-

- 秋光乄5656 2022-02-23
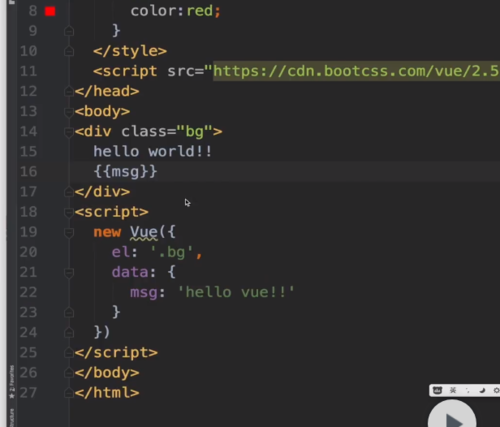
{{msg}}
new Vue ({
el:'#app',
data:{
masg:'hello vue!!'
}})
绑定元素
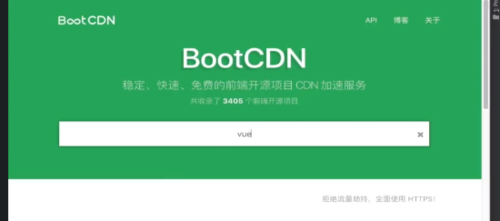
上BootCDN上查找
- 0赞 · 0采集
-

- cfqlilei 2021-10-28
绑定class,可能会出现重复,vue会首先绑定第一个。
建议采用id绑定

div,定义一个id=app,里面可以包含多个vue数据元素,{{msg}},则会同时显示。
- 0赞 · 0采集
-

- cfqlilei 2021-10-28
new vue()
new vue( { el:'.bg', data:{ msg:'hello vue!'} })
- 0赞 · 0采集
-

- cfqlilei 2021-10-28
使用cdn,用BootCDN,输入vue搜索



- 0赞 · 0采集
-

- 殷小恒先生 2021-06-12
Demo:
<head>: 引入样式文件、js库等
推荐网站bootcdn,引入vue的js文件
<body> script,new vue 对象
el:绑定元素
data: 关联数据,使用{{}}关联具体的数据名称
- 0赞 · 0采集
-

- weixin_宝慕林1584548 2021-04-13
知识点1
把Vue库引入到html中
方法:在head中引用<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js"></script>
知识点2
把新建立的Vue对象绑定到div标签中
如果是类就是用点号+类名
如果是id就是用#
知识点3
在标签使用绑定到标签的Vue对象的值,
使用两个括号{{msg}}
- 0赞 · 0采集
-

- 七烊 2021-03-01
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>vue练习</title> <script src=" </head> <body> <div class="bg" id="app"> <h1>你好</h1> {{msg}} </div> <script> new Vue({ el:'.bg', data:{ msg:'hello vue!!' } }) </script> </body> </html>- 0赞 · 0采集
-

- WE_Xing 2020-08-01
Vue2.x
-
截图0赞 · 0采集
-

- LightXun 2020-04-08
<author>Light Xun</author>
<summary>引用请转明出处</summary>
<title>Vue - 2.2 第一个 vue 应用</title>
<content>
1. 常用 js 库 : jquery, zepto(移动端)
2. 使用 CDN 方式引用资源 : https://www.bootcdn.cn/
3. 在 head 中引入 vue.js 库, 防止加载时抖屏
4. vue 实例中 绑定的元素, 当选择了页面有多个元素时, vue 优先只选择第一个绑定. 可使用外部包裹的 id 方式实现多元素数据绑定
</content>
- 0赞 · 0采集
-

- 慕粉4366429 2020-03-31
实现同时渲染
-
截图0赞 · 0采集
-

- 慕粉4366429 2020-03-31
el对应有多个元素,会只渲染第一个元素。
-
截图0赞 · 0采集
-

- 慕粉4366429 2020-03-31
cdn地址:https://www.bootcdn.cn
- 0赞 · 0采集
-

- 慕九州Pluto 2019-12-15
cdn获取连接引入,el:'class' or '#id'(绑定),{{var}}(引用)
-
截图0赞 · 0采集
-

