-

- wolfmenwolf 2022-12-11
absolute与width和height


















- 0赞 · 0采集
-

- pinzaghi 2019-08-06
width、height属性优先级高于left、top、right、width
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-06
即使父级容器的height是auto,只要容器是绝对定位拉伸形成,百分比高度值也是支持的
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-06
left、right同时设置时会拉伸absolute元素
-
截图0赞 · 0采集
-

- 你是漂亮的天蓝色 2019-05-05
absolute与width和height:
1、绝对定位拉伸
.overlay{
position:absolute;
left:0;
top:0;
right:0;
bottom:0;
}
或
.overlay{
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
}
都可以实现满屏自适应效果
2、absolute的翅膀拉伸和width/height是可以相互替换的,如:
position:absolute;left:0;top:0;width:50%;
等同于
position:absolute;left:0;top:0;right:50%;
但是只有IE7+才支持
3、容器不需要固定width、height值,内部元素也可以拉伸
4、容器拉伸,内部元素支持百分比的width、height值
5、当拉伸与width/height尺寸同时存在时,如
position:absolute;
top:0; left:0;right:0;
width:50%;
实际宽度是50%,而不是100%
6、当尺寸限制、拉伸以及margin:auto同时出现时,就会有绝对定位元素的绝对居中效果
但是只有IE8+才支持
- 0赞 · 0采集
-

- weixin_慕娘8476641 2018-12-04
绝对居中效果
-
截图0赞 · 0采集
-

- weixin_慕娘8476641 2018-12-04
绝对定位拉伸
绝对定位方向是对立的(如left vs right, top vs bottom)的时候,content area拉伸
-
截图0赞 · 0采集
-

- 手刻CPU 2018-09-22
absolute与宽高


- 0赞 · 0采集
-

- 手刻CPU 2018-09-22
绝对定位与自适应容器:

- 0赞 · 0采集
-

- stonesun1314 2018-08-25
width/height与left/top/right/bottom同时存在,会怎样?
width/height设置的尺寸大于left/top/right/bottom拉伸的尺寸
-
截图0赞 · 0采集
-

- 澜若枫清 2018-02-17
- 高度和宽度自适应布局。
-
截图0赞 · 0采集
-

- 澜若枫清 2018-02-17
- 元素的百分比height要想起作用,需要父级元素的height值不是auto
-
截图0赞 · 0采集
-

- 澜若枫清 2018-02-17
- 设置容器的遮罩层方法。display: inline-block;可以利用包裹性,使容器正好是图片的宽和高。
-
截图0赞 · 0采集
-

- 澜若枫清 2018-02-17
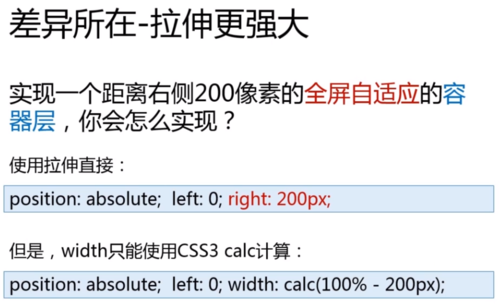
- 实现一个距离容器右侧200像素的全屏容器的方法,position: absolute; left: 0; right: 200px
-
截图0赞 · 0采集
-

- 杀杀分不清 2017-11-09
- 当尺寸限制、拉伸以及margin:auto同时出现的时候,就会有绝对定位元素的绝对居中效果
-
截图0赞 · 0采集
-

- 吉夫 2017-07-27
- 这种绝对居中需要ie8及ie8以上才能支持
-
截图0赞 · 0采集
-

- 吉夫 2017-07-27
- 优先级上: width/height设置的尺寸 大于 拉伸而来的尺寸
-
截图0赞 · 0采集
-

- 吉夫 2017-07-27
- 子元素宽高要想设置百分比,则要求父级元素宽高不能为auto
-
截图0赞 · 0采集
-

- 吉夫 2017-07-27
- 1.实现一个自适应的遮罩(利用容器的包裹性与绝对定位的拉伸性)
- 0赞 · 0采集
-

- orangewangjie3473319 2017-06-26
- 绝对居中效果
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-06-26
- 设置margin:auto的时候 体现了合作性
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-06-26
- 优先级例子
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-06-26
- 相互合作性 同时设置影响宽高时候,width、height优先级更高
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-06-26
- 绝对定位拉伸时候,高度百分比也是支持的
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-06-26
- 内部拉伸特性应用
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-06-26
- inline-block:包裹性
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-06-26
- 2. 相互支持性
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-06-26
- 差异所在-拉伸更强大
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-06-26
- 相互替代性
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-06-26
- 原 理
-
截图0赞 · 0采集









