-

- BANWOTONGXING 2021-09-27
云开发登录

- 0赞 · 0采集
-

- BANWOTONGXING 2021-09-27
传统的登录

- 0赞 · 0采集
-

- BANWOTONGXING 2021-09-27
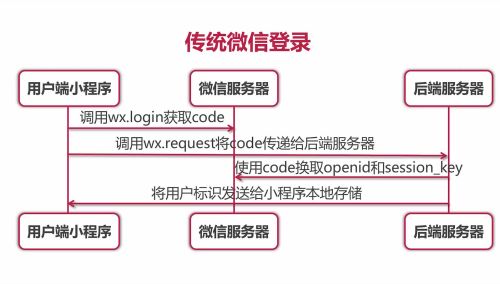
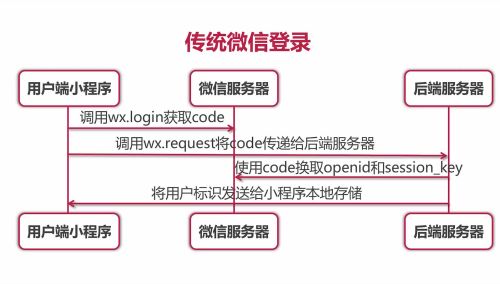
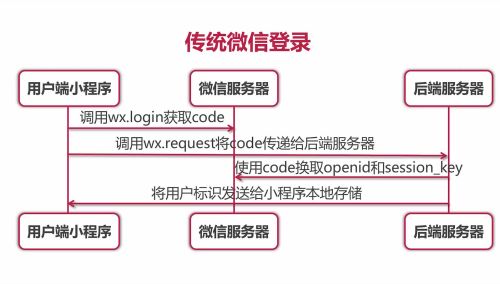
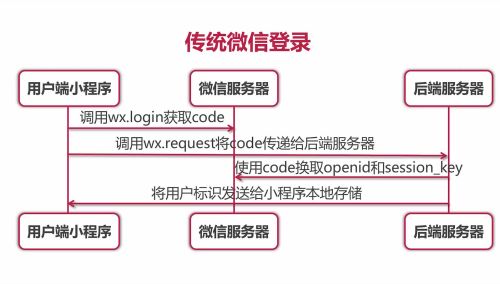
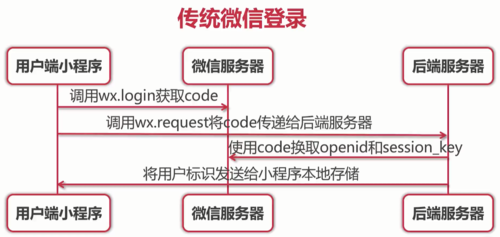
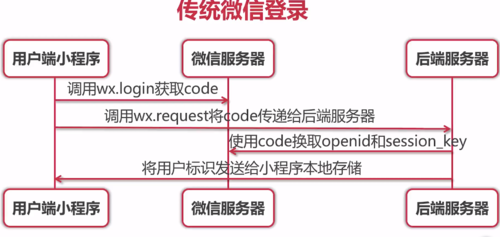
传统的微信登录

- 0赞 · 0采集
-

- BANWOTONGXING 2021-09-27
传统的微信登录

- 0赞 · 0采集
-

- 就是你说的那个甜 2021-01-28
若没有安装wx-server-sdk,在创建云函数的时候右键打开终端,在终端种输入:
npm install --save wx-server-sdk @latest
- 0赞 · 0采集
-

