-

- moocer9527 2021-10-08
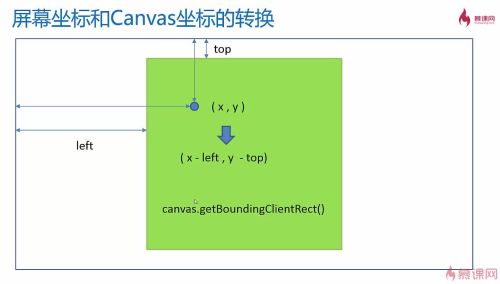
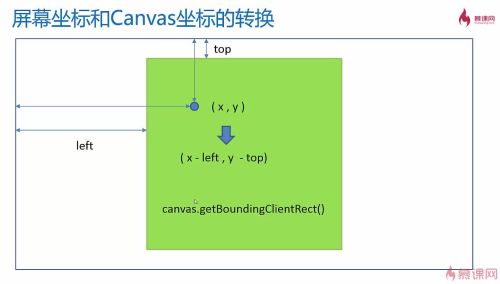
屏幕坐标和canvas坐标的转换

- 0赞 · 0采集
-

- pinzaghi 2019-12-07
getBoundingClientRect可以获得元素的包围盒的矩形,里面有left和top的距离
-
截图0赞 · 0采集
-

- pinzaghi 2019-12-07
鼠标事件的clientX和clientY是相对于整个页面的坐标
-
截图0赞 · 0采集
-

- bluceleeoo 2017-09-26
- 坐标计算
-
截图0赞 · 0采集
-

- bluceleeoo 2017-09-26
- 坐标转换
-
截图0赞 · 0采集
-

- 世子4324012 2017-02-27
- 获取canvas距离页面的边距
-
截图0赞 · 0采集
-

- qq_共谁同航_03893673 2016-10-16
- getboundingclientrect()
- 0赞 · 0采集
-

- blablabla 2016-10-14
- 也可以用offsetX,offsetY?
- 0赞 · 0采集
-

- 霜花似雪 2016-09-25
- 屏幕坐标和Canvas坐标的转换
-
截图0赞 · 0采集
-

- hayasi 2016-07-11
- 获取在canvas中的坐标点
-
截图0赞 · 0采集
-

- 躺平的momo 2016-06-24
- getBoundingclentrect(),元素外框距离浏览器位置
- 0赞 · 0采集
-

- 慕少4432244 2016-01-08
- 屏幕坐标和Canvas坐标的转换 var bbox = canvas.getBoundingClientRect(); 获得包围圈 ,包含top和left的值
-
截图0赞 · 1采集
-

- Nameless 2016-01-08
- 获取canvas距离屏幕的左和上的高度
-
截图0赞 · 0采集
数据加载中...