-

- 范东东 2022-02-09
实际开发中axios的使用:
let instance = axios.create({
baseURL:'http:localhost:9090',
timeout:1000
})
let instace1= axios.create({
baseURL:'http:localhost:9091',
timeout:3000
})
instance.get('/contactList',{
params:{}
}).then((res) =>{
console.log(res)
})
- 0赞 · 0采集
-

- you0509 2021-12-15
//axios的配置参数 axios.create({ baseURL:'http://local host:8080',//请求域名基本地址 timeout:1000,//请求超时时长 url:'/data.json'//请求路径 method:'get,post,put,patch,delete'//请求数据,整包提交数据,整包更新数据,提交更新部分数据,删除数据 header:{token:''},//请求头 params:{}//请求参数拼接在url data:{}//请求参数放在请求体里 }) //配置参数 //1axios全局配置 axios.defaults.baseURL='。。。' //axios实例配置 let insdence =axios.create () instance.defaults.baseURL='。。。' //axios请求配置 instance.get('/data.json',{timeout:....}) //实际使用 let in=axios.create({baseURL:pp:8080,timeout:1000}) let in2=axios.create ({baseURL:pp:9090,timeout:3000}) in.get('/data list',{params:{}}).then(res=>{console.log(res)}) in2.get('/data.json',{timeout:4000}).then(res=>{console.log(res)})
- 0赞 · 0采集
-

- 大鹏111 2020-12-23
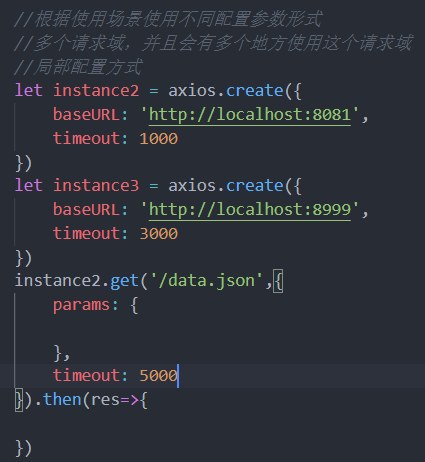
常用参数配置
根据使用场景去用不同的参数配置方式:当请求域是不同的时候,并且会有很多都用到这个请求域时,可以以局部配置参数形式。如果就一个地方使用这个请求域,那么就可以通过发送请求时配置。

- 0赞 · 0采集
-

- Gy_gY 2020-03-12
// 实际开发中两种请求方式应用 http://localhost:8080 http://localhost:9090
let instance = axios.create({
baseURL: 'http://localhost:8080', //请求的域名基本配置
timeout: 1000, //请求的超时时长
})
let instance1 = axios.create({
baseURL: 'http://localhost:9090', //请求的域名基本配置
timeout: 2000, //请求的超时时长
})
instance.get('/list',{
params:{}
}).then((res) => {
console.log(res);
})
-
截图0赞 · 0采集