-

- vspace 2019-03-13
- 代码地址
-
截图0赞 · 0采集
-

- 慕UI5236663 2018-12-03
更多资源-

- 0赞 · 0采集
-

- 慕UI5236663 2018-12-03
圆上坐标:

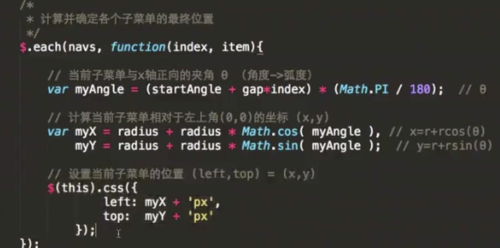
js:



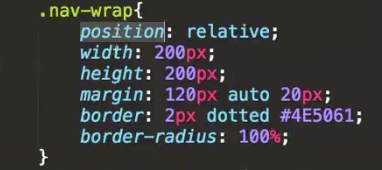
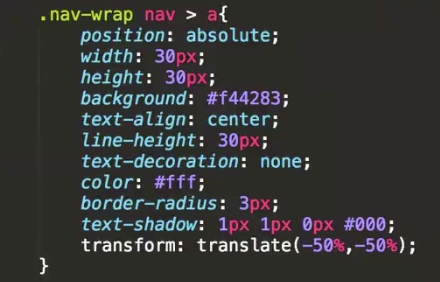
css:





- 0赞 · 0采集
-

- Sandaydi 2018-10-25
更多资源代码
-
截图0赞 · 0采集
-

- NadiaSmile 2017-09-12
- border-radius:100% 是圆的效果
- 0赞 · 0采集
-

- 慕粉1106073238 2017-08-06
- 更多资源
-
截图0赞 · 0采集
-

- cocowuhuiling 2017-04-24
- 圆的极坐标
-
截图0赞 · 0采集
-

- 嘉熙 2017-04-19
- 3dflower用到这个,之后看
-
截图0赞 · 0采集
-

- 红书包 2017-01-11
- 圆上任意一点的坐标计算
-
截图0赞 · 0采集
-

- 恶汉模式 2016-12-04
- 圆点坐标
-
截图0赞 · 0采集
-

- 学之舟_36820 2016-11-16
- // 角度 = 弧度 * 180 / pi // 弧度 = 角度 / 180 * pi // 当前子元素相对于左上角(0,0)的坐标(x,y) // x = r + r * cos(弧度) // y = r + r * sin(弧度)
-
截图0赞 · 0采集
-

- CodingYuan 2016-10-02
- 角度转弧度制: 1rad = (π/180)°1°; 正弦:sinα = y / r; 余弦:cosα = x / r;
- 1赞 · 0采集
-

- 苏格拉底晒太阳 2016-09-28
- js部分完全没有讲呢……
- 0赞 · 0采集
-

- 我要成为前端大姐大 2016-07-23
- 资源,源码 实现数字逐一弹出
-
截图0赞 · 0采集
-

- ILDB 2016-07-22
- 用js计算三角函数 find方法使用
-
截图0赞 · 0采集
-

- qq_慧敏_0 2016-05-29
- position:absolute; top:50%; left:50%; transform:translate(-50%,-50%); 相对居中
-
截图0赞 · 0采集
-

- qq_慧敏_0 2016-05-29
- position:absolute; top:50%; left:50%; trans
-
截图0赞 · 0采集
-

- 绯红卷千红 2015-12-27
- CSS3 利用50%实现居中
-
截图0赞 · 1采集
-

- kwangroy 2015-11-26
- 111
-
截图0赞 · 0采集
-

- minWonder 2015-10-08
- dotted啥意思?
- 0赞 · 0采集
-

- TWT 2015-10-07
- 效果源码:http://codepen.io/anjia/pen/qEyXNR 练习源码:http://codepen.io/anjia/pen/JoByoK 知识点:http://anjia.github.io/2015/02/02/code_point_circleMenu/
- 0赞 · 0采集
-

- 没有故事的羊小咩 2015-10-01
- http://anjia.github.io/2015/02/02/code_point_circleMenu/
- 0赞 · 0采集
-

- wanlong1003 2015-09-29
- 使用sin cos 实现定位
- 0赞 · 0采集
-

- 米诺斯 2015-09-14
- http://codepen.io/anjia/pen/JoByoK
- 0赞 · 0采集
-

- 霜花似雪 2015-06-16
- 更多资源
-
截图0赞 · 1采集
-

- 霜花似雪 2015-06-16
- 更多资源
- 0赞 · 0采集
-

- 霜花似雪 2015-06-16
- 网页中的坐标轴---圆
-
截图0赞 · 0采集
-

- 霜花似雪 2015-06-16
- 网页中的坐标轴
-
截图0赞 · 0采集
-

- 普罗提亚ban 2015-06-02
- 更多资源
-
截图0赞 · 0采集
-

- Williamzjc 2015-05-23
- 为什么有些properties 是蓝色斜体,有些是白色正体?
-
截图0赞 · 0采集
数据加载中...
























