-

- 270374856 2022-03-21
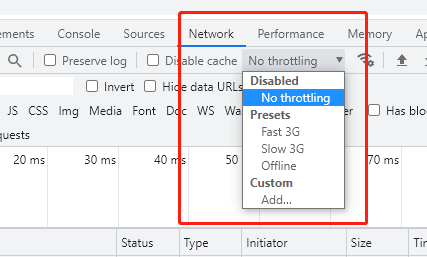
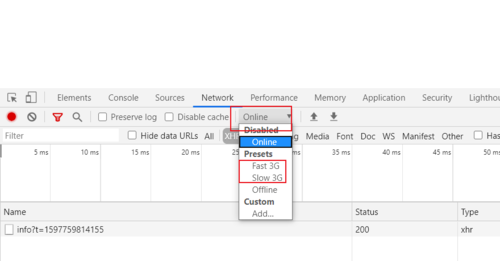
通过浏览器调试工具network 下的模拟网络,进行加载loading 或者加载效果 的测试,如:设置slow 3g 模拟网络慢进行调试。

- 0赞 · 0采集
-

- 270374856 2022-03-21
浏览器console 输出调试,可设置全局变量调试,方法如下:
mounted(){
window.vue=this;}
- 0赞 · 0采集
-

- 慕少6180713 2021-02-20
- 调试: Chrome的Vue插件 输出:console.log 阻塞:alert() 断点:debugger。配合:methods中定义output方法使用(output方法中进行console.log等操作皆可),在程序暂停后在terminal中执行this.output()即可。 mounted:它是Vue的生命周期,当组件挂在完成后会执行,可绑定window.vue,绑定后将代表这个组件。
-
截图0赞 · 0采集
-

- 慕粉1119 2021-01-19

常用调试方法
-
截图0赞 · 0采集
-

- weixin_慕莱坞2350647 2020-11-19
调试:
Chrome的Vue插件
输出:console.log
阻塞:alert()
断点:debugger。配合:methods中定义output方法使用(output方法中进行console.log等操作皆可),在程序暂停后在terminal中执行this.output()即可。
mounted:它是Vue的生命周期,当组件挂在完成后会执行,可绑定window.vue,绑定后将代表这个组件。
-
截图0赞 · 0采集
-

- frylan 2020-08-17
调试:
Chrome的Vue插件
输出:console.log
阻塞:alert()
断点:debugger
vm实例, window对象绑定
- 0赞 · 0采集
-

- 英仙辰星 2020-08-04
调试
1. console.error
2. alert
3.(1)
data () { return{ msg: ‘hello vue’ } } methods: { ... debugger } 在console里面输this.msg就会显示hello vue (2) methods: { ... debugger } output () { console.log('in output') } 则在console里面输this.output()就会显示in output3.
mounted () { window.vue = this }, methods: { ... }, output () { console.log('in output') }就相当于window.vue就是infor组件,则在console里面输window.vue.output()就会显示in output- 0赞 · 0采集
-

- weixin_慕姐52966 2020-05-14
调试常用方法。
-
截图0赞 · 0采集
-

- lmcmicheal 2020-04-06
- 前端开发的调试方法
-
截图0赞 · 0采集
-

- qq_慕雪7562243 2020-02-18
console.log()
console.error()
alert()阻塞式,执行完才会执行后续代码
debugger 断点
chrome浏览器中console的使用
chrome浏览器vue组件
选项卡一:可以看到页面用到了哪些组件,组件中用到了用哪些属性
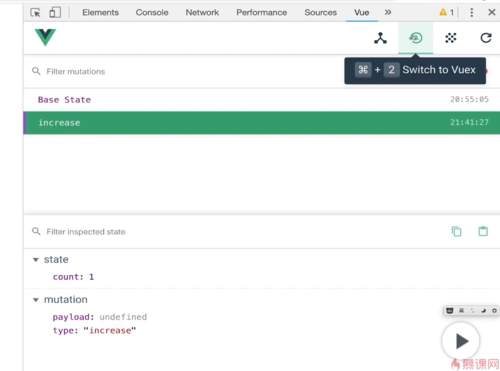
选项卡二:监视调试vue中的vuex
Network:查看页面上加载的项
XHR:页面上发起的请求
JS CSS IMG:页面中对应用到的文件
最右侧online选项当需要调试页面上交互可以选择Slow 3G(较慢的网速),看加载的顺序速度loading交互
mounted是vue的生命周期,当页面挂载完成后执行
可以在mounted中定义window.vue=this,然后在chrome浏览器中,console选项卡中使用,window.vue.属性名,或者window.vue.方法名进行调试
可以将vue赋值给一个全局变量,从而取到其中的值
例如 : var app = new Vue({
el:'#app',
data:{
msg: 'Hello'
}
})
在console调试页面,就可使用app.msg获取到msg的值
- 0赞 · 0采集
-

