-

- 270374856 2022-03-21
git clone
git status
git add .
git commit -m ‘first commit’
git remote -v
git push origin master
git branch -a
git checkout -b dev
git push origin dev
git checkout master
git merge dev
git branch -D dev
git push origin :dev
git reset --hard head^
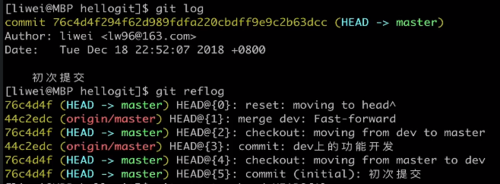
git log
git reflog
git reset --hard HEAD@{1}
- 0赞 · 0采集
-

- 秋光乄5656 2022-02-24
git clone git@github.com:kanlidy/hellogit.git 创建一个空仓库
git status
git branch -a
git branch
touch test.txt
git add.待处理待提交的状态
git commot -m "初次提交"
git remote -v
git push origin dev
git checkout master
ls
- 0赞 · 0采集
-

- 慕无忌1215605 2021-12-14
git 使用
- 0赞 · 0采集
-

- 慕少6180713 2021-02-21
- git简介 创建项目 git clone,git init 创建分支,推送分支,合并分支 删除分支,回退版本 git clone git@github.com:xxxxxx.git (克隆) git status (查看状态) ls (查看列表) git branch 分支名 (创建分支) touch 文件(创建文件) git add . (把工作时的所有变化提交到暂存区) git commit -m "文字说明" (提交缓冲区的所有修改到仓库) git push (将文件推送到远程仓库) git checkout -b 分支名 (创建一个分支并切换到创建的分支上) git checkout 分支名 (切换到某一个分支上) git merge 分支名 (合并某一分支上的内容到当前分支上) git branch -D 分支名 (删除本地某一个分支) git push origin :分支名 (删除远程仓库的某一个分支) git reset --hare head^ (退回到上一个最近的版本) git reset --hare 版本号或者HEAD@{数字} (退回到指定的版本) git log (按提交时间列出所有的更新) git reflog (查看所有分支的所有操作记录)
-
截图1赞 · 0采集
-

- 毛利春 2021-01-14
git使用入门
-
截图1赞 · 0采集
-

- weixin_慕莱坞2350647 2020-11-19
git checkout -b 分支名 在主分支上创建一个新的分支
git checkout 分支名 切换到对应分支
git breach -a 查看所有分支
合并分支,首先切换到主分支,使用git merge 本地分支名,再在主分支上进行git push 提交到远程
git branch -D dev 删除本地名为dev的分支,然后使用
git push origin :dev 注意:dev的冒号前为空
git reset --hard head^ 退回到之前的版本
git log 查看日志
git reflog 之前的提交日志

使用git reset --hard HEAD@{1}或者git reset --hard 44c2edc即可再找到对应的版本
- 0赞 · 0采集
-

- frylan 2020-08-17
集成场景:
单页面、多页面引入Vue.js
复杂单页面应用vue cli工具
开发工作流:
需求调研(确定需求)
交互设计、逻辑设计、接口设计
代码实现、测试运行、线上部署
代码管理工具:Git
创建项目:git clone, git init
创建分支,推送分支,合并分支
删除分支,回退版本
- 0赞 · 1采集
-

- 慕哥6392411 2020-04-24
开发工作流:
需求调研
交互设计(用户直观的体验)、逻辑设计(比如用户出错后怎么办)、接口设计(前后端交互的方式,VUE相较于jQuery发送Ajax异步请求的方式要方便和优雅)
代码实现(占用整个项目三分之一的时间)、测试运行(占用10%到20%的时间)、线上部署
- 0赞 · 0采集
-

- 慕哥6392411 2020-04-24
集成场景:
单页面、多页面引入Vue.js:快速使用VUE的模板语法,条件渲染,列表渲染等
复杂单页面应用vue cli工具:搭建VUE项目模板,可以使用vue-router和vuex等功能,免去了配置的麻烦
- 1赞 · 0采集
-

