实例
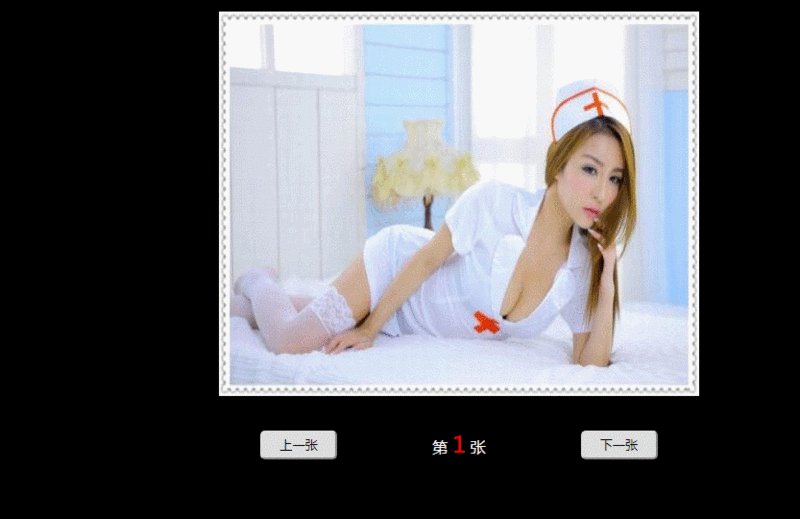
效果如下图:
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Js 美女合集</title> <style> * { padding: 0; margin: 0; } body{ background: #000; } .parent { width: 500px; margin: 20px auto; } .parent .pic { width: 100%; height: 400px; } .parent .pic img { width: 100%; height: 100%; } .box { display: flex; } .box div { flex: 1; text-align: center; line-height: 100px; color: #fff; } .box div input { width: 80px; height: 30px; border-radius: 5px; } #txt{ color: red; font-size: 24px; } </style> </head> <body> <div class="parent"> <div class="pic"> <img src="1.jpg" alt="" id="pic"> </div> <div class="box"> <div> <input type="button" value="上一张" id="btnLast"> </div> <div> 第 <span id="txt">1</span> 张 </div> <div> <input type="button" value="下一张" id="btnNext"> </div> </div> </div> <script> var index = 1; document.getElementById("btnNext"). = function () { if (index < 14) { index++; } document.getElementById("txt").innerHTML=index; document.getElementById("pic").src = index + ".jpg"; }; document.getElementById("btnLast"). = function () { if (index > 1) { index--; } document.getElementById("txt").innerHTML=index; document.getElementById("pic").src = index + ".jpg"; }; </script> </body> </html>定义和用法
事件会在对象被点击时发生。
请注意, 与 onmousedown 不同。单击事件是在同一元素上发生了鼠标按下事件之后又发生了鼠标放开事件时才发生的。
语法
HTML 中:
<element ="SomeJavaScriptCode">
JavaScript 中:
object.=function(){SomeJavaScriptCode};支持该事件的 HTML 标签:
<a>, <address>, <area>, <b>, <bdo>, <big>, <blockquote>, <body>, <button>, <caption>, <cite>, <code>, <dd>, <dfn>, <div>, <dl>, <dt>, <em>, <fieldset>, <form>, <h1> to <h6>, <hr>, <i>, <img>, <input>, <kbd>, <label>, <legend>, <li>, <map>, <object>, <ol>, <p>, <pre>, <samp>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <ul>, <var>
支持改事件的 JavaScript 对象:
button, document, checkbox, link, radio, reset, submit
实例
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Js 美女合集</title> <style> * { padding: 0; margin: 0; } body{ background: #000; } .parent { width: 500px; margin: 20px auto; } .parent .pic { width: 100%; height: 400px; } .parent .pic img { width: 100%; height: 100%; } .box { display: flex; } .box div { flex: 1; text-align: center; line-height: 100px; color: #fff; } .box div input { width: 80px; height: 30px; border-radius: 5px; } #txt{ color: red; font-size: 24px; } </style> </head> <body> <div class="parent"> <div class="pic"> <img src="1.jpg" alt="" id="pic"> </div> <div class="box"> <div> <input type="button" value="上一张" id="btnLast"> </div> <div> 第 <span id="txt">1</span> 张 </div> <div> <input type="button" value="下一张" id="btnNext"> </div> </div> </div> <script> var index = 1; var txt=document.getElementById("txt"); var pic= document.getElementById("pic"); document.getElementById("btnNext"). = function () { if (index < 14) { index++; } txt.innerHTML=index; document.getElementById("pic").src = index + ".jpg"; }; document.getElementById("btnLast"). = function () { if (index > 1) { index--; } txt.innerHTML=index; pic.src = index + ".jpg"; }; </script> </body> </html>

 随时随地看视频
随时随地看视频



