-

- 黎明卿_gzMQW5 2025-06-13
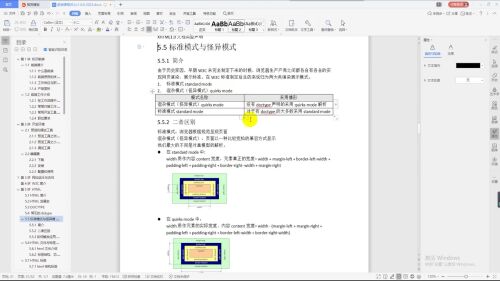
 怪异模式和标准模式:影响渲染和展示标准(对盒子模型的解析不同)border:边框,padding:填充 900x40:内容区宽度
怪异模式和标准模式:影响渲染和展示标准(对盒子模型的解析不同)border:边框,padding:填充 900x40:内容区宽度 触发方式
触发方式- 0赞 · 0采集
-

- _Ami_ 2023-02-27
标准模式standard mode中:
width用作内容content宽度,元素真正的宽度:width + margin-left +border-left-width +padding-left + border-right-width + margin-right
怪异模式quirks mode 中:
width用作元素实际宽度,内容content = width - (margin-left + border-left-width +padding-left + border-right-width + margin-right)
2种盒子模型的触发方式
box-sizing:cotent-box 标准模式
box-sizing: boeder-box 怪异模式
- 0赞 · 0采集
数据加载中...

