-

- 多鑫 2021-03-17
导航条navabar
1、添加类【navbar-fixed-top】可以让导航条固定在顶部
2、可以包含一个类为【container】或者类【container-fluid】的容器,从而让导航条居中或者自适应显示
3、通过添加类【navbar-inverse】可以改变导航条的外观,变成黑底显示
4、添加类【navbar-fixed-top】可以让导航条固定在顶部,固定的导航条会遮住页面上的其他内容,除非给<body>元素设置padding。导航条的默认高度为“50px”,比如设置body{padding-top:70px};

- 0赞 · 0采集
-

- 论斤烤 2021-01-18
下拉菜单代码
-
截图0赞 · 0采集
-

- 论斤烤 2021-01-18
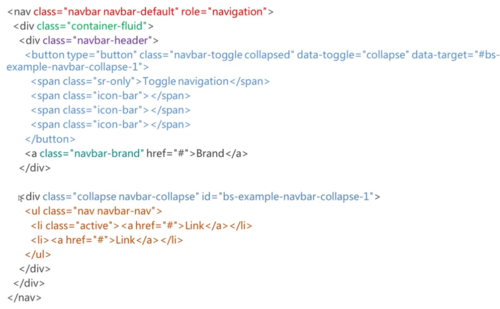
导航条基本代码
-
截图0赞 · 0采集
-

- qq_慕用5319160 2020-06-16
下拉菜单!

-
截图0赞 · 0采集
-

- 慕移动1196447 2019-07-24
navbar-expand-lg navbar-light bg-light
- 0赞 · 0采集
-

- 回首已是千年 2019-05-13
导航条黑体展示
-
截图0赞 · 0采集
-

- 回首已是千年 2019-05-13
导航条 navbar
-
截图0赞 · 0采集
-

- 回首已是千年 2019-05-13
container-fluid : 自适应
container : 固定宽度
- 0赞 · 0采集
-

- weixin_慕函数1505331 2019-03-19
class导航条的设置
navbar 这是一个导航条
navbar-default 默认导航条 白色的 -inverse 黑色
navbar-fixed-top 让导航条固定
container 导航条居中或自适应显示
- 2赞 · 0采集
-

- NEPTOO 2018-10-26
下拉菜单
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">特点 <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Java</a></li>
<li><a href="#">Jav</a></li>
<li><a href="#">Ja</a></li>
<li class="divider"></li>
<li><a href="#">Java</a></li>
</ul>
</li>
-
截图1赞 · 2采集
-

- NEPTOO 2018-10-26
添加nav-bar-fixed类会让导航条固定在顶部,固定的导航条会遮盖住页面的部分内容
解决方法:导航条默认高度50px,比如设置body{padding-top:70px;}
-
截图0赞 · 0采集
-

- Sandaydi 2018-09-14
导航条和下拉菜单







- 0赞 · 0采集
-

- qq_耿耿_0 2018-07-15
添加,.navbar-fixed-top让导航条固定在顶端
可以包含一个,container或.container-fluid容器,让导航条居中或自适应显示
- 0赞 · 0采集
-

- 深山老龟 2018-04-19
4
-
截图0赞 · 0采集
-

- 深山老龟 2018-04-19
3
-
截图0赞 · 0采集
-

- 深山老龟 2018-04-19
2
-
截图0赞 · 0采集
-

- 深山老龟 2018-04-19
导航条
-
截图0赞 · 0采集
-

- 慕斯卡5983959 2018-04-16
container-fluid
- 0赞 · 0采集
-

- 慕斯卡5983959 2018-04-16
导航
navbar-fixed-top固定顶部
navbar-inverse黑色
container默认居中
container-flus
- 1赞 · 0采集
-

- qq_走过的路_4 2018-03-21
- 导航条
-
截图0赞 · 0采集
-

- 慕雪8041015 2018-03-17
- 下拉菜单 divider 分割线
-
截图0赞 · 0采集
-

- 慕雪8041015 2018-03-17
- 导航条下面不被遮住
-
截图0赞 · 0采集
-

- 慕雪8041015 2018-03-17
- 导航条的颜色变化 navbar-inverse
-
截图0赞 · 0采集
-

- 慕雪8041015 2018-03-17
- 导航条固定并居中
-
截图0赞 · 0采集
-

- 慕雪8041015 2018-03-17
- 导航条制作
-
截图0赞 · 0采集
-

- 慕前端6546965 2018-03-14
- kkk
-
截图0赞 · 0采集
-

- 慕前端12138 2018-01-08
- 下拉菜单
-
截图0赞 · 0采集
-

- 慕前端12138 2018-01-08
- 导航条 navbar
-
截图0赞 · 0采集
-

- 慕前端12138 2018-01-08
- 响应式导航条
-
截图0赞 · 0采集
-

- 石头001 2017-12-22
- 下拉菜单
-
截图0赞 · 0采集















