-

- Inthur 2022-11-22
const OrderItem = (props) => { //订单子组件 const item = props.content //传递过来的数据 return ( <div className='orderItem'> <div className='orderItem__imgBox'> <img className='orderItem__img' src={item.img}/> </div> <div className='orderItem__cont'> <div className='orderItem__title'>{item.title}</div> <div className='orderItem__detail'>{item.detail}</div> <div className='orderItem__price'>{item.price}</div> </div> <div className='orderItem__btnBox'> { //按钮状态 item.ifEvaluate ? (<button className='orderItem__btn--true'>已评价</button>) : (<button className='orderItem__btn--false'>评价</button>) } </div> </div> ); };const OrderList = () => { //订单列表组件 const [list,setList] = useState([]) useEffect(()=>{ //DOM更新之后调用 fetch('/mock/orders.json').then(res=>{ //请求数据 if(res.ok){ res.json().then(data=>{ setList(data) }) } }) }) return ( <div> { list.map((item,index)=>{ //列表遍历 return <OrderItem key={index} content={item}/> }) } </div> ); };- 0赞 · 1采集
-

- 前望 2022-11-17
将数据放到public/mock文件夹,调用路径写 /mock/orders.json'
使用fetch() 获取ajax数据
坑:setState() 是方法,不是赋值
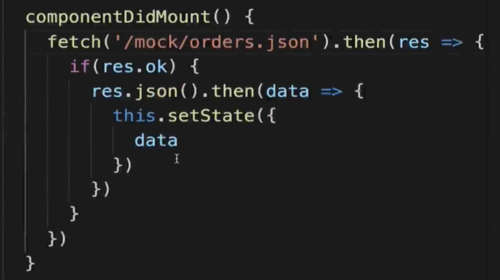
组件挂载完后请求数据
| componentDidMount
componentDidMount(){ fetch('/mock/orders.json').then(res => { if(res.ok){ res.json().then(data => { this.setState({ data }) }) } }) }- 0赞 · 0采集
-

- 想成为技术大牛的程序猿 2022-02-19
在挂载函数compoentDidMount中获取后台数据,使用html5的fetch函数请求数据。

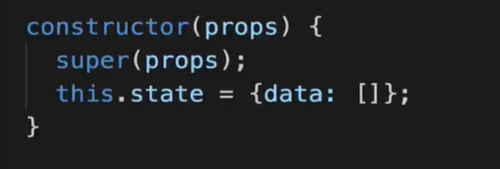
在构造函数中定义一个初始的state值。

- 0赞 · 0采集
-

- __innocence 2019-03-03
- fetch用法
-
截图0赞 · 0采集
-

- 辉夜羽衣 2019-01-24
public下面的资源文件不会被webpack打包。可以直接通过http用fetch请求到。
-
截图0赞 · 0采集
数据加载中...