-

- wolfmenwolf 2022-12-10
Float与流体布局










- 0赞 · 0采集
-

- 百事可爱i 2021-08-31
float与流体布局



- 0赞 · 0采集
-

- qq_Yabee丶野蜂_0 2020-02-19
智能能自适应
float: display:table-cell IE8+ display:inline-block IE7
- 0赞 · 0采集
-

- qq_慕码人8225348 2019-12-05
学习的浮动的做好用以及如何运用
- 0赞 · 0采集
-

- 洋__ 2019-10-15
左右浮动文字居中
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-03
单侧固定:
设置图片的width以及左浮动,
同时设置padding-left/margin-left来使左侧固定(其中,margin-left或padding-left为0时即以前的文字环绕效果)
-
截图0赞 · 0采集
-

- 陈艳 2019-07-02
https://segmentfault.com/a/1190000015759719?utm_source=tag-newest
- 0赞 · 0采集
-

- 七月啊 2019-06-26
文字环绕变身
float:left(左青龙)
float:right(右白虎)
text-align:center(中间是标题)
文字环绕衍生-单侧固定
width+float(一侧)
padding-left/margin-left(另一侧)
DOM与显示位置匹配的单侧固定布局
width:100%+float
padding-left/margin-left
width+float+margin负值
高级进化-智能自适应尺寸
float(一侧)
display:table-cell IE8+(另一侧)
display:inline-block IE7
- 0赞 · 0采集
-

- 燕唯落 2018-12-29
高级智能自适应 table-cell
-
截图0赞 · 0采集
-

- 手刻CPU 2018-09-21
自适应问题:
盒子模型编写时要考虑自适应问题,故尺寸尽量不要以砌砖头的方式定住;
灵活使用float来达到自适应;减少兼容问题的出现
- 0赞 · 0采集
-

- huoyan56789 2018-08-09
微博,单侧固定
- 0赞 · 0采集
-

- Sandaydi 2018-06-25
1、文字环绕衍生——单侧固定
width+float
padding-left/margin-left
2、DOM与显示位置匹配的单侧固定布局
==右浮动,改变DOM位置的流体布局写法
{width: 56px; float: right;} {margin-right: 76px;}==左浮动,不改变DOM位置的流体布局写法
{width: 100%; float: left;} {margin-right: 76px;} {width: 56px; float: left; margin-left: -56px;}width:100%+float
padding-left/margin-left
width + float + margin负值
3、智能自适应尺寸
float
display: table-cell [IE8+]
display: inline-block [IE7]
- 0赞 · 0采集
-

- Camila爱学习 2018-05-08
【浮动与两侧皆自适应的流体布局】
/* 下面这个是固定布局写法 */
.mib_cell { display: table-cell; *display: inline-block; width: 2000px; *width: auto; }
display:table-cell会触发BFC,作用是清除浮动影响
*号的作用是用于IE6/7的浏览器
浮动与两侧皆自适应的流体布局,核心代码
左侧div: float: left; 右侧div: display: table-cell; width: 9999px; <---没错width就是 9999px
【浮动与单侧尺寸固定的流体布局】
/* 下面这个是固定布局写法 */
.mib_feed_fixed { width: 484px; float: left; }
/* 下面这个是流体布局写法 */
.mib_feed_flow { display: table-cell; *display: inline-block; width: 2000px; *width: auto; }
【浮动与右侧尺寸固定的流体布局】
/* 下面这个是右浮动,改变DOM位置的流体布局写法 */
.mib_head_r { width: 56px; float: right; }
.mib_feed_flow { margin-right: 76px; }
/* 下面这个是左浮动,不改变DOM位置的流体布局写法 */
.mib_full_float { width: 100%; float: left; }
.mib_head_l { width: 56px; float: left; margin-left: -56px;}
- 1赞 · 0采集
-

- 这个夏天cium 2018-04-08
css之display:inline-block布局
1.解释一下display的几个常用的属性值,inline , block, inline-block
inline:
使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行.
不能更改元素的height,width的值,大小由内容撑开.
可以使用padding,margin的left和right产生边距效果,但是top和bottom就不行.
block:
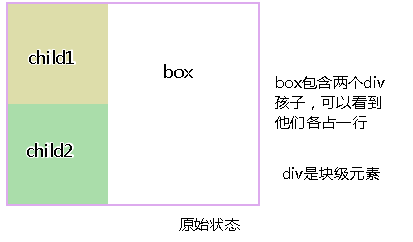
使元素变成块级元素,独占一行,在不设置自己的宽度的情况下,块级元素会默认填满父级元素的宽度.
能够改变元素的height,width的值.
可以设置padding,margin的各个属性值,top,left,bottom,right都能够产生边距效果.
inline-block:
结合了inline与block的一些特点,结合了上述inline的第1个特点和block的第2,3个特点.
用通俗的话讲,就是不独占一行的块级元素。如图:
图一:

