-

- likeflower950 2025-03-09

项目的创建以及启动:
npx create-react-app my-app
cd my-app
npm start
疑问:react 难道没有版本的概念吗? 这样使用的是什么版本的react ,难道是跟 nodejs 绑定的版本?
- 0赞 · 0采集
-

- qq_羽悦_03291187 2023-09-24
构建react脚手架工具命令:
npx creact-react-app my-app
cd myapp
npm start

- 0赞 · 0采集
-

- 前望 2022-11-15
nodeJs安装
nodeJs官网
LTS 稳定版本
| Long Term Support
Current 最新版本
检查nodeJs版本
node -v
检查 npm 版本
npm -v
React 安装
Creact React APP 脚手架工具
npx create-react-app todoList → 会创建todoList文件夹
cd todoList → 进入文件夹
npm start → 运行项目
- 0赞 · 0采集
-

- a7www 2022-10-25
React开发环境搭建
--------------------------
【1】安装 nodejs (官网:LTS版本)
【2】安装 create-react-app (官网:docs 右侧)
【3】在目录通过命令创建项目:cra XXXXX
【4】运行项目 npm start
- 0赞 · 0采集
-

- Inthur 2022-07-19
//开发环境
node
npm
全局切换镜像源:npm config set registry http://registry.npm.taobao.org
查看镜像源使用状态:npm get registry
全局切换官方镜像源:npm config set registry http://www.npmjs.org
//创建新的 React 应用
npx create-react-app appname //新建项目 cd appname npm start //在项目文件夹下启动
*nodejs全局安装包在其他盘Program Files下时文件夹 解析会出现空格导致包不能安装,需要更改全局安装包的安装路径
- 0赞 · 0采集
-

- 不言七 2022-01-20
1、下载nodejs:https://nodejs.org/en/
lts - long time support 同时npm包管理工具也下载下来
2、reactjs官网:https://reactjs.org/
点击docs
点击右侧 create a new react app - create react app 创建react项目的脚手架
创建项目的命令行:
npx create-react-app 项目名
cd 项目名
npm run start - 自动启动初始化项目
- 0赞 · 0采集
-

- Gy_gY 2021-04-21
Create React App react脚手架工具
-
截图0赞 · 0采集
-

- 远心 2020-11-21
1、react16及以上的版本称为 React Fiber
2、 node -v 7.9 npm-v 5.5.1
文件处 shift+右键 打开命令行
脚手架方式 npx create-react-app my-project 创建项目my-project
3、进入项目文件夹启动项目
-> cd my-project
-> npm start
- 0赞 · 0采集
-

- 危機百科 2020-05-25
第一步: 安装 node
(Reactjs官网:https://reactjs.org/)
第二步 :利用脚手架 创建项目 npx create-react-app todolist
第三步:进入 todolist 文件后 运行项目 npm start
- 0赞 · 0采集
-

- 藤媛拓海 2020-02-14
第一步: 安装 node
第二步 :利用脚手架 创建项目 npx create-react-app todolist
第三步:进入 todolist 文件后 运行项目 npm start
- 0赞 · 0采集
-

- gongwanyi 2019-12-19
#npx create-react-app todolist
-
截图0赞 · 0采集
-

- gongwanyi 2019-12-19
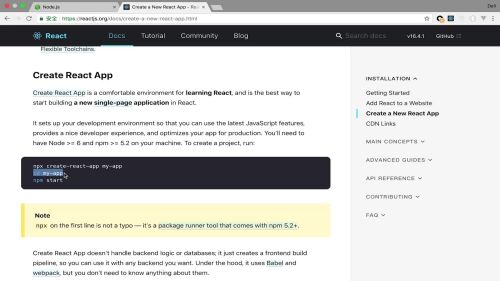
Create React App
-
截图0赞 · 0采集
-

- gongwanyi 2019-12-19
Reactjs官网:https://reactjs.org/
-
截图0赞 · 0采集
-

- gongwanyi 2019-12-19
nodejs安装验证:
#node -v
#npm -v
-
截图0赞 · 0采集
-

- gongwanyi 2019-12-19
nodejs官网:https://node.js.org/en/
-
截图0赞 · 0采集
-

- 慕神6594242 2019-06-20
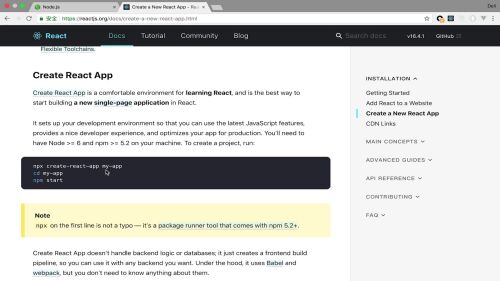
npx create-react-app my-app
cd my-app
npm start
-
截图0赞 · 0采集
-

- 慕神6594242 2019-06-20
cd desktop
-
截图0赞 · 0采集
-

- 慕神6594242 2019-06-20
lts长期稳定版本。 current最新版
-
截图1赞 · 1采集
-

- 慕神6594242 2019-06-20
react 开发环境的搭建。
-
截图0赞 · 0采集
-

- 慕沐1696166 2019-03-14
快速新建react项目
进入react官网---右边 create react app
https://react.docschina.org/docs/create-a-new-react-app.html往下翻create react app---下方有构建过程
- 0赞 · 0采集
-

- 日常搬砖 2019-01-04
nodejs.org/en/
下载LTS版本
打开命令行工具
node -v查看node版本
npm -v查看npm版本 npm会跟随node一起安装
打开react官网,打开Docs,打开右边Create a new React APP,然后往下找,复制npx create-react-app my-app,my-app是创建的文件的名字,然后按shift+鼠标右键打开命令行工具,复制进去运行,在文件里运行命令npm start。
npx create-react-app my-app
cd my-app
npm start
成功创建项目文件!
-
截图0赞 · 2采集
-

- 慕码人6524954 2018-10-31
LTS版本 = long time sport 永久支持稳定版
- 0赞 · 0采集
-

- 随遇而安_世界之大 2018-08-13
nodejs.org/en/
使用react需要先安装nodejs
LTS版本长时间持久支持的
Current指的是最新的版本
- 0赞 · 0采集















