-

- 百事可爱i 2021-09-01
overflow与BFC



为什么:


加了clear:both


加了clear:both


加了clear:both无变化


- 1赞 · 0采集
-

- 欲者 2019-09-03
俩栏自适应布局
-
截图0赞 · 0采集
-

- 欲者 2019-09-03
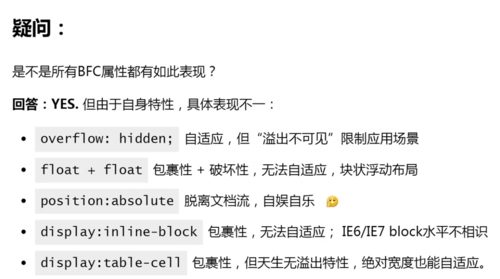
bfc属性的特性
-
截图0赞 · 0采集
-

- 欲者 2019-09-03
避免margin穿透
-
截图0赞 · 0采集
-

- 欲者 2019-09-03
清除浮动写法
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-07
两栏自适应布局常用写法
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-07
设置浮动元素的margin-right来撑开间距
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-07
设置了overflow的scroll、auto、hidden之后,外部容器为BFC,可以不受内部元素浮动的影响
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-07
BFC(块级格式化上下文),内部的任何状态都不会影响外部
-
截图0赞 · 0采集
-

- 久户花恋 2019-07-07
ie6不支持内部浮动无影响
-
截图0赞 · 0采集
-

- 久户花恋 2019-07-07
父元素设置overflow:visible后高度无影响依然塌陷
-
截图0赞 · 0采集
-

- 你是漂亮的天蓝色 2019-05-05
overflow与块状格式化上下文:
1、清除浮动:
.clearfix{*zoom:1;}
.clearfix:after{content:'';display:table;clear:both;}
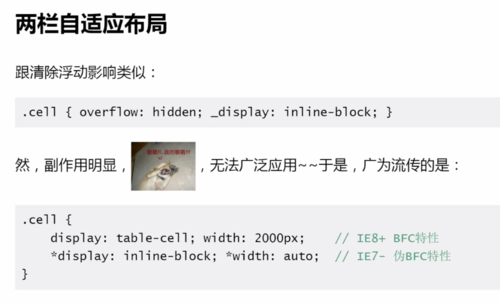
2、两栏自适应:
.cell{
display:table-cell;width:2000px; //IE8+ BFC特性
*display:inline-block;*width:auto; //IE7- 伪BFC特性
}
- 0赞 · 0采集
-

- Mr学 2019-04-23
overflow与BFC
-
截图0赞 · 0采集
-

- hanyanxx1 2019-04-04
广为流传的两栏自适应布局
-
截图0赞 · 0采集
-

- hanyanxx1 2019-04-04
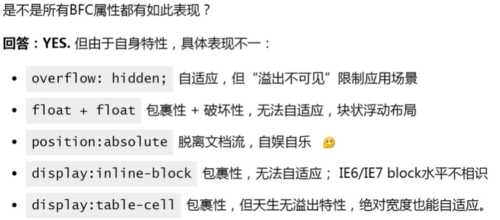
BFC属性的表现
-
截图0赞 · 0采集
-

- hanyanxx1 2019-04-04
用padding做流体布局玩玩不可 bfc化
-
截图0赞 · 0采集
-

- hanyanxx1 2019-04-04
right设置margin,right设置padding都不好
让left设置margin,间距设多少就是多少
-
截图0赞 · 0采集
-

- hanyanxx1 2019-04-04
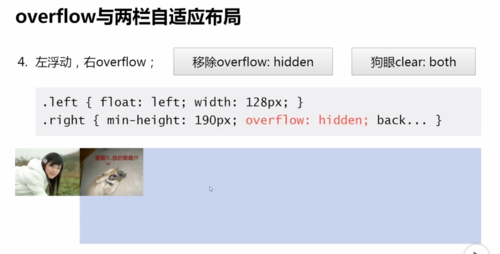
左浮右overflow hidden
-
截图0赞 · 0采集
-

- hanyanxx1 2019-04-04
解决margin穿透问题
-
截图0赞 · 0采集
-

- hanyanxx1 2019-04-04
如果是局部修复,overflow是最好的方式
-
截图0赞 · 0采集
-

- hanyanxx1 2019-04-04
overflow与BFC
1、清除浮动影响
2、避免margin穿透问题
3、两栏自适应布局
-
截图0赞 · 0采集
-

- 慕网老油条丶 2019-03-19
- float技巧:使用float元素的margin来撑开元素之间的间距是种比较完美的方案
-
截图0赞 · 0采集
-

- 慕网老油条丶 2019-03-19
- bfc:块级格式化上下文 特性:元素结界,元素内部不管如何都不会影响到外部
-
截图0赞 · 0采集
-

- weixin_慕娘8476641 2018-12-05
BFC属性
-
截图0赞 · 0采集
-

- 慕UI5236663 2018-11-24
overflow和bfc

1.清除浮动

2.避免margin穿透


3.两栏自适应布局


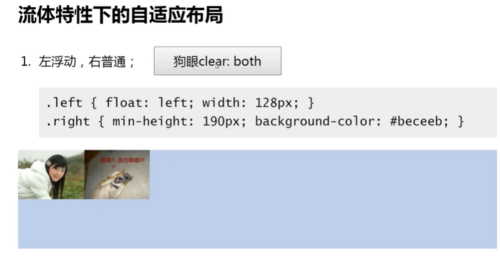
流体特性下的自适应布局





overflow与两栏自适应布局





- 0赞 · 0采集
-

- Amor丶安于命 2018-11-19
overflow:hidden实现的bfc两栏布局,副作用会导致使用hidden值的 元素内容溢出被隐藏。 .cell{ display: table-cell; width: 9999px; *display: inline-block; *width: auto; }-
截图0赞 · 0采集
-

- DJ_Alejandro 2018-07-22
5555555555
-
截图1赞 · 0采集
-

- DJ_Alejandro 2018-07-22
66666
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-25
Overflow与BFC







- 0赞 · 0采集
-

- Camila爱学习 2018-06-20
两栏自适应布局
-
截图0赞 · 0采集













