-

- 鱼传奇 2022-02-20
滚动条设置

- 0赞 · 0采集
-

- 百事可爱i 2021-09-01
滚动条出现的条件





chrom浏览器的padding-bottom不缺失,其他都会缺失


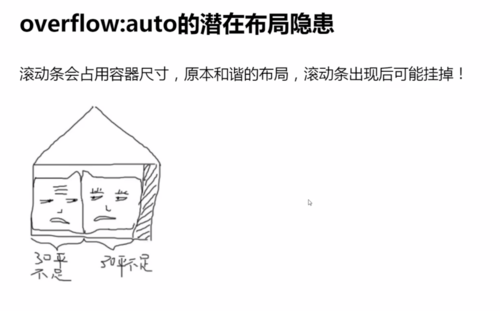
overflow:auto出现滚动条容易破坏布局、水平居中跳动问题




- 0赞 · 0采集
-

- 欲者 2019-09-03
水平居中 有无滚动栏
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-07
实际开发常用的滚动条属性
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-07
滚动条是会占据容器尺寸,原本布局可能会受到滚动条的影响
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-07
overflow的padding-bottom只在chrome浏览器下会出现,其他浏览器没有
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-07
HTML元素的滚动条的等效css代码
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-07
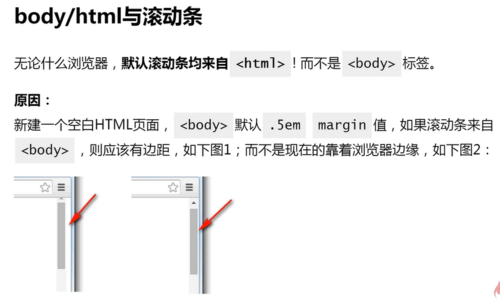
无论什么浏览器,默认滚动条来自<html>标签而不是<body>标签
-
截图0赞 · 0采集
-

- bao_ 2019-04-27
去除页面默认滚动条只需
html{overflow:hidden}
- 0赞 · 0采集
-

- hanyanxx1 2019-04-04
ios原生滚动回调效果
-
截图0赞 · 0采集
-

- hanyanxx1 2019-04-04
自定义滚动条
-
截图0赞 · 0采集
-

- hanyanxx1 2019-04-04
修复由于滚动条的出现,导致居中元素左右跳动的方案
-
截图0赞 · 0采集
-

- hanyanxx1 2019-04-04
滚动条默认像素
-
截图0赞 · 0采集
-

- hanyanxx1 2019-04-04
计算高度时,有可能因为padding-bottom缺失出问题,这是浏览器兼容导致的
-
截图0赞 · 0采集
-

- hanyanxx1 2019-04-04
获取浏览器高度
-
截图0赞 · 0采集
-

- hanyanxx1 2019-04-04
只给html设置overflow:hidde,不需要给body也设置
-
截图0赞 · 0采集
-

- 慕网老油条丶 2019-03-19
- 自定义滚动条-webket
-
截图0赞 · 0采集
-

- 慕网老油条丶 2019-03-19
- 修复滚动条出现时页面抖动现象的方案
-
截图0赞 · 0采集
-

- 慕网老油条丶 2019-03-19
- overflow里的padding-bottom在除谷歌浏览器之外会出现padding-bottom失效的情况
-
截图0赞 · 0采集
-

- 慕网老油条丶 2019-03-19
- IE8+浏览器html元素默认的overflow:auto;reset.css的html{ overflow:hidden }去滚动条
-
截图0赞 · 0采集
-

- 慕网老油条丶 2019-03-19
- 容器出现滚动条的条件
-
截图0赞 · 0采集
-

- feibenren 2019-02-27
滚动条宽度都是17px
-
截图0赞 · 0采集
-

- weixin_慕娘8476641 2018-12-05
自定义滚动条
-
截图0赞 · 0采集
-

- 慕UI5236663 2018-11-23
1. 滚动条出现:
overflow: auto/scroll;

2.滚动条默认来自html,而不是body

3.html中overflow默认值
ie7: overflow-y: scroll;
ie8+: overflow: auto;

4.滚动条高度:

5.overflow的padding-bottom缺失现象 => 不一样的scrollHeight
chrome存在pading-bottom,其他缺失
6. 滚动条的宽度机制


7.滚动条导致布局问题
 8.水平居中跳动问题
8.水平居中跳动问题

9.自定义滚动条




10. ios原生滚动回调

- 0赞 · 1采集
-

- louguozhe 2018-09-11
- 滚动高度
-
截图0赞 · 0采集
-

- 慕粉3553468 2018-09-03
默认滚动条来自 <html>
padding-bottom 可能缺失
滚动条宽度 17px
padding-left: calc(100vw - 100%); 方法的作用
- 0赞 · 0采集
-

- Sandaydi 2018-06-25
Overflow与滚动条











- 0赞 · 0采集
-

- 慕用6095593 2018-06-04
IOS原生过的回调效果;-webkit-overflow-scrolling:touch;
-
截图0赞 · 0采集
-

- 慕用6095593 2018-06-04
对于IE浏览器 建议使用自定义滚动条插件!
-
截图0赞 · 0采集
-

- 慕用6095593 2018-06-04
常用自定义滚动条属性!
-
截图0赞 · 0采集












