对于前端开发者来说,
ChromeDevTools绝对是不可或缺的调试工具,我们常用的调试方法包含一些console等,而ChromeDevTools其实很强大,下面来聊聊一些你可能不知道的debug方法。
Scroll Into View 滚动如视图内
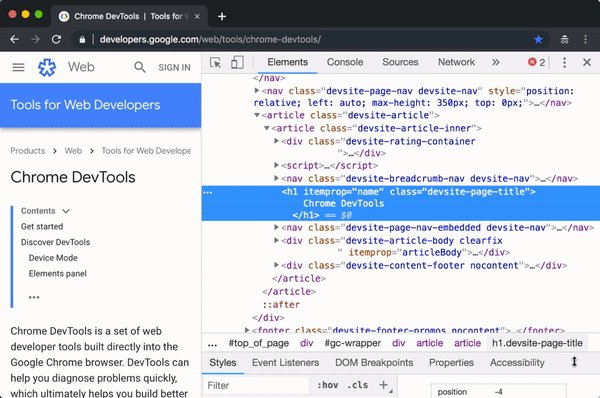
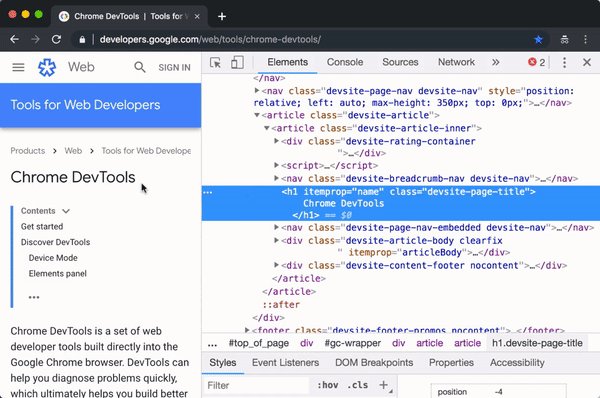
在Elements 标签中,查看页面元素的时候,如果当前这个元素不在视图内,可以通过这个方法让这个元素快速滚入视图中。
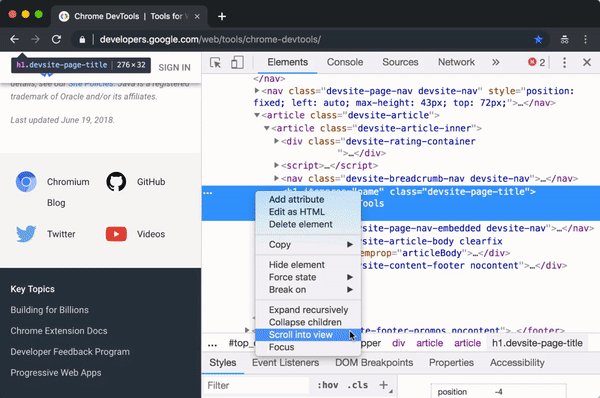
操作:
在
Elements标签页中选择一个不在视图内的元素右击,选择
Scrollintoview

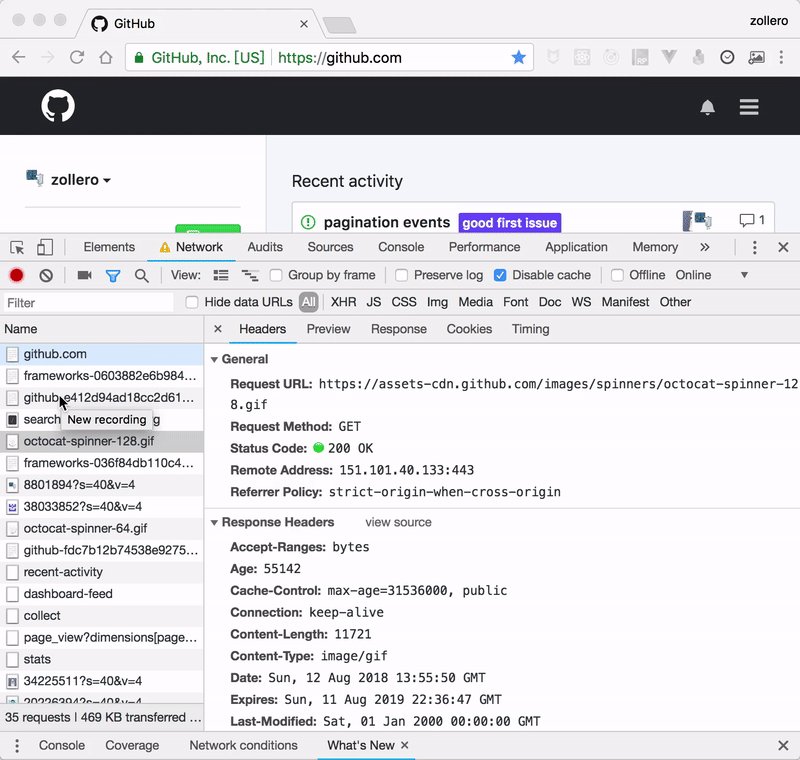
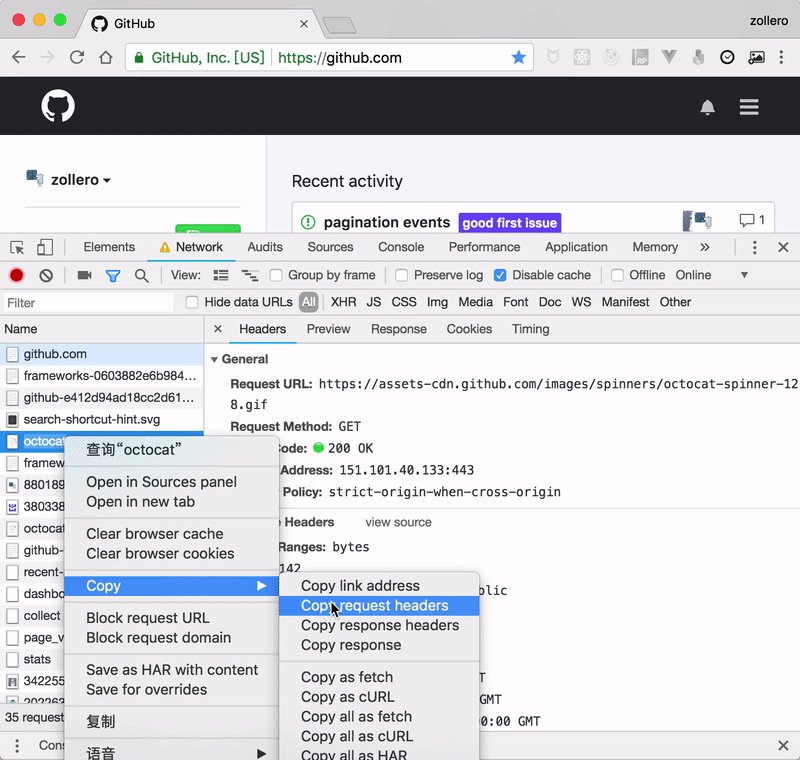
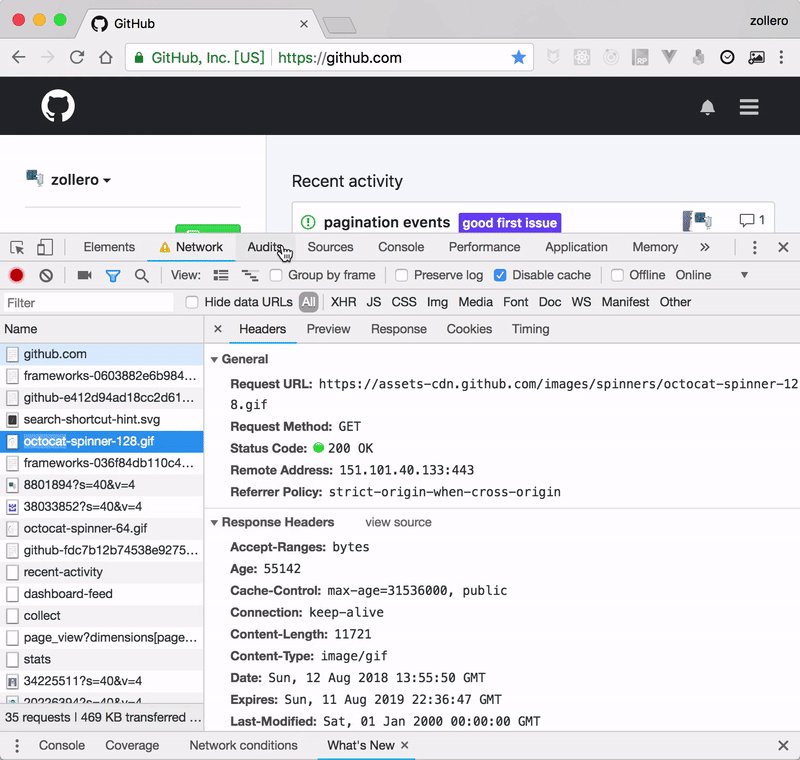
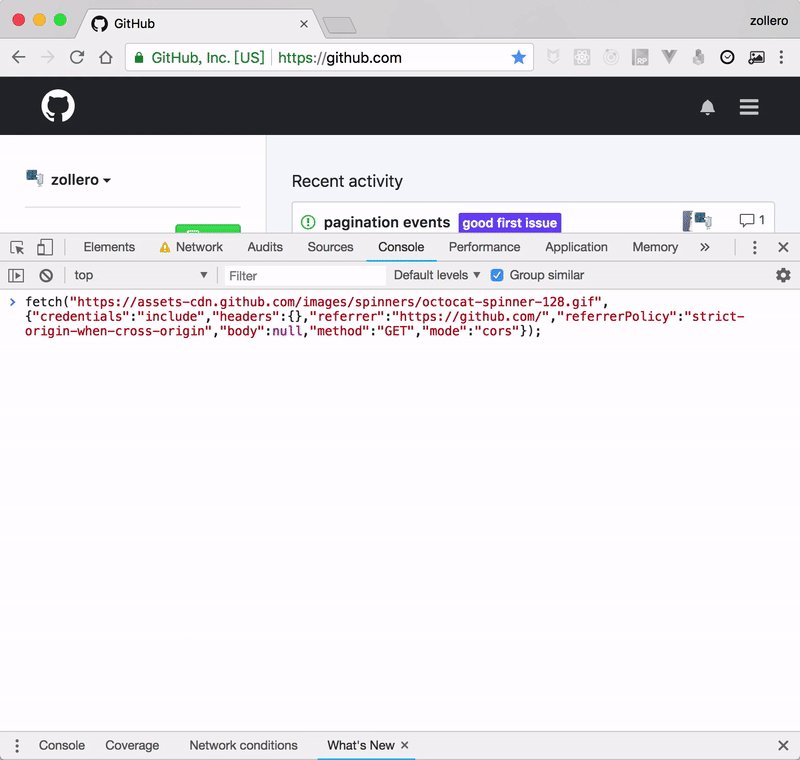
Copy As Fetch 复制为 Fetch
在Network 标签下的所有的请求,都可以复制为一个完整的Fetch 请求的代码。
