-

- 巴霍巴利王 2022-01-31
Vant Weapp 是有赞移动端组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。github 地址:https://github.com/youzan/vant-weapp
- 0赞 · 0采集
-

- pipple 2021-07-28
使用vant
创建项目,进入终端,执行 npm init
执行安装命令 npm i @vant/weapp -S --production
进入”工具“,构建npm
安装完毕,进入jason文件
4. "van-button": "@vant/weapp/button/index"
- 0赞 · 0采集
-

- Forida 2021-01-21
引入第三方组件库:
1、初始化设置(以管理员身份运行),终端打开本地代码目录, npm init;
2、下载对应组件,npm i vant-weapp -S --production;(vant官网有相关指令)
3、点击开发者工具菜单栏的工具,点击构建npm,本地代码目录会多出一个文件夹(即package-lock.json),里面就是刚下载的组件库;
4、点击开发者工具的详情,勾选使用npm模块。
5、即可任意调用vant库
- 0赞 · 0采集
-

- UFO2015 2020-09-28
es6 vs es5
-
截图0赞 · 0采集
-

- UFO2015 2020-09-28
path
组件路径
-
截图0赞 · 0采集
-

- UFO2015 2020-09-28
构建 npm
使用 npm
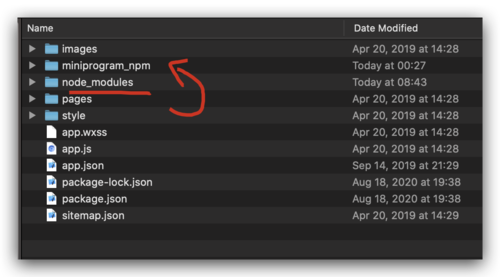
垃圾微信,直接复制 npm_modules 到 miniprogram_npm
直接使用 npm 不就行了?

-
截图2赞 · 1采集
-

- UFO2015 2020-09-27
-
截图0赞 · 0采集
-

- XLDHH 2020-08-06
使用npm安装vant-weapp时需要先安装nodejs
- 0赞 · 0采集
-

- 农民工024 2020-07-14
第三方组件库
-
截图0赞 · 0采集
-

- 迷情_醉殇 2020-03-04
微信小程序报错:Component is not found in path "pages/movies/@vant/button" (using by "pages/movies/movie")
解决方法:
一.首先确认是否安装vant-weapp
如果没有,安装步骤如下:
1.npm init
2.回车到结束
3.npm i vant-weapp -S --production
4.工具->构建npm
5.项目详情->使用npm(如果报错继续执行第4步,构建npm)
二.查看 工具->项目详情->ES6转ES5是否√选
如果没有,点击勾选
三. index.json放组件文件中,同时把路径中的“path/to/”和/dist删除,然后再运行就不会报错
- 0赞 · 0采集
-

- 迷情_醉殇 2020-03-04
1、微信开发者工具-->项目文件夹右键-->在终端中打开
2、Vue初始化(npm init)
3、通过npm安装Vant(https://youzan.github.io/vant-weapp/#/quickstart)
4、切换 微信开发者工具-->工具-->构建npm,然后项目根目录下会生成一个依赖包
5、微信开发者工具-->详情-->本地设置-->勾选 使用npm模块
6、依照Vant官方文档引入组件库,使用组件
- 0赞 · 0采集
-

- qq_慕沐1087165 2020-02-26
初始化(npm init)
在miniprogram安装package.json,这个文件的作用是对当前miniprogram的配置信息,以及一些依赖的包的管理都会在这个文件当中进行相应的配置。
安装Vant Weapp小程序组件库
有了这个文件以后就可以通过官网上的npm命令进行安装。还有两步才能起作用。1、点击工具-构建npm。2、点击开发工具最右边的详情按钮,勾选使用npm模块。
使用组件库
首先引入组件库:在页面json文件中复制并改动"van-button" : "vant-weapp/button"。
然后直接把组件复制进代码里即可。
- 0赞 · 1采集
-

- 慕呗 2019-11-03
vant组件库应用流程:
在微信小程序选中项目对应的miniprogram文件夹,鼠标右键在终端打开,打开后开始初始化;
初始化:npm init 输入后,一直回车键,直到命令运行结束
初始化成功后,会在miniprogram同级路径下生产package.json文件
根据Vant官网命令安装引用组件
# 通过 npm 安装 npm i vant-weapp -S --production
# 通过 yarn 安装 yarn add vant-weapp --productio
点击微信小程序开发工具按钮上的工具--构建npm--点击确定按钮
点击微信小程序开发详情--勾选使用npm模块。
引用组件库:
xxx.json文件中引入:"van-button": "vant-weapp/button"
xxx.wxml文件中使用:<van-button icon="star-o" type="primary" size="large" bindtap="onInsertData">提 交</van-button>
Vant组件样式引用完成
-
截图0赞 · 1采集
-

