-

- 想回到过去ling 2024-12-06
type assertions类型断言:变量为联合类型或者any时,明确知道当前类型时,可以进行断言
let msg:any
msg = 'this is a string'
const res = (<string>msg).endsWith('s');
const res = (msg as string).endsWith('s');
- 0赞 · 0采集
-

- 三毛会有猫的 2024-02-21
类型适配
(<string>message)需要圆括号括起来
或者使用 as 断言
- 0赞 · 0采集
-

- 来小西 2024-01-19
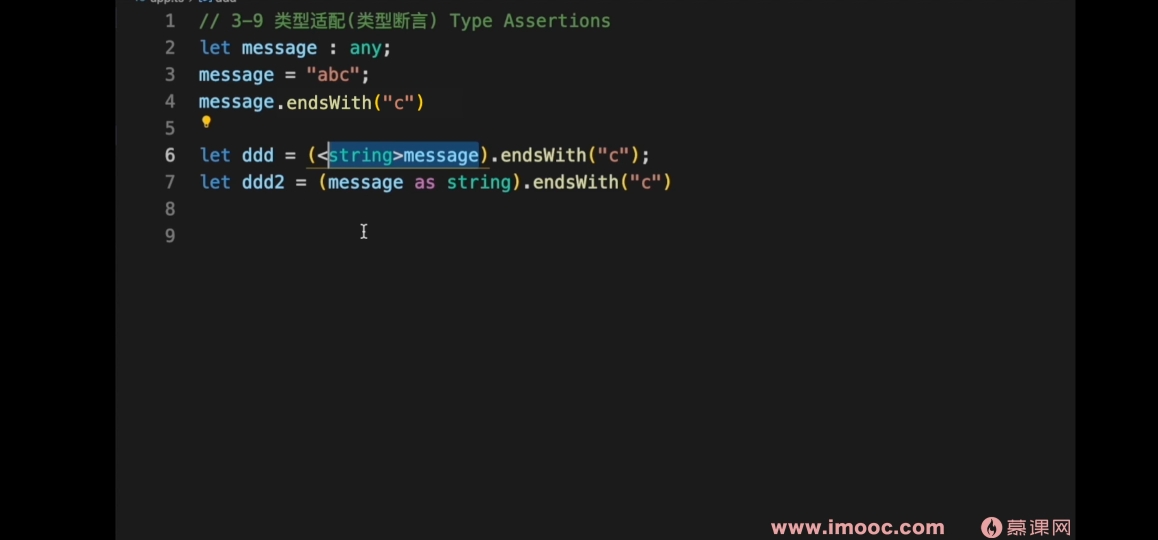
类型适配(类型断言)Type Assertions:通知TS进行类型适配的过程
let message: any;
message = "abc";
mesage.endsWith("c");
let ddd = (<string>message).endsWith("c")
let ddd2 = (message as string).endsWith("c")
- 0赞 · 0采集
-

- 斜杠男人 2023-06-04
类型断言 type assertions,通知typescript进行类型适配的过程,方法有如下两种:
1、(<string>message)
2、(message as string)

备注:了解变量类型,对自己代码有百分百信心,否则引发严重的错误。
- 0赞 · 0采集
-

- 齐癫书生 2022-11-16
类型适配(类型断言)TypeAssertions
箭头括号的方法:(<类型>变量)
let message:any;
message="abc";
(<string>message).endsWIth("c")
as关键字方式:(变量 as 类型)

断言使用需谨慎,避免过于自信,导致逻辑错误
- 0赞 · 0采集
-

- 慕粉0527825 2022-10-16
 当一个变量定义any类型后 确定了其类型且许多内置函数无法识别时 可以对该变量使用类型适配 确定该变量的类型 尖括号或as符号给变量做类型适配
当一个变量定义any类型后 确定了其类型且许多内置函数无法识别时 可以对该变量使用类型适配 确定该变量的类型 尖括号或as符号给变量做类型适配- 0赞 · 0采集
-

- 慕运维0310152 2022-08-14
类型断言 (类型适配) Type Assertions
明确告诉ts进行类型适配 告诉它变量现在就是这种类型
有两种方式
1. <string>message
2. as 关键词
- 0赞 · 0采集
-

- 亓亓9389838 2022-03-03
类型适配(类型断言)Type Assertions
let message : any;
message = 'abc';
message.endsWith('c'); // 此时不会生效,虽然上面已经指定了字段为字符串,但是字段默认初始类型为any.
let ddd = (<string>message).endsWith('c') // 类型断言为string,此时可以调用字符串的方法了
let ddd = (message as string).endsWith('c') // 类型断言为string,此时可以调用字符串的方法了
- 0赞 · 0采集
-

- 墨涤 2022-02-11

有两种方式可以支持进行类型转换操作。
- 0赞 · 0采集
-

- plzpass 2022-01-06
- ~
类型适配,并不是类型转换,注意。
(<类型名>变量名)或者(变量名 as 类型名)
~ - 0赞 · 0采集
-

- 慕莱坞7050705 2022-01-05
类型适配(断言) Type Assertions
<类型>变量
变量 as 类型
- 0赞 · 0采集
-

- UFO2015 2021-12-15
 as string
as string- 0赞 · 0采集
-

- UFO2015 2021-12-15
 type assertion
type assertion- 0赞 · 0采集
-

- UFO2015 2021-12-15
类型断言

- 0赞 · 0采集
-

- UFO2015 2021-12-15
类型断言

- 0赞 · 0采集
-

- UFO2015 2021-12-13

类型
- 0赞 · 0采集
-

- UFO2015 2021-12-13

类型适配
- 0赞 · 0采集
-

- Lulingkun 2021-07-27
类型适配(类型断言)Type Assertions
let message : any; //初始化声明了变量的类型,后续不会因为赋值而改变类型
message = 'abc';
message.endsWith('c'); //此时message类型是any类型而不是string类型
如何改变变量初始化的类型?
明确告诉typescript编译器目前message真正的类型就是string,而通知typescript进行类型适配的过程就叫做 Type Assertions,中文叫类型断言。
两种方法:1、let ddd = (<string>message).endsWith('c');
2、let aaa = (message as string).endsWith('c');
注意!注意!注意!
在使用类型适配 Type Assertions 的时候,一定要非常非常了解当前变量的类型,必须对自己的代码有百分之百的信心!否则引发严重的错误!
- 0赞 · 0采集
-

- aleke 2021-06-15

两种类型适配(类型断言)方式
- 0赞 · 0采集
-

- aleke 2021-06-15

类型适配 type assertions
- 0赞 · 0采集