- Forida 2021-01-13
若出现以下提示,则要通过右击cloudbase的终端打开来安装一些必要的包。

传统微信登录 vs 云开发微信登录
传统微信登录

与开发微信登录

批量删除数据只能在云函数端完成
- 0赞 · 0采集
-

- 倪成景 2021-01-04
传统微信登录流程

云开发微信登录流程

- 1赞 · 0采集
-

- 如此001 2020-10-17
//云函数入口函数
云函数上传并部署
云函数在小程序中的调用方法
函数名称 :function(){ wx.cloud.callFunction({ name: '调用的云函数名称', }).then(res=>{ //如果调用成功,打印成功值 console.log(res); }).catch(err=>{ //如果调用失败,输出错误信息到控制台 console.error(err); }); }
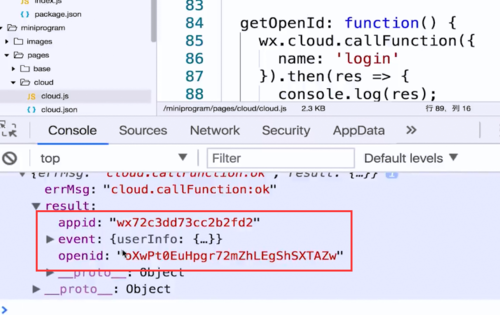
 获取oppenid
获取oppenid


批量删除云数据库中的数据
建批量删除云函数,user为集合,where是集合里的每条数据的条件,try,catch是用于处理代码中可能出现的错误信息,如果正常运行,则不会执行catch中的语句,否则会报错

小程序端执行云函数批量删除函数,并返回执行结果

- 0赞 · 0采集
-

- _我在桥上看风景 2020-08-14
云函数:
一段运行在云端的代码。相当于小程序服务端的后台代码
不需要管理服务器,只需要在开发工具中编写代码,通过一键的上传部署来运行这些代码
云函数运行环境:nodejs 需安装node v8.0及以上版本
-
截图0赞 · 0采集
-

- 慕神1548366 2020-07-28
云开发微信登录
-
截图0赞 · 0采集
-

- 慕神1548366 2020-07-28
传统微信登录流程
-
截图0赞 · 0采集
-

- 农民工024 2020-07-14
- 云开发微信登陆
-
截图0赞 · 0采集
-

- 农民工024 2020-07-14
传统微信登陆方式
-
截图0赞 · 0采集
-

- Lincimy 2020-07-01
云开发微信登录方式:减少微信鉴权
-
截图0赞 · 0采集
-

- Lincimy 2020-07-01
微信小程序的node版本要求:
-
截图0赞 · 0采集
-

- Lincimy 2020-07-01
传统微信登录方式较为复杂
-
截图0赞 · 0采集
-

- 慕雪8348685 2020-05-04
调用云函数sum
在app.js中 修改
wx.cloud.init({
env: '自己的环境id',
})
- 0赞 · 0采集
-

- y_stefanie 2020-04-26
安装node.js
求和函数sum()
获取当前用户openid
批量删除云数据库的数据
- 0赞 · 0采集
-

- daisy_style 2020-04-25
传统登录微信小程序与与云开发相比较


- 0赞 · 0采集
-

- windtears 2020-03-11
云函数调用
-
截图0赞 · 0采集
-

- windtears 2020-03-11
npm install --save wx-server-sdk@latest
-
截图0赞 · 0采集
-

- windtears 2020-03-11
// 云函数
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
调用云函数:wx.cloud.callFunction()
-
截图0赞 · 0采集
-

- weixin_慕仰5212991 2020-03-04
批量删云数据库的数据时必须使用云函数进行操作:
// 云函数
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
try{
return await db.collection("user").where({
name: 'caolu'
}).remove();
} catch (e){
console.error(e)
}
}
// 删除操作
batchDelete: function(){
wx.cloud.callFunction({
name:'batchdelete'
}).then(res=>{
console.log(res)
}).catch(err=>{
console.error(err)
})
},
- 0赞 · 0采集
-

- weixin_慕UI1168083 2020-02-24
调用云函数:wx.cloud.callFunction()
- 0赞 · 0采集
-

- 冯橙橙 2020-02-14
云开放微信登录
-
截图0赞 · 0采集
-

- 冯橙橙 2020-02-14
传统微信登录获取openid
-
截图0赞 · 0采集
-

- 冯橙橙 2020-02-14
获取openid方法对比
-
截图0赞 · 0采集
-

- 沙__漏 2020-02-02
- 传统登录过程
-
截图0赞 · 0采集
-

- 沙__漏 2020-02-01
- 手动安装云开发sdk包
-
截图0赞 · 0采集
-

- 慕粉4393817 2020-01-22
- 云开发 函数依赖 安装nmp install 别忘记上传部署 后台连接java后台,有待学习云函数
-
截图0赞 · 0采集