-

- weixin_慕莱坞3415700 2019-10-20
transform:rotate(-4deg)
对图形进行旋转
- 0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-20
transform: 向元素应用2D或3D转换
transform:none|transform-functions
参数:
skew(x-angle,y-angle)定义沿着X和Y轴的2D倾斜转换
skewX(angle)定义沿着X轴的2D倾斜转换
skewY(angle)定义沿着Y轴的2D倾斜转换
浏览器兼容:
Internet Explorer 9支持替代的-ms-transform属性(仅适用于2D转换)
Safari和Chrome支持替代的-webkit-transform属性(3D和2D转换)
Opera只支持2D转换
- 0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-20
clear:both:元素被向下移动用于清除之前的左右浮动。
- 0赞 · 1采集
-

- 慕UI5236663 2018-12-03
transform


原理:左右2个平行四边形

css




- 0赞 · 0采集
-

- 前端薇薇 2018-02-05
- transform:倾斜
-
截图0赞 · 0采集
-

- _Havana_ 2017-12-20
- overflow的作用是:如果在这个.BOX盒子中的内容或者图片width和height超出了.BOX设置的width和height,那么超出的部分会隐藏并且不占位置。 clear的作用是:清除.BOX左右两边的浮动,这样无论屏幕尺寸多大,这个.BOX始终占满屏幕中的这一行位置。
-
截图0赞 · 1采集
-

- 如水迷 2017-12-16
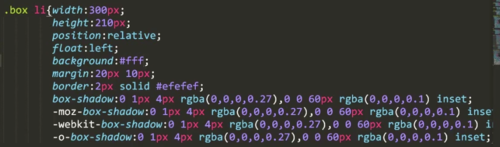
- box-shadow作用于对象容器
- 0赞 · 0采集
-

- Sandaydi 2017-10-14
- transform
-
截图0赞 · 0采集
-

- DaisyZhu朱 2017-08-18
- 翘边阴影
-
截图0赞 · 0采集
-

- 慕运维603224 2017-08-02
- 翘边阴影
-
截图0赞 · 0采集
-

- joyce_糖果 2017-07-19
- 要想重疊,就需要添加定位position
- 0赞 · 0采集
-

- 死亡之翼death 2017-05-11
- transform skew属性
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-04-21
- transform的浏览器兼容
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-04-21
- transform
-
截图0赞 · 0采集
-

- lemon_0001 2016-11-28
- 就喜欢你讲的课,简洁给力
- 0赞 · 0采集
-

- 慕数据0204790 2016-11-12
- 本身直角阴影包括:底边直角阴影和内边直角阴影 翘边阴影是需要给盒子做变换的,翘边阴影盒子变换成平行四边形的宽度比直角阴影盒子的大,所以需要设置width;90%;因为阴影距顶部还有点距离所以设置height;80%; 用transform:skew(-10deg) rotate(-4deg);使翘边阴影盒子变为平行四边形且做旋转变换,然后将其背景色设置为透明background:transparent;同时记得将其z-index设置为负值,li的背景要设置成白色(因为翘边阴影盒子有阴影)
- 1赞 · 2采集
-

- luckyboycheng 2016-10-12
- transform参数
-
截图0赞 · 0采集
-

- P妞酱酱 2016-08-30
- 顶顶顶顶顶顶
-
截图0赞 · 0采集
-

- P妞酱酱 2016-08-30
- 日日日日日日日日日
-
截图0赞 · 0采集
-

- P妞酱酱 2016-08-30
- 嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻
-
截图0赞 · 0采集
-

- P妞酱酱 2016-08-30
- 踩踩踩踩踩踩踩踩踩
-
截图0赞 · 0采集
-

- ahdu 2016-07-27
- transform 图形转换
-
截图0赞 · 0采集
-

- 七寒谷 2016-05-25
- 本身直角阴影包括:底边直角阴影和内边直角阴影 翘边阴影是需要给盒子做变换的,翘边阴影盒子变换成平行四边形的宽度比直角阴影盒子的大,所以需要设置width;90%;因为阴影距顶部还有点距离所以设置height;80%; 用transform:skew(-10deg) rotate(-4deg);使翘边阴影盒子变为平行四边形且做旋转变换,然后将其背景色设置为透明background:transparent;同时记得将其z-index设置为负值,li的背景要设置成白色(因为翘边阴影盒子有阴影)
- 1赞 · 1采集
-

- Sweet_Gao 2016-05-11
- transform
-
截图0赞 · 0采集
-

- IsYang 2016-03-25
- transform参数对图形做2d或3d的转换
-
截图0赞 · 0采集
-

- harukochan 2016-03-09
- 宽高设置好,偏移量选择2个设定就可以了
- 0赞 · 0采集
-

- MrFlowerZYH 2016-01-20
- transform的兼容情况
-
截图0赞 · 0采集
-

- MrFlowerZYH 2016-01-20
- transform属性用法
-
截图0赞 · 0采集
-

- 梦想的天空 2015-11-25
- transform语法: 功能:向元素应用2D或3D转换 语法:transform:none|transform-functions 参数:skew(x-angle,y-angle)定义沿着X和Y轴的2D倾斜转换 skewX(angle)定义沿着X轴的2D倾斜转换 skewY(angle)定义沿着Y轴的2D倾斜转换。 rotate:设置图形旋转角度 rotate(-30deg); //向左旋转30度 z-index:-2;图形转化到复盒子的下面
- 1赞 · 1采集
-

- imoocrabbit 2015-11-23
- 不错!
-
截图0赞 · 0采集
数据加载中...






