操作:
在
Network标签页中,选中一个请求右击,选择
Copy-->Copyasfetch

阻塞请求
在Network 标签页下,选中一个请求,右击该请求,选择Blockrequest domain 或Blockrequest URL,可以分别阻塞该请求所在domain 下的所有请求 和 该请求。
手动给元素添加一个点击事件监听
在debug 的时候,有时候需要在元素的点击事件监听函数中,将该点击事件对象打印出来。有个更方便的方式,是可以直接在Elements 标签页为页面元素添加事件监听事件。
操作:
在
Elements标签页中选中一个页面元素(选中之后,默认可以通过$0变量获取到该元素 )在
Console标签页中,调用函数monitorEvents,输入两个参数,第一个是当前元素($0),第二个是事件名(click)按
Enter后,当被选中的元素触发了点击事件之后,Console标签页会将该点击事件对象打印出来
拖动页面元素
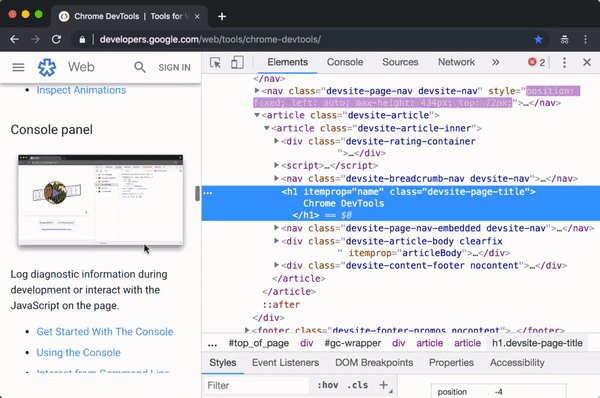
在Elements 标签页,你可以拖动任何HTML 元素,改变它在页面中的位置。
操作:如下图。
DOM 断点调试
基本上大家都会用JavaScript 的断点调试,但是应该很多人不知道DOM 节点也可以进行断点调试。ChromeDevTools提供了三种针对DOM 元素的断点调试:子元素改变时、属性改变时 和元素被移除时。
