-

- wolfmenwolf 2022-12-10
被误解的float浮动












- 0赞 · 0采集
-

- 欧尼桑1111 2021-07-08
1.浮动具有破坏性,会让父元素高度塌陷

- 0赞 · 0采集
-

- 七月啊 2019-06-25
浮动的破坏性只是单纯为了实现文字环绕效果而已,因此,父容器高度塌陷根本不是BUG,特性使然
- 0赞 · 0采集
-

- 你是漂亮的天蓝色 2019-04-21
浮动是为了实现文字的环绕效果,但是浮动会破坏父元素的高度,使父元素的高度塌陷,这才使得其他元素可以环绕在周围
- 0赞 · 0采集
-

- 宝慕林8697924 2018-06-11
浮动本来的作用:实现文字环绕
- 0赞 · 0采集
-

- 九歌i 2018-06-09
浮动的破坏性只是单纯为了实现文字环绕效果而已
-
截图0赞 · 0采集
-

- 九歌i 2018-06-09
浮动会让父元素高度塌陷不是bug,是标准
- 0赞 · 0采集
-

- 九歌i 2018-06-09
浮动会让父元素高度塌陷
- 0赞 · 0采集
-

- qq_楠木乔伊_0 2018-05-18
浮动的本质是文字环绕,图片设置浮动,父元素高度塌陷,由于具有“包裹性”,实体依旧存在,与文字处于同一文档流中,不会与文字重叠,形成文字包裹图片的形式
- 0赞 · 0采集
-

- 澜若枫清 2018-02-16
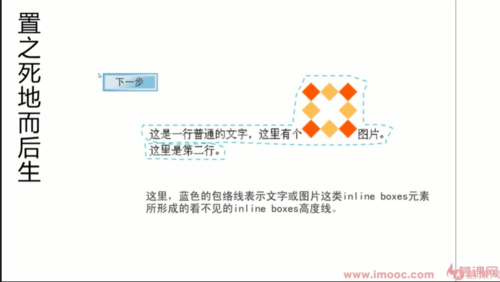
- 文字从inline boxes中脱离出来,由于包裹性,宽度依旧存在,加上与文字处于同一文档流,文字和图片不会重叠,加上文字没有inline-boxes,高度丢失,文字会居顶显示。
-
截图1赞 · 0采集
-

- 澜若枫清 2018-02-16
- 当浮动作用于图片后,图片的inline boxes被破坏,inline boxes的高度线丢失,无法与文字类的inline boxes同行排列,然后浮动具有偏移特性,会左右排列。
-
截图0赞 · 0采集
-

- 澜若枫清 2018-02-16
- 1.浮动会使父元素高度塌陷,浮动具有破坏性
-
截图0赞 · 0采集
-

- 万中无一的绝世菜鸟 2018-01-15
- 浮动使父元素高度塌陷,不是bug而是标准!! 浮动的原本作用仅仅是为了实现文字环绕效果。 浮动使父元素高度塌陷是标准,当父元素高度塌陷后,置于父元素下的元素没有限制会在空间允许的条件下浮动上来,这就是文字环绕图片的原因;或者是图片位于文字之间,图片的浮动会使其突破父元素向左或右浮动后文字拼接呈环绕效果(浮动的破坏性只是为了实现文字环绕效果)
- 1赞 · 0采集
-

- dabear 2017-12-12
- inline图片的浮动效果 (3) float属性的元素具有偏移的特性(left), 靠左显示 包裹性(bfc), 宽度实体仍存在 与文字处于同一文档流中, 没有互相重叠 浮动的破坏性(塌陷, 自身盒模型的高度丢失), 同时具有包裹性(bfc), 以及偏移特性(靠边显示) 破坏性只是单纯为了实现文字环绕效果而已...
-
截图0赞 · 0采集
-

- dabear 2017-12-12
- inline图片的浮动效果 (2) 图片设置float后, 图片的inline box被破坏, inline box高度线丢失
-
截图0赞 · 0采集
-

- dabear 2017-12-12
- inline图片的浮动效果 (1)
-
截图0赞 · 0采集
-

- dabear 2017-12-12
- 老早前, 人像一行, 文本一行: 人像本来在虚线的红框内, 当时“美女1...”等文本在下一行; 然后给人像设置float:left后, 其虚线红框塌陷, 变成红色的实线框, 此时在下面一行的文本上移(但人像本身没有完全脱离, 形成bfc, 所以没有和文字之间形成覆盖), 最终达到文本环绕图片的效果
-
截图0赞 · 0采集
-

- 陈雨璐 2017-12-07
- 形象的理解float产生的副作用
-
截图0赞 · 0采集
-

- 年糕在奔跑 2017-12-06
- float会使父元素高度塌陷
- 0赞 · 0采集
-

- 慕村7379080 2017-11-28
- 浮动的原本作用仅仅是为了实现文字环绕效果!
-
截图0赞 · 0采集
-

- 还是努力学技术好 2017-11-17
- float起初的本意是让文字环绕 float使得父元素高度塌陷,不是bug,是标准 浮动就是从父元素中脱离出来
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-27
- float的结论
-
截图0赞 · 0采集
-

- 慕标7057675 2017-08-30
- float起初的本意是让文字环绕 float使得父元素高度塌陷,不是bug,是标准
- 0赞 · 1采集
-

- 人生逝年 2017-07-20
- 浮动就是从父元素中脱离出来
- 0赞 · 0采集
-

- 行梦者 2017-07-18
- 浮动的特点之一
-
截图0赞 · 0采集
-

- 行梦者 2017-07-18
- float 后父元素塌陷,文字环绕
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-06-07
- 结论:浮动的破坏性
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-06-07
- 浮动使高度塌陷不是bug而是标准
-
截图0赞 · 0采集
-

- 慕哥4891799 2017-06-01
- 文字浮动
-
截图0赞 · 1采集
-

- 慕哥4891799 2017-06-01
- 浮动 文字环绕
-
截图0赞 · 0采集
数据加载中...



















