概 述
在上一篇博客中,我们学习了如何使用Hbuilder创建一个APP,同时如何使用MUI搭建属于自己的第一款APP
今天这篇博客,我们继续深入学习MUI框架,主要学习这几个方面:加载子页面、页面跳转并传值,底部选项卡的多种实现方式。
一、MUI加载子页面
1、加载子页面详解
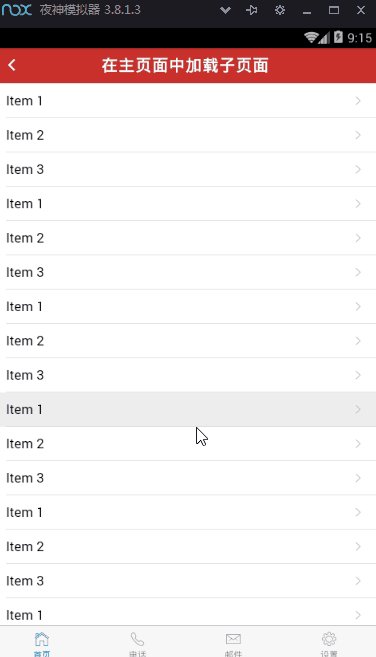
在mobile app开发过程中,经常遇到卡头卡尾的页面,也就是说头部和尾部保持不动,而只有中间区域可以滚动,常见的就是新闻列表与详情页等情况:

如上图所示,头部和尾部不会跟着滚动,而是只有中间列表区域正常滚动。但这种局部滚动,在android手机上会出现滚动不流畅的问题;
针对这个问题,mui的解决思路是:将需要滚动的区域通过单独的webview实现,完全使用原生滚动。也就是说,将页面分为主页面和子页面两部分,主页面只有头部和尾部,而需要滚动的区域放置到子页面中,并在mui.init()方法中加载。大约就是这么一个效果:

2、加载子页面的实现
在上篇博客中,我们介绍了mui.init()方法,这个方法主要用于mui页面的初始化,进行页面加载时的各种配置,接受一个对象类型的参数。
那么,在mui中加载子页面非常简单,只需要对象中传入subpages属性,用数组格式表示多个页面,subpages数组的格式要求如下:
mui.init({
subpages:[{
url:your-subpage-url,//子页面HTML地址,支持本地地址和网络地址
id:your-subpage-id,//子页面标志
styles:{
top:subpage-top-position,//子页面顶部位置
bottom:subpage-bottom-position,//子页面底部位置
width:subpage-width,//子页面宽度,默认为100%
height:subpage-height,//子页面高度,默认为100%
......
},
extras:{}//额外扩展参数
}]
});具体的实现步骤如下:
① 新建主页面,只保留头部和尾部
主页面中输入mHeader、mfooter即可快速生成头尾
<header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">在主页面中加载子页面</h1> </header> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav>
② 新建子页面,承载一个列表页
子页面中输入mList,即可快速生成一个列表页面。注意子页面中无需头部尾部,也无需将内容包裹在mBody中。
<ul class="mui-table-view"> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Item 1 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Item 2 </a> </li> 。。。。。。 </ul>
③ 主页面的mui.init()方法中加载子页面
mui.init({ /* 在页面的指定位置,加载子页面,实现卡头卡尾的效果 */ subpages:[{
url:"0101-ziye.html",//子页面HTML地址,支持本地地址和网络地址
id:"0101-ziye.html",//子页面标志
styles:{
top:"45px",//子页面顶部位置(顶部选项卡默认高度45px)
bottom:"51px",//子页面底部位置(顶部导航栏默认高度51px)
//width:100%,//子页面宽度,默认为100%
//height:100%,//子页面高度,默认为100%
}, // extras:{}//额外扩展参数,页面传值时使用
}]
})上述配置代码的详细解释已经在注释中说明,大家按照注释内容配置即可,其中extras:{}用于页面间传值使用,下个章节讲解。
二、 页面间跳转并传值
1、页面间跳转传值概述
在移动APP中,页面之间的跳转传值是非常常用的,一种典型的应用就是从新闻列表页点击每一条新闻,将新闻的id传递到详情页显示,例如下述情况:

在这里需要强调一下,虽然我们使用MUI制作的APP也是有网页组成,但是页面之间跳转尽量不要使用超链接标签<a></a>进行跳转,MUI给我们提供了更加好用而且性能更优的方式:mui.openWindow(),这个函数我们在上篇博客中已经使用过,此处不再赘述。
但是从效果图可以看到,我们从列表页跳转到详情页时,标题上面的内容也在发生着变化,那么我们就需要用到另一个函数:mui.openWindowWithTitle(),这个方法是对mui.openWindow()的扩展,支持nativeObj绘制标题栏,加快页面展现。
2、mui.openWindowWithTitle()介绍
这个函数是对mui.openWindow()的扩展,因此mui.openWindow()方法需要配置的参数,在这个方法中依然支持,同时这个方法要求传入一个新对象,表示对标题栏的配置:
mui.openWindowWithTitle({ // mui.openWindow()方法的各种配置项,依然写在这里},{
title:{//标题配置
text:"",//标题文字
},
back:{//左上角返回箭头
image:{//图片格式
base64Data:''//加载图片的Base64编码格式数据 base64Data 和 imgSRC 必须指定一个.否则不显示返回箭头
}
}
})3、列表页打开详情页,并传值
要实现页面之间的跳转传值,首先要为列表页的所有list添加点击事件,并获取到每个list的id,同时将ID传入到详情页。 当然,这些操作都需要在mui.plusReady方法中写入:
mui.plusReady(function(){ var arr = document.getElementsByTagName("a"); for(var i=0; i<arr.length; i++){ !function(i){
arr[i].addEventListener("tap",function(){
mui.openWindowWithTitle({ url:"0102-detail.html", id:"0102-detail.html", styles:{
}, extras:{ // 打开页面的同时,向新页面传递数据。
newsId : i
}
},{ //标题栏的背景色和底边线配置
backgroundColor:"#C9302C", //bottomBorderColor:"#00ff00",
title:{ //标题文字的内容和样式配置
text:"新闻详情"+(i+1), styles:{ color:"#FFFFFF", align:"center", family:"'Helvetica Neue',Helvetica,sans-serif", size:"20px", style:"normal", weight:"bold",
}
}, back:{ image:{ /*返回箭头图片可以使用imgSrc,也可以使用base64编码*/
//imgSrc:"img/back.png"
base64Data:"data:image/png;base64,……" }
}
})
})
}(i);
}
});这里面,除了mui.openWindowWithTitle()之外,还有一个重要的代码:
extras:{ // 打开页面的同时,向新页面传递数据。
newsId : i
}这就是页面之间传值的关键所在,使用extras对象,将我们需要传递给新页面的数据以键值对的形式送达。
4、详情页接受列表页传值
当列表页当id传给详情页以后,详情页接受就很简单了,只需要先取到当前详情页的WebView,并从当前WebView中取到传过来的newsId:
mui.plusReady(function(){ // 取到当前的webview
//var slef = plus.webview.currentWebview();
// 通过webview的id,获取指定的webview
var slef = plus.webview.getWebviewById("0102-detail.html"); document.getElementById("num").innerText = slef.newsId+1;
})上述代码可以看到,取到当前WebView的方式有两种,一种是直接取到当前WebView,一种是使用WebView的id获得指定的WebView。 不管哪种方式取到,拿到WebView以后,就可以直接以键取值。
三、底部选项卡切换页面
底部选项卡的切换,可以说是APP的标志之一。 几乎主流的所有APP,都会在底部有多个选项卡,可以点击切换不同页面。而这个功能,MUI也很友好的给我们提供了两种方式:DIV模式和WebView模式。两种模式的显示效果差不多,如下图可见:

