一步,一步前進の一步
ES6深入浅出之Generator生成器。本人对生成器的印象是语法难以理解,又没有什么实际的应用场景。为啥要学习一下呢?可能未来某些高级的业务会用到,还有万一面试官问的话,我得能侃几句,显得我牛。
定义
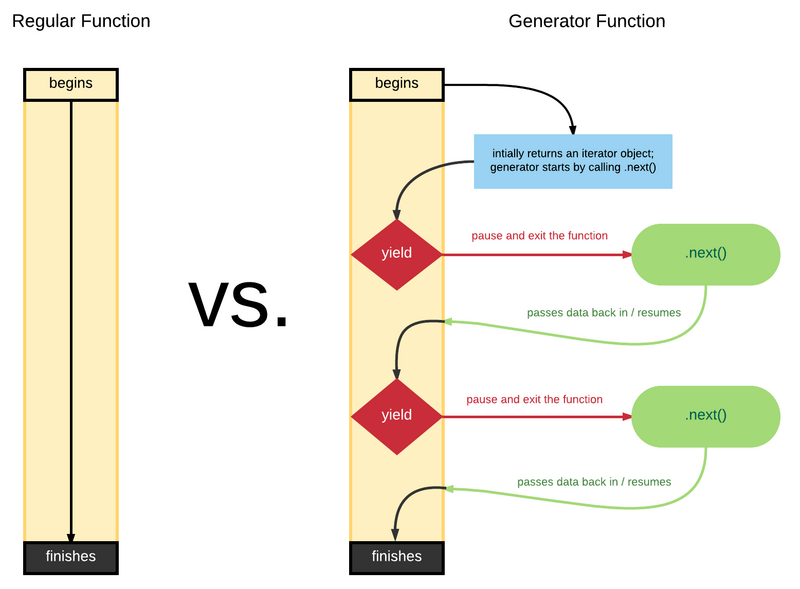
Generator 是为异步而生,正常的函数是一进入就必须执行完成的,而 Generator 可以多次暂停,让出控制权。

语法
学习 Generator 语法,你需要了解function* 、yield、next三个基本概念。
function* 用来声明一个函数是生成器函数,它比普通的函数声明多了一个*,*的位置比较随意可以挨着 function 关键字,也可以挨着函数名,看个人喜好。
yield 产出的意思,这个关键字只能出现在生成器函数体内,但是生成器中也可以没有 yield 关键字,函数遇到 yield 的时候会暂停,并把 yield 后面的表达式结果抛出去。
next作用是将代码的控制权交还给生成器函数。
// 声明生成器函数 function* generator() { // A yield 'foo' // B } // 获取生成器对象 let g = generator(); // 第一个 next(),首次启动生成器 g.next(); // {value: "foo", done: false} // 唤醒被 yield 暂停的状态 g.next(); // {value: undefined, done: true}读完上面的代码有没有感觉生成器好像个又懒又胖的人,每次必须推他一下才会走一点点,直到尽头。我对生成器的误解,生成器可能实际上超级屌的。
当然,生成器和迭代器有点暧昧的关系,好像生成器就是迭代器,还没有仔细学习过 Iterator,在此不展开,自行了解。
yield & next 生成器内外勾结
上面的代码片段,我们知道了 next()的返回值的 value部分就是 yield 后面的表达式。实际上 next()也可以向生成器内部传递某些数据。
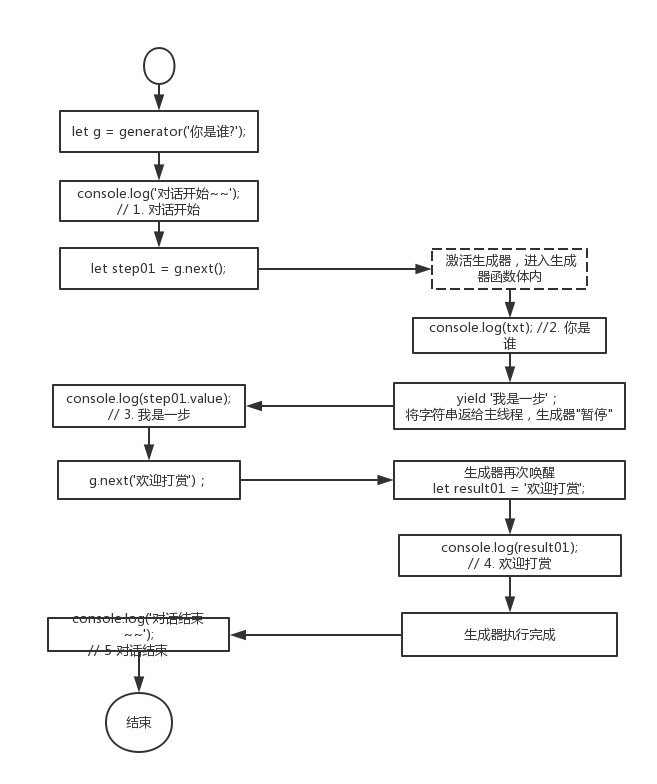
function* generator(txt) { console.log(txt); // 2 let result01 = yield '我是一步'; console.log(result01); // 4 // return; } let g = generator('你是谁?'); console.log('对话开始~~'); // 1 let step01 = g.next(); console.log(step01.value);// 3 g.next('欢迎打赏'); console.log('对话结束~~'); // 5来来一图胜千言,我做了一个并不严谨的 low 图,真丑啊。对不对我也不能保证。

需要注意的一点是,第一个 next()只是为了启动生成器,如果你尝试给此处的它传递点东西是没用的。
通过上图,希望读到这里的小伙伴理解了生成器的执行流程以及 yield 和 next 是如何相互传递数据的。
Generator 结合异步处理
开篇也说,Generator 是为了异步而生的,那我们就简单看下如何进行异步处理。额,其实 async await 已经很完美了。
function* gen () { let url = 'https://api.github.com/users/github' let result = yield fetch(url) console.log(result.bio) // 请求2必须等请求1拿到结果,下面的代码是伪代码 yield fetch('xxxxxx?name=' + result.bio) } let g = gen() let result = g.next() result .value .then(function (data) { return data.json() }) .then(function (data) { g.next(data) }) g.next();写到这里有点感悟,普通函数一旦执行,函数外部是无法干预函数体内部的流程的只能等函数执行完成,而生成器函数通过 yield 和 next 相互传递数据可以控制函数体内的代码流程,突然感觉 Generator 并不是一无是处呢~。异步代码参考了Promise,Generator(生成器),async(异步)函数
其他
Generator 还有两点比较好玩的,异常处理,该部分内容请查阅阮一峰老师的文章自学。
生成器出了可以调用next()、还可以使用 throw()、return(),也请自学。

 随时随地看视频
随时随地看视频



