-

- 慕沐6311721 2022-05-21
- 来了来了我nullJS
- 0赞 · 0采集
-

- 小霍同志 2022-04-02
Node.js https://www.nodejs.cn
环境变量:
node -v 查看node版本
右击此电脑===>属性===>环境变量===>Path===>写入node安装路径
*重启Dos命令界面
npm -v 查看npm版本
cd 打开文件夹
md 新建文件夹
dir 查看文件夹信息
cd.. 或 cd ../返回上一级
cls 清屏
- 0赞 · 0采集
-

- 慕粉3436115 2021-11-19
常用的dos命令::
cd 打开文件夹
md 创建文件夹
dir 查看文件夹内容
cd.. 返回上一级文件夹
cls 清屏
- 0赞 · 0采集
-

- 秋小叶 2021-07-05
前台指的是以HTML、CSS为基础的网页的开发
后台指的是包括但不限于Java、C++等服务器开发
严谨的说:
前端和后端都是前台
前台的前端主要是页面的美化
前台的后端主要指页面的跳转,为页面更好的服务
node和vue
node:为页面提供服务,使页面更流畅
vue:前端页面的设计
学习vue主要学node衍生出来的npm部分命令
常用的dos命令

- 0赞 · 1采集
-

- 落鸿挽涟漪 2021-07-05
常用的dos命令

- 0赞 · 0采集
-

- Stanley_张 2021-07-02

常用dos命令(在命令行工具中使用)
cd 打开文件夹 md 创建新文件夹
dir 查看文件夹内容 cd.. 返回上一级文件夹

输入然后回车就执行了


- 0赞 · 0采集
-

- Stanley_张 2021-07-02

找到“环境变量”按钮

找到“Path”双击或点击“编辑”

在不要删改内容,在最前面或最后输入“C:\Program Files\nodejs;”(指向nodejs安装位置)。确定后,在命令行工具(需重新打开)中输入“node-v”。


输入“npm-v”。

这样说明已经安装好环境了。
- 0赞 · 0采集
-

- weixin_慕用6334942 2021-05-22
前台:以HTML、css为基础的页面开发,重在页面的布局美化;后台是服务器的开发。
前端、后端都是前台的开发,前端特指页面的开发、后端指后端的服务,使页面能够正常的调转,为页面更好服务的。
node.js是给页面提供服务的后端
vue是前端框架
使用vue-cli,需要学习node引申出来的npm指令即可
node.js的安装:官网-下载-安装-配置环境变量-cmd查看版本号node -v
npm属于nodejs中引申的指令
常用dos命令:
1.cd 打开文件夹2.md创建文件夹
3.dir查看当前目录的内容
4.cd.. 返回上一级
- 0赞 · 0采集
-

- weixin_慕少3389729 2021-04-30
常用的dos命令:
cd:打开文件夹
md:创建新文件夹
dir:查看文件夹内容
cd..:返回上一级文件夹
- 0赞 · 0采集
-

- 会飞的龙猫 2020-12-26

cd 打开文件夹
md 创建新文件夹
dir 查看文件夹内容
cd.. 返回上一级文件夹
-
截图0赞 · 0采集
-

- 慕虎1415110 2020-11-18
常用的dos命令,md创建文件夹;cd进入文件夹里面;dir查看文件夹内容;cd..返回上一级文件夹。
前台后台,与前端后端不是等同的意思,前台包含前端后端。
- 0赞 · 0采集
-

- 西北_狂狼 2020-11-13
后端指前台的服务
- 0赞 · 0采集
-

- qq_c_193 2020-10-22
常用的dos命令
cd 打开文件夹 2. md 创建新文件夹
3.dir 查看文件夹内容 4.cd.. 返回上一级文件夹
- 0赞 · 0采集
-

- 爱学习的小苏 2020-07-30

常用的命令行
- 0赞 · 0采集
-

- dollaryliu 2020-07-28
设置环境变量
- 0赞 · 0采集
-

- 叶忆林 2020-07-08
cd 打开文件夹
md 创建文件夹
dir 查看文件夹内容
cd.. 返回上一级文件夹
cls 清屏
- 2赞 · 1采集
-

- dollaryliu 2020-07-03
常用dos命令
-
截图0赞 · 0采集
-

- dollaryliu 2020-07-03
node.js属于后端,给页面提供服务
-
截图0赞 · 0采集
-

- dollaryliu 2020-07-03
前端和后端同属于前台的范畴
-
截图0赞 · 0采集
-

- Ann77 2020-07-01
常用的dos命令
-
截图0赞 · 0采集
-

- 叶落无声_ 2020-06-07
前台、后台和前端、后端
常用的dos命令
cd 打开文件夹 md 创建文件夹
dir 查看文件夹内容 cd.. 返回上一级文件夹
- 0赞 · 0采集
-

