-

- 一身喧哗 2024-01-09

大概在7分钟的时候讲解eslint禁用方法,但是我的代码没有这个问题,就暂时跳过;我的代码也没有global.epub的报错
- 0赞 · 0采集
-

- owlism 2019-09-01
eslint的禁用
1,用/* eslint-disable 规则名 */,把该注释下方的所有代码禁用该规则
2,在eslint的配置文件下的rules对象增加,如 '规则名': 'off'的键值对,把该规则禁用(需要重启服务)
-
截图0赞 · 0采集
-

- 慕后端3187812 2019-04-04
电子书文件一定要放在public文件下,否则会导致电子书无法渲染出来,被坑了半小时·····
- 7赞 · 6采集
-

- 相望simple 2019-03-25

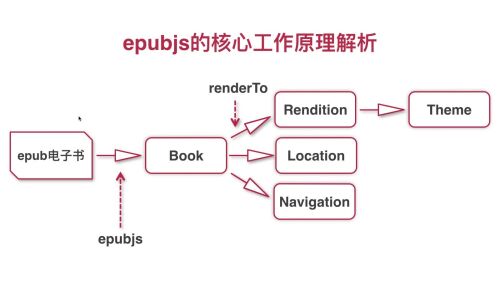
epubjs的核心工作原理
-
截图0赞 · 1采集
-

- qq_捂着心脏说胃疼_0 2019-03-18
方法名后面没有空格报错比如showEpum()需要写成showEpum (),估计是配置环境的时候Use ESLint to lint your code设置成了Yes的原因,除啦修改build\webpack.base.conf.js或webpack.base.conf.js,还可以用视频中的方法。

但这个只是在当前文件上启用,如果设置成全局呢,找到根目录下eslintrc.js在rules里面设置报错内容'space-before-function-paren':'off',重启服务

- 1赞 · 1采集
-

- qq_露水晨曦_1 2018-12-25
编写代码时eslint需要空格,不然运行会报警告
- 0赞 · 0采集
-

- NEPTOO 2018-11-14
消除eslint报错
-
截图0赞 · 0采集
数据加载中...






