-

- 百事可爱i 2021-09-01
overflow:
visible:超出范围也显示
hidden:超出范围隐藏
scroll:超出范围出现滚动条
auto:超出范围出现滚动条
inherit:不常用
overflow-x 、overflow-y:如果overflow-x和overflow-y二者的值相同,等同于overflow; 如果二者值不同,其中一个被赋予visible;另一个被赋予auto,hidden,scroll,其中visible会被重置为auto。
overflow起作用的前提:

- 0赞 · 0采集
-

- 没有你烦我有多烦恼 2020-04-05
如果overflow-x 、overflow-y相同,则等同于overflow
如果不同,其中一个为visible 另外一个auto hidden scroll
则visible 会重置为auto- 0赞 · 0采集
-

- 尤某做自己 2020-03-15
overflow作用的前提
-
截图0赞 · 0采集
-

- 欲者 2019-09-03
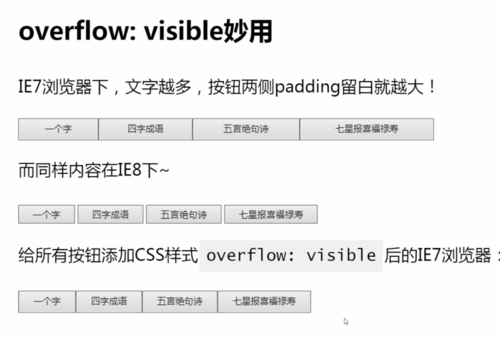
ie7浏览器使用overflow:visible使按钮空白正常
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-07
overflow起作用的前提条件
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-07
如果overflow-x和overflow-y值不同,其中一个为visible,另一个为hidden、scroll、auto,visible会被重置为auto
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-07
overflow的默认值visible会使得元素显示不下的时候超出外面的容器
-
截图0赞 · 0采集
-

- 久户花恋 2019-07-07
overflow : visible 妙用
-
截图0赞 · 0采集
-

- 久户花恋 2019-07-07
overflow如何起作用
-
截图0赞 · 0采集
-

- 你是漂亮的天蓝色 2019-05-04
overflow基本属性:
1、overflow:visible、hidden、scroll、auto、inherit
visible:默认值,超出的部分依旧显示,IE6浏览器容器边框会变大以包含住超出的部分
hidden:超出的部分被隐藏
scroll:在容器的右、下出现滚动条
auto:当溢出时才出现滚动条
2、overflow-x:hidden;图片溢出时,水平方向隐藏,但容器整体变小,垂直方向出现滚动条
3、当overflow-x,overflow-y的值相同,等同于overflow
overflow-x,overflow-y的值不同,一个赋值为visible,一个赋值为hidden、scroll或auto,那么这个visible会被重置auto

- 0赞 · 0采集
-

- 慕网老油条丶 2019-03-19
- overflow能生效的前提条件
-
截图0赞 · 0采集
-

- 慕网老油条丶 2019-03-19
- overflow能发生作用的前提条件
-
截图0赞 · 0采集
-

- 慕网老油条丶 2019-03-19
- 如果css3的overflow-x和overflow-y值相同,则等同于设置overflow 如果css3的overflow-x和overflow-y值不相同,其中一个值为visible,另一个值为hidden、auto、scroll,那么这个设为visible的值将被重置为auto
-
截图0赞 · 1采集
-

- 大爷大娘行行好 2019-01-13
- 不错
- 0赞 · 0采集
-

- 慕UI5236663 2018-11-22
一 overflow:
visible
ie6: 容器内容溢出,容器会被撑开
hiddden 隐藏
scroll
auto
inherit ie8+才支持
二 overflow-x和overflow-y ie8+
overflow-x和overflow-y值相同,等同于overflow
1.overflow-x和overflow-y值不同,其中一个值为visible, 另外一个值被赋予hidden, auto, => visible会被重置为auto
三 兼容性

作用的前提


overflow: visible妙用

- 0赞 · 0采集
-

- 哒哒丶丶 2018-10-29
overflow起作用的前提
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-25
overflow基本属性
——基本表现,包括兼容性
基本属性
visible(默认,可见)
hidden(隐藏)
scorll(加水平、垂直滚动条)
auto
inherit
如果overflow-x 与 overflow-y值相同时 ,则等同于overflow
如果overflow-x 与 overflow-y值不相同时,且其中一个值为visible,另一个被赋予hidden,auto,scroll 那这个visvible会被重置为auto;
兼容性,删除宽度百分百

-
截图0赞 · 0采集
-

- maxpan 2018-04-29
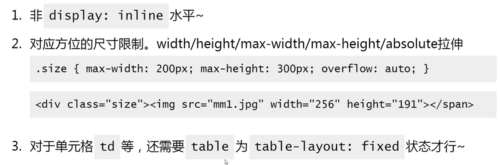
overflow: 作用前提 1. 非 display: inline 水平 2. 对应方位的尺寸限制: width/height/max-width/max-height/absolute 拉伸 3. 对于单元格 td 等, 需要 table 为 table-layout: fixed 状态才可以
- 0赞 · 2采集
-

- maxpan 2018-04-29
overflow:5个值<br> visible:默认值,超出文本框<br> hidden:隐藏超出部分<br> scroll:产生滚动条<br> auto:自动产生滚动条<br> inherit:不常用。 如果overflow-x 、overflow-y相同,则等同于overflow,如果不同,其中一个为visible 。另外一个auto hidden scroll 则visible 会重置为auto 作用前提: 非:display:inline水平 对应方位的尺寸限制 。
- 0赞 · 0采集
-

- 澜若枫清 2018-02-17
- overflow-x和overflow-y(IE8+)
-
截图0赞 · 0采集
-

- 澜若枫清 2018-02-17
- overflow基本属性值
-
截图0赞 · 0采集
-

- FLY_F 2018-01-27
- 当overflow-x 与 overflow-y值相同时 ,等同于overflow 当overflow-x 与 overflow-y值不相同时,且其中一个值为visible,另一个被赋予,hidden,auto,scroll 那这个visvible会被重置为auto;
- 0赞 · 2采集
-

- 慕娘8998733 2018-01-02
- 当overflow-x 与 overflow-y值相同时 ,等同于overflow 当overflow-x 与 overflow-y值不相同时,且其中一个值为visible,另一个被赋予,hidden,auto,scroll 那这个visvible会被重置为auto;
- 1赞 · 3采集
-

- 一十xwjian 2017-12-03
- overflow: visible 妙用
-
截图0赞 · 0采集
-

- 一十xwjian 2017-12-03
- overflow: 作用前提 1. 非 display: inline 水平 2. 对应方位的尺寸限制: width/height/max-width/max-height/absolute 拉伸 3. 对于单元格 td 等, 需要 table 为 table-layout: fixed 状态才可以
-
截图0赞 · 0采集
-

- 一十xwjian 2017-12-03
- 如果 overflow-x, overflow-y, 其中一个值为 hidden, scroll, 另一个值为 visible, 那么这个 visible 为被重置为 auto
-
截图0赞 · 0采集
-

- 一十xwjian 2017-12-03
- overflow: 有 5 个属性, visible hidden (不是剪裁, 是隐藏) scroll auto inherit
-
截图0赞 · 0采集
-

- 微夏365 2017-11-19
- 真墨迹
-
截图0赞 · 0采集
-

- 纯情掉了一地 2017-11-13
- visibal
-
截图0赞 · 0采集
-

- Sakura_xin 2017-11-10
- IE7的bug问题
-
截图0赞 · 0采集



