- 慕粉4366429 2020-04-11
git 命令行
git clone git@github.com:anlidy/hellogit.git 下载git代码到本地,初始化本地代码仓库
ls 查看当前目录下的文件
cd hellogit/
git status
git branch -a 查看本地和远程分支
touch test.txt 创建文件test.txt
git add . 将本地所有文件添加到待提交状态
git commit -m "初次提交" 提交到git本地仓库
git remote -v
git push origin master 推送到git远程仓库master分支
git branch -a
git checkout -b dev 创建并切换到新分支dev
ls
touch test1.txt
git status
git add test1.txt
git commit -m "dev上的功能开发"
git push origin dev
git branch -a
git checkout master 切换到本地master分支
ls 查看本地master分支下的文件
git merge dev 将dev分支合并到master分支
ls
git push origin master
git branch -D dev 删除本地分支dev
git push origin :dev 删除远程分支dev
git reset --hard head^ 退回到上一个版本
git log
git reflog 查看提交记录
git reset --hard HEAD@{1} 或者 git reset --hard 44c2edc
- 0赞 · 0采集
-

- 一个元子 2020-03-03
Git 简单实用教程
-
截图0赞 · 0采集
-

- qq_慕雪7562243 2020-02-18
git checkout -b 分支名 在主分支上创建一个新的分支
git checkout 分支名 切换到对应分支
git breach -a 查看所有分支
合并分支,首先切换到主分支,使用git merge 本地分支名,再在主分支上进行git push 提交到远程
git branch -D dev 删除本地名为dev的分支,然后使用
git push origin :dev 注意:dev的冒号前为空
git reset --hard head^ 退回到之前的版本
git log 查看日志
git reflog 之前的提交日志

使用git reset --hard HEAD@{1}或者git reset --hard 44c2edc即可再找到对应的版本
- 1赞 · 0采集
-

- freehzw 2020-01-23
git简单介绍
- 0赞 · 0采集
-

- ITer在路上 2019-10-21
如何集成vue
-
截图0赞 · 0采集
-

- 万象寂 2019-10-21
git clone
git status
git branch -a 查看分支
git add . (表示所有文件)+git commit -m "" + git push origin master 完成提交
git remote -v 查看远程仓库(仓库名默认为origin)
git checkout -b [branch name] 创建分支
git checkout [branch name]也可以切换到其他分支
git merge [local branch name]合并本地分支
git branch -D [local branch name] 删除本地分支
git push origin :dev 冒号前面留空表示本地为空,删除远程分支
git reset --hard head^ 退回到上一个版本
git log / git reflog查看版本日志
git reset --hard HEAD@{1} 回退到某个历史版本
- 2赞 · 1采集
-

- 大鹏111 2019-09-15
集成Vue
集成场景:
【1】单页面、多页面引入Vue.js(CDN的方式引用vue)
【2】复杂单页面应用Vue cli工具(点后端分离的应用,使用Vue cli来生成模板项目,使用Vue cli就可以添加路由组件、状态管理组件等,这里就可以省略配置webpack等,提高生产效率)
开发工作流:
【1】需求调研(确定需求)
【2】交互设计、逻辑设计、接口设计
【3】代码实现、测试运行、线上部署
git简介:
git定义:代码版本管理工具。
【1】创建项目git clone,git init
【2】创建分支,推送分支,合并分支
【3】删除分支、回退版本
git命令:
1、删除git仓库上的分支后,删除远程仓库的分支命令:git push origin :分支名称。
2、回退版本到上一个:git reset --hard head^
3、回退到某一版本:
git log
git reset --hard logId

- 0赞 · 0采集
-

- Sherlock_bourne 2019-08-15
git,版本管理工具。
-
截图0赞 · 0采集
-

- Sherlock_bourne 2019-08-15
如何集成vue--开发工作流。
调研;设计;代码。
//其中代码实现只占1/3时间
-
截图0赞 · 0采集
-

- 慕九州835287 2019-08-13
git reflog // 历史head
git log //历史
git reset //回退
- 0赞 · 0采集
-

- xiaowan321 2019-08-13
git clone "远程git地址" 注释:克隆远程文件到本地。
git status 注释:查看目前git状态
touch “文件名” 注释:创建文件
-
截图0赞 · 0采集
-