1、两种模式的区别
顾名思义,DIV模式是将所有子页面的内容,分别放置到主页不同的DIV中,当我们点击主页的不同选项卡时,切换不同DIV的显示。 这种方式显然要比加载子页的方式快很多,但是也显然不能承载很多布局的页面,毕竟要在一个主页中写入所有子页面的代码,显得不太现实。
而WebView模式则是将所有子页面都写入到不同的子页面中,再通过主页连接到一起,点击不同的选项卡 ,加载不同的子页面,显然这种方式更符合我们的预期和要求。
2、底部选项卡切换(DIV模式)
DIV模式的选项卡切换非常的简单,无需一行JS代码,直接使用HTML代码即可实现代码的切换:
<header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">底部选项卡切换(Div模式)</h1> </header> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active" href="#page1"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" href="#page2"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item" href="#page3"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item" href="#page4"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> <div class="mui-content"> <div id="page1" class="mui-control-content mui-active"> 这是第一个页面 </div> <div id="page2" class="mui-control-content"> 这是第二个页面 </div> <div id="page3" class="mui-control-content"> 这是第三个页面 </div> <div id="page4" class="mui-control-content"> 这是第四个页面 </div> </div>
代码解释:
这种方式的实现,只需要给代表每个子页面的div,添加mui-control-content类即可,同时用mui-active表示默认加载的第一个子页。
写好子页DIV后,给每个div起一个id,并且将这个id与底部选项卡中的每个a标签的href属性相关联,即可实现选项卡的切换。
3、底部选项卡切换(WebView模式)
使用WebView模式的选项卡切换,首先需要创建多个子页面的HTML文件,而主页中,只需要头部和尾部即可,其他功能交给JS操作:
<header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title" id="title">首页</h1> </header> <nav class="mui-bar mui-bar-tab"> <a id="defaultTab" class="mui-tab-item mui-active" href="a.html"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" href="b.html"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">消息</span> </a> <a class="mui-tab-item" href="c.html"> <span class="mui-icon mui-icon-contact"></span> <span class="mui-tab-label">通讯录</span> </a> <a class="mui-tab-item" href="d.html"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav>
HTML代码的简洁,必然造成JS代码的相对复杂,但是也很简单,大家使用粘贴复制大法即可:
var subpages = ['a.html', 'b.html', 'c.html', 'd.html']; var subpage_style = { top: '45px', bottom: '51px' }; var aniShow = {}; //创建子页面,首个选项卡页面显示,其它均隐藏;
mui.plusReady(function() { var self = plus.webview.currentWebview(); for (var i = 0; i < 4; i++) { var temp = {}; var sub = plus.webview.create(subpages[i], subpages[i], subpage_style); if (i > 0) {
sub.hide();
} /* 让新创建的webview,追加合并到当前的窗口上。合并成一个窗口。
* 目的:将父子窗口合并成一个页面,实现同开同关的效果。 避免点击返回安监室,子页面先关闭,而父页面的头部和尾部没有关闭的BUG。 */ self.append(sub);
}
}); //当前激活选项
var activeTab = subpages[0]; var title = document.getElementById("title"); //选项卡点击事件
mui('.mui-bar-tab').on('tap', 'a', function(e) { var targetTab = this.getAttribute('href'); if (targetTab == activeTab) { return;
} //更换标题
title.innerHTML = this.querySelector('.mui-tab-label').innerHTML; //显示目标选项卡
//若为iOS平台或非首次显示,则直接显示
if(mui.os.ios||aniShow[targetTab]){
plus.webview.show(targetTab);
}else{ //否则,使用fade-in动画,且保存变量
var temp = {};
temp[targetTab] = "true";
mui.extend(aniShow,temp);
plus.webview.show(targetTab,"fade-in",300);
} //隐藏当前;
plus.webview.hide(activeTab); //更改当前活跃的选项卡
activeTab = targetTab;
});每一行代码的详细作用,均已在代码注释中详细说明 ,但是对于很多新手同学,可能理解起来依然存在一定的问题,所以贴心的杰小瑞老师准备了极大程度的简化版本。
4、底部选项卡切换(杰小瑞老师简化版)
上面的代码虽然功能强大,但是代码杂乱,很不容易理解,我们可以在保留原来的HTML的基础上,将JS代码进行极大程度的简化处理:
mui.plusReady(function(){ var pages = ["a.html","b.html","c.html","d.html"]; var arr = document.getElementsByClassName("mui-tab-item") var styles = { top:"45px", bottom:"51px" } var pageArr = []; var slef = plus.webview.currentWebview(); for(var i=0; i<arr.length; i++){ // 有几个选项卡,需要创建几个子页面
var page = plus.webview.create(pages[i],pages[i],styles);
pageArr.push(page); !function(i){
arr[i].addEventListener("tap",function(){ // 让当前页面(i)显示,不是当前页面隐藏
for(var j=0; j<pageArr.length; j++){ if(j!=i) pageArr[j].hide(); else pageArr[j].show();
} /* 让新创建的webview,追加合并到当前的窗口上。合并成一个窗口。
* 目的:将父子窗口合并成一个页面,实现同开同关的效果。 避免点击返回安监室,子页面先关闭,而父页面的头部和尾部没有关闭的BUG。 */ slef.append(pageArr[i]);
})
}(i);
} // 默认触发第0个选项卡的tap事件。
mui.trigger(arr[0],"tap");
});怎么样,代码是不是简洁很多了呢?一起来看看最终效果吧!!

好了,今天的内容就先到这了,下篇博客让我们继续探讨MUI的更高级功能吧!由于博客描述有限,使用过程中有任何问题,欢迎评论留言讨论哦~~
如果需要源码,请点击下载链接进行下载。
作者:杰瑞教育Allen老师
版权声明:本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
作者:杰瑞Allen老师
链接:https://www.jianshu.com/p/31340e4ea3a5

 随时随地看视频
随时随地看视频



