本地启动后台服务的时候,可以拿到数据,访问同事电脑启动的后台,却显示请求成功,但是没有拿到数据,console报错。
这里就是跨域的问题。可以通过反向代理的形式来解决。
解决方案:
step.1 直接创建个 vue.config.js 文件。
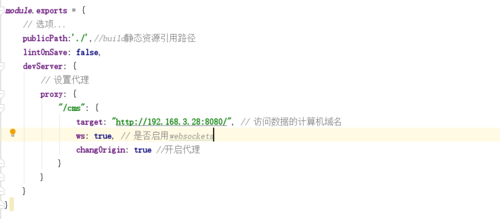
module.exports = {
devServer: {
// 设置代理
proxy: {
"/cms": {
target: "http://XXXX:8080/", // 访问数据的计算机域名
ws: true, // 是否启用websockets
changOrigin: true //开启代理
}
}
}
};直接重启项目即可~
热门评论
-
weixin_慕勒01056622019-05-20 1
-
OrangBus2019-11-28 0
查看全部评论我设置了怎么还是不行呢 是哪里出问题了吗?
我设置了也是不行,是不是还需要配置其它人呢地方?