- 随遇而安_世界之大 2020-06-02
node.js安装:https://www.nodejs.cn
安装node成功之后,node -v不可运行,需要配置环境变量
window:我的电脑-系统属性-环境变量-path
查看node版本号:node -v
npm是node.js的一个指令。
查看npm版本号:npm -v
- 0赞 · 0采集
-

- KuSsoT 2020-05-21
nodejs的安装
nodejs.cn //安装网址根据机型选择对应的版本安装
下载好后一直下一步就可以了,记下安装路径用于环境变量配置一般放到C://
在phth的环境变量中添加安装好的nodejs目录路径方便在系统的任何地方都能使用nodejs
cmd验证nodejs与npm的版本
node -v 与 npm -v
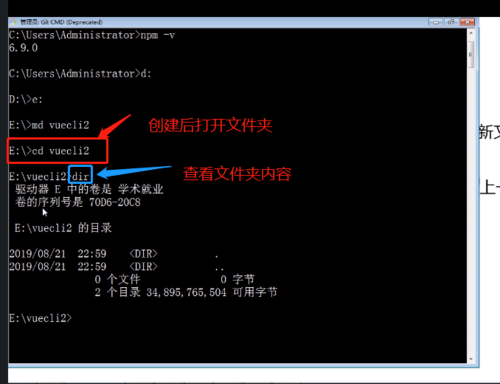
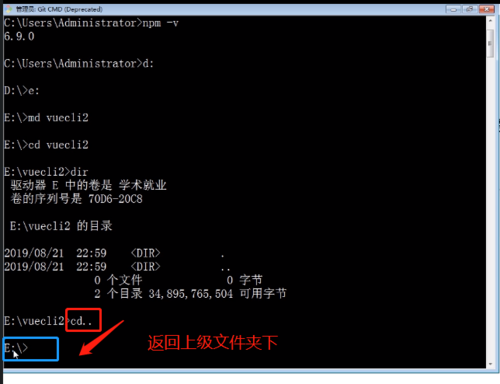
常用的dos命令(脚手架的使用过程中必须会的命令)
cd 打开文件夹
md 创建新文件夹
dir 查看文件夹内容
cd..返回上一级文件夹
举栗子:
d:(切换到d盘)
md vuecli2(创建一个叫vuecli2的文件夹)
cd vuecli2(进入到vueclis的文件夹中)
dir(查看当前所在的文件夹的信息)
cd..(返回上一级)
- 0赞 · 0采集
-

- 慕虎5111946 2020-05-19
脚手架常用命令 md创建文件夹,dir查看文件夹内容,
-
截图0赞 · 0采集
-

- 慕虎5111946 2020-05-19
node.js属于vue的后端,目的是互相跳转和互相范文,全局访问变量等
学习vue-cli只需了解node衍生出的几个npm指令即可。
- 0赞 · 0采集
-

- 幕布斯8465475 2020-04-25
常用的dos命令
1)cd 打开文件夹,
2)md创建新文件夹
3)dir查看文件夹内容
4)cd..返回上一级文件夹
- 0赞 · 0采集
-

- 乖_摸摸头 2020-03-25
常用的DOS命令
cd 打开文件夹
md 创建新文件夹dir 查看文件夹内容
cd.. 返回上一级
- 1赞 · 0采集
-

- 霜花似雪 2020-03-11
常用的dos命令:
cd:打开文件夹
md:创建文件夹
dir:查看文件夹内容
cd.. :返回上一级文件夹
-
截图0赞 · 0采集
-

- 霜花似雪 2020-03-11
node是前台的后端,也就是服务端,是给页面提供服务的,是页面之间能够正常有效高效的进行跳转,进行变量的共享、互相访问。vue是前端框架,学习vue只需要会node衍生出来的npm指令即可,利用几条npm指令来搭建vue脚手架的环境。
-
截图1赞 · 0采集
-

- junhui 2020-03-01
rffrrrrr
- 0赞 · 0采集
