- 慕沐0269658 2019-07-26
git命令
git --version查看git版本
git clone github地址 下载复制git项目到本地
git init
ls可查看文件夹
git branch -a 查看目录分支
git branch -D 分支名 删除该分支
touch 文件名 查看文件
git status 查看当前状态
git add 文件名 添加文件
文件名用.替代,代表提交全部文件
git commit -m "..." 添加提交说明
git remove -v 提交代码到仓库
git push origin(仓库名) master(仓库名) 将提交的文件推送到master仓库中
git checkout -b 分支名 创建新分支、切换到某个分支上
git merge 分支名 合并当前分支和指定分支
git reset --hard head^ 退回之前上一次提交的版本
那么如果要回退到上上个版本只需把HEAD^ 改成 HEAD^^ 以此类推
那如果要回退到前100个版本的话,使用上面的方法肯定不方便,我们可以使用下面的简便命令操作:git reset –hard HEAD~100 即可
git log/git reflog 查看项目所有提交版本
git reset --hard HEAD@{4} 回退到第四次commit的版本代码
如果嫌上面显示的信息太多的话,我们可以使用命令 git log --pretty=oneline
-
截图0赞 · 0采集
-

- 慕沐0269658 2019-07-26
开发工作流
-
截图0赞 · 0采集
-

- 大胃少女要当学霸 2019-07-13
git命令
git --version查看git版本
git clone github地址 下载复制git项目到本地
git init
ls可查看文件夹
git branch -a 查看目录分支
git branch -D 分支名 删除该分支
touch 文件名 查看文件
git status 查看当前状态
git add 文件名 添加文件
文件名用.替代,代表提交全部文件
git commit -m "..." 添加提交说明
git remove -v 提交代码到仓库
git push origin(仓库名) master(仓库名) 将提交的文件推送到master仓库中
git checkout -b 分支名 创建新分支、切换到某个分支上
git merge 分支名 合并当前分支和指定分支
git reset --hard head^ 退回之前的版本
git log/git reflog 查看日志
- 0赞 · 0采集
-

- killSum 2019-07-09
讲的是git
- 0赞 · 0采集
-

- qq_慕斯卡1259755 2019-06-20
- 创建分支
-
截图0赞 · 0采集
-

- 慕粉4041766 2019-05-30
git简介
-
截图0赞 · 0采集
-

- 慕粉4041766 2019-05-30
开发工作流
-
截图0赞 · 0采集
-

- 霜花似雪 2019-05-10
如何集成Vue?
单页面,多页面引入Vue.js
复杂单页面应用Vue cli工具
开发工作流:
需求调研(确定需求)
交互设计、逻辑设计、接口设计
代码实现、测试运行、线上部署
git简介:
创建项目git clone,git init
创建分支,推送分支,合并分支
删除分支、回退版本
git --version : 查看git的版本
git clone 项目地址.git : 克隆下载代码到本地
git status:查看项目的状态信息
git branch -a:查看项目的所有分支信息
touch test.txt:创建文件
git add . :把所有本地文件添加到待处理待提交的状态
git commit -m “提交注释”:添加本次提交的注释信息
git remote -v:查看推送到的地方,也就是你将会推送到的远程仓库地址
git push origin master : 推送到远程主干分支上
git checkout -b 新的分支: 新建并切换到新的开发分支上
git push origin dev : 推送到开发分支dev上
git branck master: 切换到master分支上
git merge dev: 将开发分支dev代码合并到master上,在合并之前要切换到master分支下
git branch -D dev: 删除开发分支dev
git push origin :dev: 删除远程dev分支。本地开发分支dev删除之后,需要把远程仓库的dev也要删除
git reset --hard head^ : 回退到上一个版本
git reset --hard head^^ : 回退到上上一个版本
git log/reflog: 查看git提交日志
git reset --hard git提交id : 回退到指定的版本
-
截图0赞 · 1采集
-

- Jussi_Lee 2019-05-09
本地删除
git branch -D dev
远程删除
git branch -a //显示远程分支
git push orign :dev
-
截图0赞 · 0采集
-

- Jussi_Lee 2019-05-09
合并分支
git merge dev
-
截图0赞 · 0采集
