图二:
两个图可以看出,display:inline-block后块级元素能够在同一行显示,有人这说不就像浮动一样吗。没错,display:inline-block的效果几乎和浮动一样,但也有不同,接下来讲一下inline-block和浮动的比较。
2.inline-block布局 vs 浮动布局
a.不同之处:对元素设置display:inline-block ,元素不会脱离文本流,而float就会使得元素脱离文本流,且还有父元素高度坍塌的效果
b.相同之处:能在某程度上达到一样的效果
我们先来看看这两种布局:
图一:display:inline-block
图二:对两个孩子使用float:left,我在上一篇浮动布局讲过,这是父元素会高度坍塌,所以要闭合浮动,对box使用overflow:hidden,效果如下:
>>乍一看两个都能做到几乎相同的效果,(仔细看看display:inline-block中有间隙问题,这个留到下面再讲)
c.浮动布局不太好的地方:参差不齐的现象,我们看一个效果:
图三:
图四:
>>从图3,4可以看出浮动的局限性在于,若要元素排满一行,换行后还要整齐排列,就要子元素的高度一致才行,不然就会出现图三的效果,而inline-block就不会。3.inline-block存在的小问题:
a.上面可以看到用了display:inline-block后,存在间隙问题,间隙为4像素,这个问题产生的原因是换行引起的,因为我们写标签时通常会在标签结束符后顺手打个回车,而回车会产生回车符,回车符相当于空白符,通常情况下,多个连续的空白符会合并成一个空白符,而产生“空白间隙”的真正原因就是这个让我们并不怎么注意的空白符。
b.去除空隙的方法:
1.对父元素添加,{font-size:0},即将字体大小设为0,那么那个空白符也变成0px,从而消除空隙
现在这种方法已经可以兼容各种浏览器,以前chrome浏览器是不兼容的
图一:
c.浏览器兼容性:ie6/7是不兼容 display:inline-block的所以要额外处理一下:
在ie6/7下:
对于行内元素直接使用{dislplay:inline-block;}
对于块级元素:需添加{display:inline;zoom:1;}4.总结:
display:inline-block的布局方式和浮动的布局方式,究竟使用哪个,我觉得应该根据实际情况来决定的:
a.对于横向排列东西来说,我更倾向与使用inline-block来布局,因为这样清晰,也不用再像浮动那样清除浮动,害怕布局混乱等等。
b.对于浮动布局就用于需要文字环绕的时候,毕竟这才是浮动真正的用武之地,水平排列的是就交给inline-block了。- 4赞 · 6采集
-

- 时_年 2018-03-25
display的几个常用的属性值,inline , block, inline-block
参考地址:https://www.cnblogs.com/Ry-yuan/p/6848197.html
- 0赞 · 0采集
-

- Yuuki_L 2018-03-24
文字环绕-单侧固定
-
截图0赞 · 0采集
-

- 澜若枫清 2018-02-17
- 流体布局效果
-
截图0赞 · 0采集
-

- 慕慕4469790 2018-02-04
- 单侧固定布局
-
截图0赞 · 0采集
-

- Jaaan 2018-01-28
- 单侧固定
-
截图0赞 · 0采集
-

- Jaaan 2018-01-28
- 智能自适应尺寸
-
截图0赞 · 0采集
-

- Jaaan 2018-01-28
- DOM与显示位置匹配的单侧固定布局
-
截图0赞 · 0采集
-

- qq_旭旭乐_03758732 2018-01-03
- 单侧固定
-
截图0赞 · 0采集
-

- 还是努力学技术好 2017-11-17
- 高级进化--智能自适应尺寸 float display: table-cell IE8+ display: inline)-block IE7
-
截图0赞 · 0采集
-

- 还是努力学技术好 2017-11-17
- DOM与显示位置匹配的单侧的固定布局 width:100%+float padding-left/margin-left width+float+margin负值
-
截图0赞 · 0采集
-

- 还是努力学技术好 2017-11-17
- 文字单侧衍生--单侧固定 单侧固定 width+floa padding-left/margin-left
-
截图0赞 · 0采集
-

- 慕前端7813125 2017-11-16
- 第三方
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-27
- Dom 与显示位置匹配的单侧固定布局
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-27
- 单侧使用float的案例 ,有助于流体布局
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-27
- 文字环绕案例1
-
截图0赞 · 0采集
-

- qq_简单点_14 2017-09-24
- DOM与显示位置匹配的单侧固定布局
-
截图0赞 · 0采集