- 慕婉清7681934 2019-09-04
van-button 路径是vant-weapp/button 是项目路径
- 0赞 · 1采集
-

- 匚知 2019-07-18

在miniprogram文件下面生成了package.json的文件,这个文件是对miniprogram这个项目信息的一些配置和管理

- 0赞 · 0采集
-

- clairexiar 2019-07-17
错误提示: Uncaught Error: module "miniprogram_npm/vant-weapp/common/utils" is not defined
解决: 再点击一下 构建npm
- 0赞 · 0采集
-

- 慕用0502370 2019-07-16
https://youzan.github.io/vant-weapp/#/intro
- 0赞 · 0采集
-

- 凤黯 2019-07-14
miniprogram打开终端,输入: npm init 默认设置
-
截图0赞 · 0采集
-

- 爱学习要努力 2019-07-13
引用路径问题
-
截图0赞 · 0采集
-

- 爱学习要努力 2019-07-13
中断安装后报错
只需要把miniprogram_npm/vant-weapp里的组件文件夹都删除,
之后再https://github.com/youzan/vant-weapp下载一份vant, 将dist文件夹(vant-weapp-dev\vant-weapp-dev\dist)中的文件复制到 miniprogram_npm/vant-weapp(即下载一份vant,之后替换掉项目中的文件)
之后保存解决
- 0赞 · 0采集
-

- 慕村5277169 2019-07-08
这样就可以了,这是在项目中的引用路径
-
截图0赞 · 0采集
-

- iFlowers 2019-06-10
引入第三方组件库:
1、初始化设置,终端打开本地代码目录, npm init;
2、下载对应组件,npm i vant-weapp -S --production;
3、点击开发者工具菜单栏的工具,点击构建npm,本地代码目录会多出一个文件夹,里面就是刚下载的组件库;
4、点击开发者工具的详情,勾选使用npm模块。
设置完成后记得重启开发者工具才生效。
- 0赞 · 1采集
-

- xuanyangdear 2019-06-08
Vant Weapp
-
截图0赞 · 0采集
-

- This_Wei 2019-05-18
在 wxml 中使用引入的组件:
<van-button type="default">默认按钮</van-button><van-button type="primary">主要按钮</van-button><van-button type="info">信息按钮</van-button><van-button type="warning">警告按钮</van-button><van-button type="danger">危险按钮</van-button>
-
截图0赞 · 0采集
-

- This_Wei 2019-05-18
使用 vant 的按钮组件,需要在 json 文件中引入按钮对应的自定义组件即可,如在 cloud.json 中添加:
{
"usingComponents": {
"van-button":"vant-weapp/button/index"
}
}
-
截图0赞 · 0采集
-

- This_Wei 2019-05-18
在微信小程序开发者工具中构建 npm 后,还需要点击 “详情”,勾选 “使用 npm 模块”选项。
-
截图0赞 · 0采集
-

- This_Wei 2019-05-18
在使用 npm 安装了第三方组件后,还需要在微信小程序开发者工具中点击 “工具” - “构建 npm”按钮来构建项目,构建完成后,在小程序项目中会增加一个 miniprogram/miniprogram_npm 目录,这里面放的就是安装的第三方的组件文件。
-
截图0赞 · 0采集
-

- This_Wei 2019-05-18
在小程序项目 miniprogram 目录下使用终端执行以下命令:
npm i vant-weapp -S --production
用来安装 vant
-
截图0赞 · 0采集
-

- This_Wei 2019-05-18
在微信小程序项目 miniprogram 目录下打开终端(命令行工具),运行命令 npm init ,目的是先初始化生成 node 项目依赖配置文件 package.json ,这个文件里不仅有项目的相关描述信息,而且将来需要的一些第三方包依赖关系都写在这个文件里。运行命令后会提示输入一些信息,可以全按回车使用默认内容。
-
截图0赞 · 0采集
-

- This_Wei 2019-05-18
Vant Weapp 是有赞移动端组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。
github 地址:https://github.com/youzan/vant-weapp
-
截图1赞 · 1采集


