- 三禾草 2019-10-17
VUE调试方法
-
截图0赞 · 0采集
-

- 慕田峪4293831 2019-10-14
【调试方法】
打log或warning:console.log('')或console.err('')
消息弹窗(阻塞式):alert('')
debugger关键字:可通过debugger暂停程序,可查看断点、变量值等程序状态;可配合methods中定义output方法使用(output方法中进行console.log等操作皆可),在程序暂停后在terminal中执行this.output()即可
窗口方式:在vue中的mouted(){}中定义window.vue = this,即可在terminal中执行该vue实例中的方法,如window.vue.output()
- 0赞 · 0采集
-

- 大鹏111 2019-09-15
如何进行调试
【1】通过console.log('信息'),或者console.error('信息')


【2】通过alert('信息'),但是这里需要注意,只有点击了确定,alert下面的代码才会执行


【3】添加debugger关键词,当点击时候,Chrome选项卡会自动跳到Sources


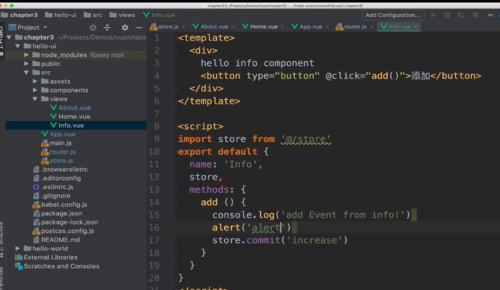
并且可以和debugger结合使用this.变量,this.方法,如图。



Chrome的Vue插件第一个小选项卡可以看得到页面有哪些组件,以及组件里有哪些属性,第二个选项卡,就是用来调试vue的vuex的state、mutation等。


Chrome的Network主要是用来查看页面上有哪些加载的项。XHR就是页面发起了那些请求。

调试页面交互时,可以选择如下图,他就会加载很慢,就可以查看到加载的状态

如果不想使用debugger,可以将vue绑定到window这个全局变量里,他需要绑定到mount里。
mounted(){}相当于vue生命周期,也就是组件挂载完成之后执行的方法。




- 0赞 · 0采集
-

- Sherlock_bourne 2019-08-16
vue调试总结。
-
截图0赞 · 0采集
-

- Sherlock_bourne 2019-08-14
调试的时候,还可以将new Vue赋值给变量app,在通过在控制台app.msg等之类的方法来获取。
-
截图0赞 · 0采集
-

- 匪曰思存 2019-08-14
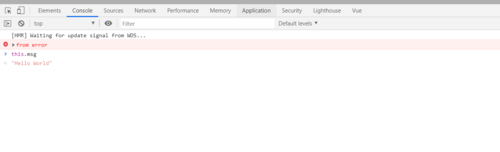
console.error就会变成红色错误提示了
-
截图0赞 · 0采集
-

- Sherlock_bourne 2019-08-14
调试。3,
关键词debugger。
4,output( ){ }
-
截图0赞 · 0采集
-

- Sherlock_bourne 2019-08-14
调试。2
//注意:alert不是异步,会阻塞后面的commit
-
截图0赞 · 0采集
-

- 慕九州835287 2019-08-13
window.vue = this
or
debugger
- 0赞 · 0采集
-

- 慕沐0269658 2019-07-26
进行调试vue的几种方法
第一种Vue的chrome插件
console.log() 等价于 console.info()
console.error()
alert() //注意这是阻塞行为
第二种debugger
//断点挂载时,可以在控制台里使用(data变量)this.msg
/*也可以使用methods方法:this.put() */
第三种把vue绑定到window用于调试
mounted() { window.vue = this;} //window.vue代表的就是当前的组件
/*在控制台里使用this.vue.msg和this.vue.put()*/
第四种把实例赋值给变量:let vm = new Vue({})
控制台vm.msg
vm.put()
-
截图0赞 · 0采集
-

- 旅梦人 2019-07-23
调试方法总结
-
截图0赞 · 0采集
-

- qq_云水边静沐暖阳_04205942 2019-07-21
如何进行调试:
console.log
alert
debugger
- 0赞 · 0采集
-

- 亚瑟王的大哥 2019-07-13
可以将vue这个整体对象赋值给一个变量 app,然后用这个变量来获取 vue这个整体对象中的各个属性
- 1赞 · 0采集
-

- Tracy小前端 2019-06-29
调试方法:
定义全局变量,去调试窗口里调试;
console.log;alert;debugger;
vue的chrome插件:vue-devtools
- 0赞 · 0采集
-

- 牛beta 2019-06-27
debugger
- 0赞 · 0采集
-

- qq_慕斯卡1259755 2019-06-20
- vue绑定到window用于调试
-
截图0赞 · 0采集
-

- xiaolin625370 2019-06-05
调试方法
console里面 app.变量
-
截图0赞 · 0采集
-

- 我的小怪兽在等我 2019-06-04
调试的一些方法总结:
-
截图0赞 · 0采集
-

- 回首已是千年 2019-06-03
- vm实例 window对象
-
截图0赞 · 0采集
-

- 回首已是千年 2019-06-03
- output
-
截图0赞 · 0采集