- 慕田峪4293831 2019-10-14
html:<head>中进行样式、元数据的声明;<body>为网页展示的部分。
引入VUE方式:在<head>中以<script src="">标签方式引入。src有两种方式,1. 下载后以本地引入;2. CDN(以网址方式)引用。
新建Vue对象,并关联至div或p标签上(有多种关联方式,id、name、class等),但多个同class的div并列时会优先选择在前的一个div生效,其后不绑定;以{{msg}}形式使用Vue对象中的成员,如data等。
- 0赞 · 0采集
-

- 大鹏111 2019-09-12
推荐使用vue的方式:cdn的方式,https://www.bootcdn.cn/。
引入vue方式:如果是在内网上使用,就把vue下载下来,之后引入到<head>中。推荐使用BootCDN这种方式,然后搜索vue库,这里选择压缩版本min(min如果只是使用这个库,而不是去调试)最好不要使用beta版本,可能会出现一些问题。


使用vue:在body中的<script>标签如下,使用class方式绑定标签<div>,该情况下会优先绑定页面上第一个class为指定的元素,第二个不会绑定。可以使用id选择器方式解决。


如果想使两个class名相同的标签有相同的内容,可以通过设置一个容器给它们包起来,这样容器中的标签的内容就都会是绑定的内容。如下

- 1赞 · 3采集
-

- 长安未央 2019-08-26
- 两个 class 标签所绑定的 vue 元素只有第一个有效
-
截图0赞 · 0采集
-

- 长安未央 2019-08-26
通过bootcdn引入 vue2.0 的 js 资源库
-
截图0赞 · 0采集
-

- Sherlock_bourne 2019-08-10
第一个vue应用。
-
截图0赞 · 0采集
-

- qq_小丑_25 2019-07-08
使用 bootCDN引入vue,多个空间都用了同一个class,Vue默认会绑定在第一个上
-
截图0赞 · 0采集
-

- 茯苓LLL 2019-06-16
- 1.el后面加入的是class
-
截图0赞 · 0采集
-

- TraC 2019-06-15
bootCDN,提供各种js库的网络引用,使得库不用下载到本地。
Vue对象 绑定到Html的标签
@vue#
new Vue({el:'.bg,{data:{msg:'hello vue!!!'}})
#
->
@html#
<div class=".bg">
{{msg}}
</div>
#
- 0赞 · 0采集
-

- 许安1215 2019-06-06
1.前后端分离使用的组件:Vue-resource (官方推荐使用Axios)
2.CDN:https://www.bootcdn.cn
3.搜索vue,不建议使用beta版本。下载压缩版本2.5.17/vue.min.js
4.当页面上有两个相同的元素,优先绑定第一个元素,建议使用id,要使多个元素获取到值,用大div套住
- 0赞 · 0采集
-

- 墨涤 2019-05-29
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div class="bg"> hello world!! </br> {{msg}} </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script> new Vue({ el: '#app', data: { msg: "勇士西部总冠军" } }) </script> </body> </html>- 0赞 · 0采集
-

- yotow 2019-05-27
2019-05-27 22:47
https://cdn.bootcss.com/vue/2.6.10/vue.min.js
- 0赞 · 0采集
-

- yotow 2019-05-27
vue绑定的页面元素有多个同名元素时,vue仅选择第一个出现的元素进行数据绑定。
如果想让多个同名元素一起绑定数据,只需要将多个同名元素放入一个<div>内包裹起来即可。
- 0赞 · 0采集
-

- YUI唯 2019-05-12
- 建议使用bootcdn引入vue.min.js
-
截图0赞 · 0采集
-

- YUI唯 2019-05-12
- 注意class命名的el:".bg"只会作用在第一个类上,最好用ID命名,要是想同时作用于多个地方可以用一个div包裹
-
截图0赞 · 0采集
-

- 慕斯0459860 2019-05-06
传值变量可任意但必须前后一致

- 0赞 · 0采集
-

- 霜花似雪 2019-04-29
使用CDN 引入vue.js
对应网址: bootcdn
vue 中 el 标签:
可以绑定到 id 属性 : 格式: el : "#xxx"
可以绑定到 class属性 格式: el : ".xxx"
如果页面上出现多个class,则优先绑定第一个class元素。 因此vue绑定元素时,尽量使用id的方式绑定。
-
截图0赞 · 0采集
-

- 了不起的潘 2019-04-09
- vue.js谷歌浏览器插件 bootcdn引入样式,js的一个网站
-
截图0赞 · 0采集





















