-

- AppMan 2023-12-01
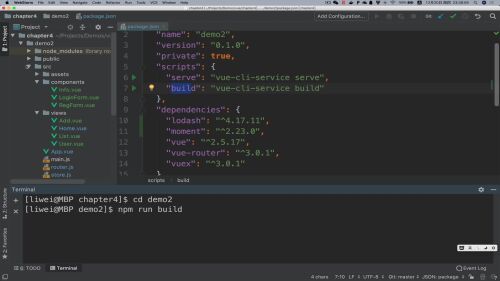
项目打包使用命令:npm run build
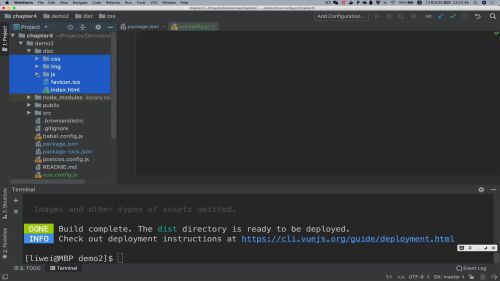
打包完成后生成dist文件夹,部署到服务器即可


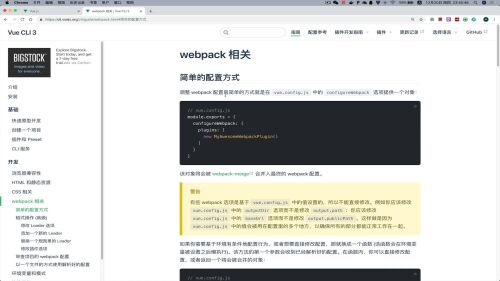
webpack打包配置相关
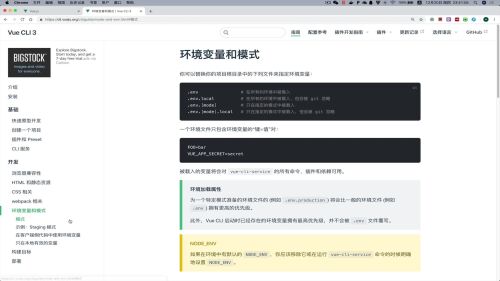
以及环境变量和模式配置


- 0赞 · 0采集
-

- 慕标9599570 2022-04-17
部署命令:npm run build;
- 0赞 · 0采集
-

- 大鹏111 2020-12-14
打包:
1、项目根目录下,执行npm run build(可以查看package.json的scripts的build)
注意:打包后的文件在dist文件夹下,只需要把dist目录下所有文件内容,上传到服务器网站根目录,就能访问了

2、配置webpack
根目录(工程目录下创建vue.config)下创建javascript文件,可以对webpack的一些配置进行配置以及调优(关于vue的webpack配置可以参考vue官网的webpack相关)

- 0赞 · 0采集
-

- gongwanyi 2019-12-19
vue官网相关指南
-
截图0赞 · 0采集
-

- gongwanyi 2019-12-19
重点知识回归
模板语法
计算属性与侦听器
常用指令(列表、条件、class与样式绑定)
风格指南
vue-router,vuex以及调试方法介绍
vue cli工具的使用
vue集成
开发工作流
Git简介
- 0赞 · 0采集
-

- 慕田峪4293831 2019-10-15
项目打包及部署方法;
webpack配置方法。
- 0赞 · 0采集
-

- Sherlock_bourne 2019-08-17
打包完了之后,就全部在dist里面,只需要把dist上传就好。
-
截图0赞 · 0采集
-

- Sherlock_bourne 2019-08-17
项目的打包:cd+当前项目所在文件夹;再npm run build,cli会自动帮我们打包。
-
截图0赞 · 0采集
-

- weixin_慕慕2425381 2019-07-04
创建vue
配置路由
引用vue模板组件
vuex 全局访问
npm run build 打包
创建 vue.config.js 参考
- 0赞 · 0采集
-

- 霜花似雪 2019-05-16
项目打包命令:npm run build
可在工程目录下创建vue.config.js文件来对项目打包如webpack进行配置,参考vue-cli文档
-
截图0赞 · 1采集
-

- 慕标8156525 2019-03-09
进入到项目目录中
npm run build 打包
生成dist文件夹,把dist放到服务器中就可以了
- 0赞 · 5采集
-

- 阿成012 2019-03-05
项目打包命令:npm run build
可在工程目录下创建vue.config.js文件来对项目打包如webpack进行配置,参考vue-cli文档
- 0赞 · 0采集
-

- LucyLiu1226 2019-03-04
创建vue.config.js
-
截图0赞 · 0采集
-

- LucyLiu1226 2019-03-04
vue项目打包
-
截图0赞 · 0采集
-

- 咿呀咿呀哒哒 2019-02-25
进入到项目目录中
npm run build 打包
生成dist文件夹,把dist放到服务器中就可以了
- 0赞 · 1采集











