-

- Luuuuuuuu 2023-03-31
Context 全局数据
- 0赞 · 0采集
-

- 叶云逸 2022-08-04
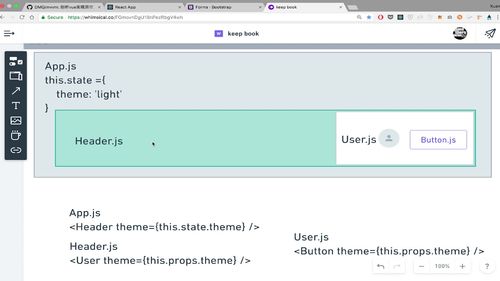
Props属性是由上到下单向传递的
Context提供了在组件中共享此类值的方法,设计目的是共享那些对于组件来说全局的数据
不要仅仅为了避免在几个层级下的组件传递props而使用context
- 0赞 · 0采集
-

- 慕粉1120538534 2022-05-03
5555

- 0赞 · 0采集
-

- 慕粉1120538534 2022-05-03
yyy

- 0赞 · 0采集
-

- 慕粉1120538534 2022-05-03
11111

- 0赞 · 0采集
-

- powerful_girl 2021-06-07


see
- 0赞 · 0采集
-

- Gy_gY 2021-04-23
context

- 0赞 · 0采集
-

- moocer9527 2021-01-20
context的使用
-
截图0赞 · 0采集
-

- moocer9527 2021-01-20
16.3后提供了context,context可在组件中共享此类值得方法
-
截图0赞 · 0采集
-

- 落夜星空 2021-01-07
context 组件间传递数据的一种方式
不需要多层逐级传递
-
截图0赞 · 0采集
-

- UFO2015 2020-11-15
React 16.3 Context API
https://reactjs.org/blog/2018/03/29/react-v-16-3.html
https://www.toptal.com/react/react-context-api
https://www.smashingmagazine.com/2020/01/introduction-react-context-api/
React 16.8 Hooks API
https://reactjs.org/docs/hooks-intro.html
-
截图0赞 · 0采集
-

- Foreverixhy 2020-08-17
context使用
-
截图0赞 · 0采集
-

- pinzaghi 2019-07-26
Context用于传递全局数据
-
截图0赞 · 1采集
-

- 慕标1545130 2019-04-16
props属性是由上到下 单向传递的
context提供了在组件中共享此类值的方法
设计目的:共享对于组件来说的全局数据
不要为了仅仅避免在几个层级下的组件传递props而使用context
- 0赞 · 1采集
-

- Keyro 2019-02-19
Context 的用途:
设计目的是共享那些对于组件来说全局的数据
不要仅仅为了避免在几个层级下的组件传递props而使用context
- 2赞 · 3采集
-

- Enli 2019-02-06
Contex 使用
设计目的是共享那些对于组件来说全局的数据
-
截图0赞 · 0采集
-

- Enli 2019-02-06
Conte是什么
版本需要16.3以上。
-
截图0赞 · 0采集
数据加载中...
开始学习
免费














