-

- 李家长已阅 2021-11-30
坐标系的关系

- 0赞 · 0采集
-

- 九州慕1372729 2021-11-11



矩形自身带了坐标系


矩形坐标系相对于它的前驱坐标系发生了变化

----------------------------------------------------
世界坐标系是0A,
元素B它的前驱坐标系是0A,因为A是B的容器
C\D它的前驱坐标系是OB,C\D的容器是ob
ob是分组b的自身坐标系

参考坐标系:观察图像某一个情况

- 0赞 · 0采集
-

- 慕九州2495636 2018-08-14
一、SVG中的坐标系统和坐标变换
1. SVG的世界、视野、视窗的概念
1.1. width,height-控制视窗
1.2. svg代码-定义世界
1.3. vieBox,preserveAspectRatio-控制视野
2. SVG中的图形分组
2.1. <g>标签来创建分组
2.2. 属性继承
2.3. transform属性定义坐标变换
2.4. 可以嵌套使用
3. 坐标系统概述
3.1. 笛卡尔直角坐标系
3.2. 原点
3.3. 互相垂直的两条数轴
3.4. 角度定义
4. 自身坐标系和参照坐标系
4.1. 用户坐标系(User Coordinate)-原始坐标系(世界的坐标系)
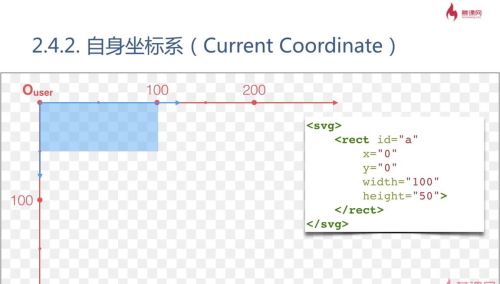
4.2. 自身坐标系(Current Coordinate)-每个图形或分组独立与生俱来
4.3. 前驱坐标系(Previous Coordinate)-父容器的坐标系
4.4. 参考坐标系(Reference Coordinate)-使用其他坐标系来考究自身的情况时使用
4.5. 自身坐标系就是通过前驱坐标系经过transform得到
5. 坐标变换
- 0赞 · 2采集
-

- 慕粉jason 2018-05-19
svg坐标系
-
截图0赞 · 1采集
-

- 慕田峪7048820 2018-04-23

-
截图0赞 · 1采集
-

- 左小珍 2018-01-22
- 走进SVG 第二章 SVG中的坐标系统 2-4 四个坐标系统 用户坐标系:原始坐标系 自身坐标系:用于定义自身的属性 前驱坐标系: 参考坐标系:
-
截图0赞 · 0采集
-

- 左小珍 2018-01-22
- 走进SVG 第二章 SVG中的坐标系统 2-4 四个坐标系统 用户坐标系:SVG标签的坐标系被称为原始坐标系 自身坐标系:所谓坐标变换就是前驱坐标系经过元素的变换后得到的元素的自身坐标系 前驱坐标系: 参考坐标系:矩形上定义的x y坐标 和宽高都是基于自身坐标系进行定义的。但是想从另外一个坐标系来描述它,这个坐标系就是参考坐标系,参考坐标系就是为了观察图形在它这个坐标系的情况
- 0赞 · 0采集
-

- 左小珍 2018-01-22
- 走进SVG 第二章 SVG中的坐标系统 2-4 四个坐标系统 用户坐标系:SVG标签的坐标系被称为原始坐标系 自身坐标系:所谓坐标变换就是前驱坐标系经过元素的变换后得到的元素的自身坐标系 前驱坐标系: 该矩形的前驱坐标系即用户坐标系
-
截图0赞 · 0采集
-

- 左小珍 2018-01-22
- 走进SVG 第二章 SVG中的坐标系统 2-4 四个坐标系统 用户坐标系:SVG标签的坐标系被称为原始坐标系 自身坐标系:所谓坐标变换就是前驱坐标系经过元素的变换后得到的元素的自身坐标系 前驱坐标系: 该矩形的前驱坐标系即用户坐标系
-
截图0赞 · 0采集
-

- yxl1074399 2017-10-26
- 4个坐标系
-
截图0赞 · 0采集
-

- 慕粉2250167861 2017-09-08
- svg四个坐标系
-
截图0赞 · 0采集
-

- 慕粉0022301649 2017-04-05
- 前驱坐标系
-
截图0赞 · 0采集
-

- zhaosixing 2017-01-16
- 四个坐标系
-
截图0赞 · 0采集
-

- zero523 2016-12-20
- 四个坐标系
-
截图0赞 · 0采集
-

- zero523 2016-12-20
- 自身坐标系和前驱坐标系
-
截图0赞 · 0采集
-

- Maeee 2016-10-21
- 2.4.4.参考坐标系 任意的一个坐标系
-
截图0赞 · 0采集
-

- Maeee 2016-10-21
- 2.4.3.自身坐标系和前驱坐标系·例子
-
截图0赞 · 0采集
-

- Maeee 2016-10-21
- 2.4.3.前驱坐标系
-
截图0赞 · 0采集
-

- Maeee 2016-10-21
- 所谓坐标变化就是前驱坐标系经过元素的一个变换之后得到一个元素的自身坐标系。
- 0赞 · 0采集
-

- Maeee 2016-10-21
- 2.4.2.自身坐标系
-
截图0赞 · 0采集
-

- Maeee 2016-10-21
- 2.4.1用户坐标系
-
截图0赞 · 0采集
-

- Maeee 2016-10-21
- 2.4.四个坐标系
-
截图0赞 · 0采集
-

- qweqwe13123123 2016-08-17
- 4.参考坐标系 查看元素的坐标情况
-
截图0赞 · 0采集
-

- qweqwe13123123 2016-08-17
- 3.前驱坐标系 父元素的坐标系
-
截图0赞 · 0采集
-

- qweqwe13123123 2016-08-17
- 2.自身坐标系 每一个图形自带的坐标系
-
截图0赞 · 0采集
-

- qweqwe13123123 2016-08-17
- 1.最原始的坐标系,用户坐标系
-
截图0赞 · 0采集
-

- qq_星星s眼睛_0 2016-08-03
- 四个坐标系
-
截图0赞 · 0采集
-

- xgqfrms 2016-07-31
- svg四个坐标系: 1、User Coordinate--用户坐标系; (SVG中用户视野坐标系,也被称为原始坐标系) 2、Current Corrdinate--自身坐标系; (图形绘制后自身携带的坐标系,用户自身宽高等定义均基于自身坐标系) 3、Previous Coordinate--前驱坐标系; (父容器的坐标系) 4、Reference Coordinate--参考坐标系; (主要用于定义自身坐标系和前驱坐标系的关系) 图形变换:自身坐标系相对于前驱坐标系进行坐标变换;
-
截图0赞 · 1采集
-

- 慕粉3338926 2016-07-25
- 四个坐标系
-
截图0赞 · 0采集
-

- 学之舟_36820 2016-06-15
- 用户坐标系(世界坐标系)User Coordinate<br> :SVG所在的坐标系<br> 自身坐标系 Current Coordinate<br> :图形元素或分组独立坐标系<br> 前驱坐标系 Previous Coordinate<br> :父容器坐标系<br> 参考坐标系 Reference Coordinate<br> :自身坐标系所参考的其他坐标系(例如:对齐)
-
截图0赞 · 0采集
