操作:
在
Elements标签页,选中一个元素右击,选择
Breakon-->subtree modifications(或attribute modifications或node removal )
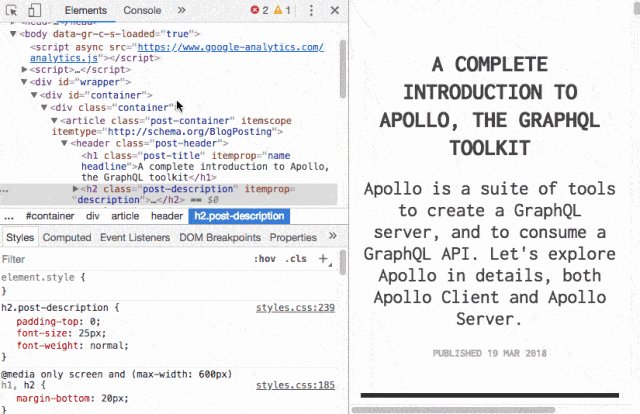
截屏
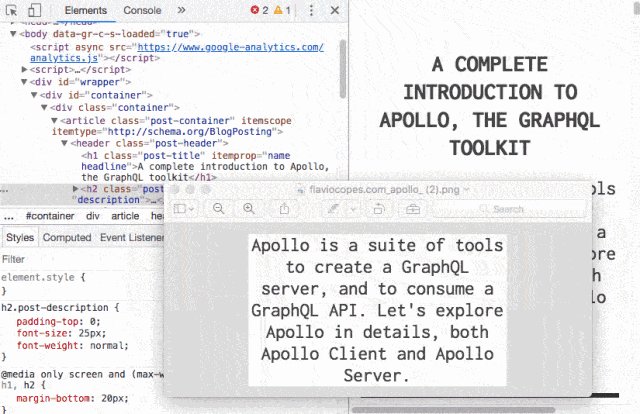
在新版本的Chrome 中,提供了一个截图的API,你可以将整个页面截图或者截取部分页面元素,且截取的图片尺寸跟浏览器当前视图中要截取的内容所占尺寸一致。截图输出的是png 格式的图片,会自动通过浏览器下载到默认的目录下。现在有三种截取的方式:截取整个页面、部分元素 或当前视图。
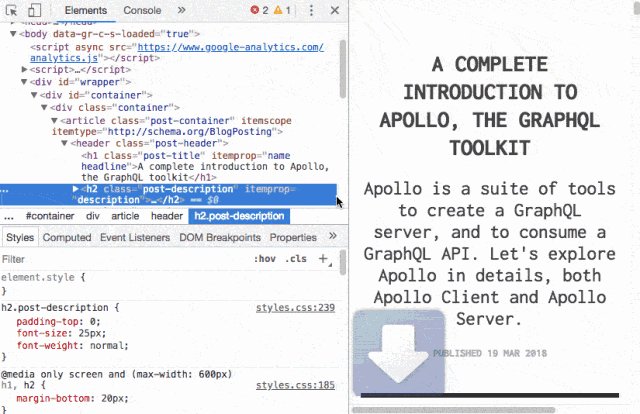
截取页面部分元素的操作:
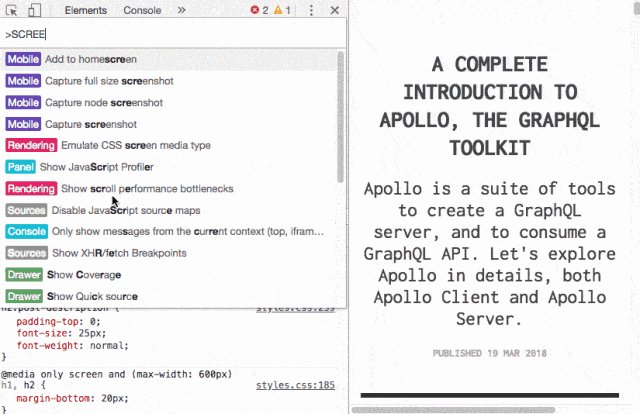
CMD + SHIFT + P ( windows 中用 CTRL + SHIFT + P ) 打开命令菜单
在
Elements标签页,选中要截取的页面元素选择 Capture node screenshot

截取完整页面的操作
CMD + SHIFT + P(windows 中用CTRL + SHIFT + P) 打开命令菜单选择 Capture full size screenshot (不需要选择页面元素)
截取当前视图内的页面
CMD + SHIFT + P (windows 中用CTRL + SHIFT + P) 打开命令菜单
选择 Capture screenshot (不需要选择页面元素)
缓存上一步操作的结果
在ChromeDevTools 上运行JavaScript 表达式的时候,可以使用$_ 来获取到上一步操作的返回值。
Overrides 重写
在ChromeDevTools上调试css 或JavaScript时,修改的属性值在重新刷新页面时,所有的修改都会被重置。如果你想把修改的值保存下来,刷新页面的时候不会被重置,那就看看下面这个特性(Overrides)吧。Overrides 默认是关闭的,需要手动开启,开启的步骤如下。
开启的操作:
打开
ChromeDevTools的Sources标签页选择
Overrides子标签选择
+Selectfolderforoverrides,来为Overrides设置一个保存重写属性的目录
小结
ChromeDevTools
也很欢迎大家留言,说说对你来说很好用的小技巧~

 随时随地看视频
随时随地看视频



