响图片实际占据的高度.
-
截图0赞 · 0采集
-

- A_T_Field 2020-06-10
<p><img src="..."></p>
上面代码虽然p标签里面只有一个img标签,但是会有“隐匿文本节点"的存在,再加上vertical-align的默认值为baseline,所以表现起来,图片下面会有一个间隙(因为存在行高的情况下,隐匿文本节点的baseline与图片对齐)。
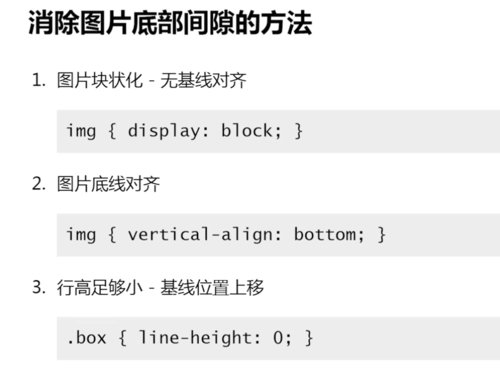
消除间隙的方法
图片块状话-无基线对齐
img{display:block}2.图片底线对齐
img{vertical-align:bottom}3行高足够小-基线上移
.box{line-height:0}- 0赞 · 0采集
-

- pinzaghi 2019-08-17
消除图片底部间隙的方法:
1、图片块状化
2、图片底线对齐
3、行高足够小
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-17
行高不会影响图片占据的高度,而是会影响文字的高度
-
截图0赞 · 0采集
-

- 你是漂亮的天蓝色 2019-05-04
line-height与图片的表现:
1、行高会不会影响图片实际占据的高度:不会
行高引起容器高度的改变,实际上是与文字行高变化共同改变的

2、消除图片底部间隙的方法:
1)图片块状化-无基线对齐
img{ display:block;}
2)图片底线对齐
img{ vertical-align: bottom;}
3)行高足够小-基线位置上移
img{ line-height:0;}
- 0赞 · 0采集
-

- 梦挽情歌 2019-04-10
行高不会影响图片实际占据的高度;
消除图片底部间隙的方法:
图片块状化-无基线对齐 img{display:block;}
图片底线对齐 img{vertical-align:bottom;}
行高足够小-基线位置上移
- 0赞 · 0采集
-

- Amor丶安于命 2018-11-20
行内元素都会基于基线对齐,
<p><img src='xxx.png'></p>
如上p里没有文字,但是存在隐匿文本节点内容,所以图片距离p底部有一点的距离,这个距离相当于文字基线距离底部距离(半个行间距,行高=内容高度+行间距)。
解决方法:
图片块状化:图片块状化可以让其不按照基线对齐显示。
vertical-align: bottom;让图片按底部对齐。
line-height:0:行高足够小,基线位置上移。
-
截图1赞 · 0采集
-

- T松子 2018-11-18
1.行高不会影响图片实际占据的高度。
2.消除图片底部间隙的方法:
2.1 图片块状化-无基线对齐
img{display:block;}
2.2 图片底线对齐
img{vertical-align:bottom;}
2.3 行高足够小-基线位置上移
.box{line-height:0;}
-
截图0赞 · 0采集
-

- 简简单单ap 2018-11-08
消除图片底部间隙的方法
-
截图0赞 · 0采集
-

- 感性理性 2018-10-29
图片默认baseline 对齐
- 1赞 · 0采集
-

- zhaoqihao 2018-10-24
消除图片底部间隙的方法
1、图片块状化-无基线对齐
2、图片底线对钱 img{vertical-align:bottom}
3、行高足够小-基线位置上移 .box{line-height:0}
- 0赞 · 0采集
-

- 往事随风_遇见最好的你 2018-07-22
怎么消除图片底部间隙的方法,下面有三种方法
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-26
行高不会影响图片实际的占据高度

如何消除图片底部间隙


- 0赞 · 0采集
-

- 慕斯卡7359419 2018-06-12
- 行高不会影响图片实际高度
-
截图0赞 · 0采集
-

- 慕斯卡7359419 2018-06-12
- 行高不会影响
-
截图0赞 · 0采集
-

- 慕用6095593 2018-06-08
图文并茂排版 图片底部间隙除去方法:
-
截图0赞 · 0采集
-

- maxpan 2018-04-22
行高不会影响图片实际占据的高度。
消除图片底部间隙
1、图片块状化,原因:因为vertical-align等只适用于内联inline,inline-block元素,块状化img{display:block}后便不受其影响; 2、图片底线对齐:img{vertical-align:bottom;} 3、父盒子行高足够小.box{line-height:0};
- 0赞 · 0采集
-

- 澜若枫清 2018-02-18
- 消除图片底部间隙的方法
-
截图0赞 · 0采集
-

- 澜若枫清 2018-02-18
- 基线对齐,所以图片下面会留有一点空隙。
-
截图0赞 · 0采集
-

- 澜若枫清 2018-02-18
- 内联元素可以设置行高,但是不能设置高度。
-
截图0赞 · 0采集
-

- 澜若枫清 2018-02-18
- 行高不会影响图片的高度,只是影响了文字的行高,然后基线对齐,所以有多余的空间。
-
截图0赞 · 0采集
-

- 小社 2017-10-28
- 消除底部间隙
-
截图0赞 · 0采集
-

- 小社 2017-10-28
- 隐匿文本节点
-
截图0赞 · 0采集
-

- 小社 2017-10-28
- 隐匿文本节点
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-26
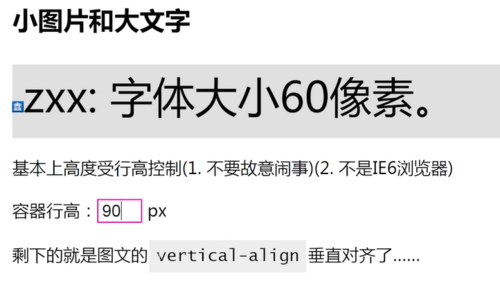
- 小图片和大文字的对齐方式
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-26
- 消除图片底部间隙的方法
-
截图0赞 · 0采集

















