今天是520情人节,我是单身狗,作为一名程序员,我能忍心今天被虐吗?于是我用代码写了一些爱心,向未来的对象告白。希望自己赶紧的早日脱单吧!
目录:
一、python表白
二、java表白
三、php表白
四、html表白
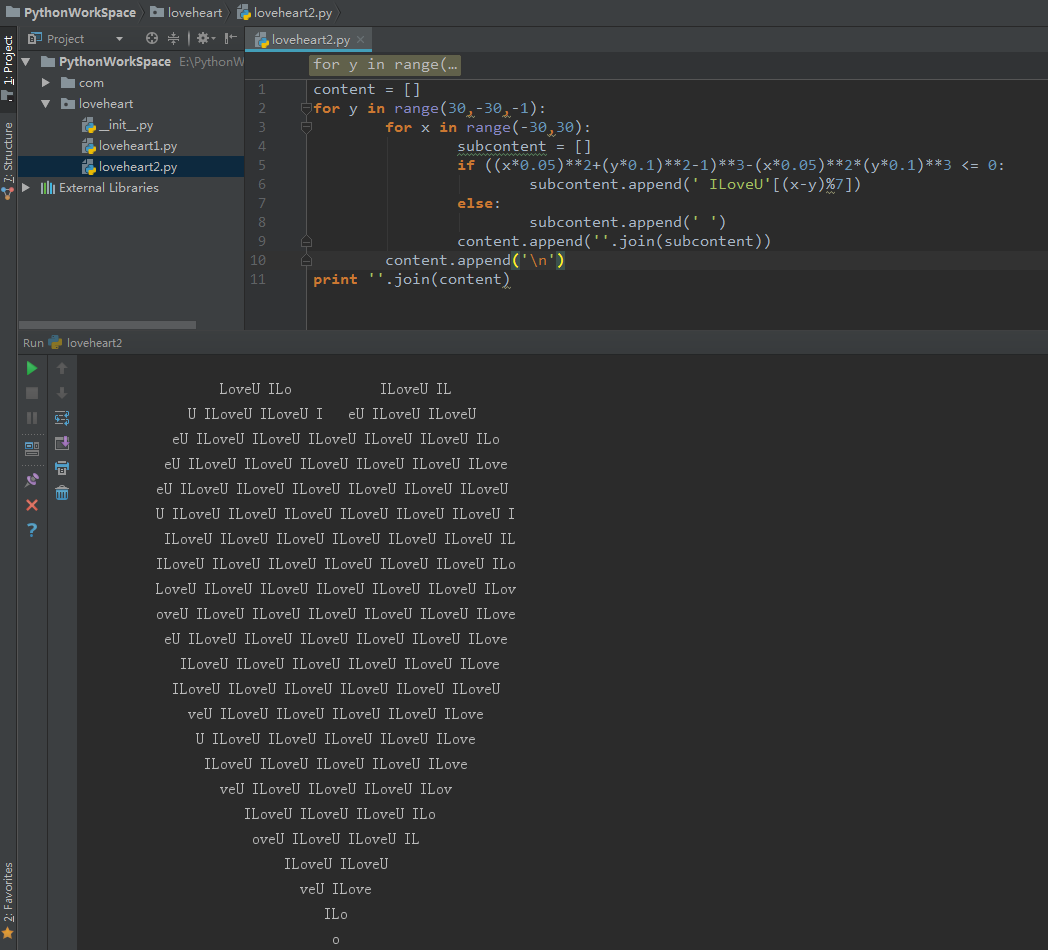
一、python表白
代码如下:
content = []for y in range(30,-30,-1): for x in range(-30,30):
subcontent = [] if ((x*0.05)**2+(y*0.1)**2-1)**3-(x*0.05)**2*(y*0.1)**3 <= 0:
subcontent.append(' ILoveU'[(x-y)%7]) else:
subcontent.append(' ')
content.append(''.join(subcontent))
content.append('\n')print ''.join(content)效果图:

二、java表白
java表白的代码有很多种,这里就简单的列举几种:
(一)命令行打印爱心
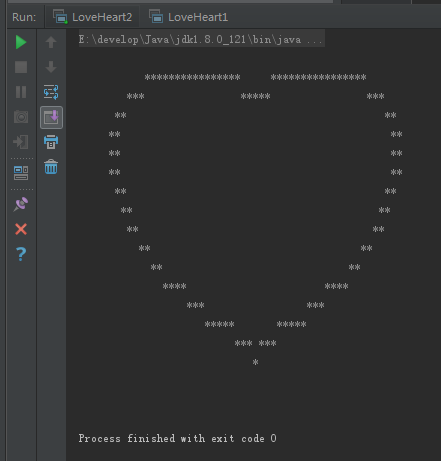
(1)代码风格1
代码如下:
package com.demo.commandline;/**
* 命令行打印爱心
* 主要是 使用for循环控制输出的字符是*还是空格
*/public class LoveHeart1 {
public static void main(String[] args) {
printEmpty();
} static float count(float x, float y) { return (float) (Math.pow((x * x + y * y - 1), 3) - x * x * y * y * y);
} public static void printEmpty() { int height = 20, width = 60; int heart[][] = new int[height][width]; float hx = 0.0f, hy = 0.0f; for (int y = height / 2; y > -height / 2; y--) { for (int x = -width / 2; x < width / 2; x++) {
hx = (float) x / (float) (width / 2.8f);
hy = (float) (y) / (float) (height / 2.8f); if (count(hx, hy) <= 0.0f) {
heart[height / 2 - y][x + width / 2] = 1;
}
}
} for (int y = 1; y < height - 1; y++) { for (int x = 1; x < width - 1; x++) { if (heart[y][x] == 1
&& !(heart[y][x - 2] == 1 && heart[y][x + 2] == 1
&& heart[y - 1][x] == 1 && heart[y + 1][x] == 1)) {
System.out.print("*");
} else {
System.out.print(" ");
}
}
System.out.println();
}
System.out.println();
}
}效果图:

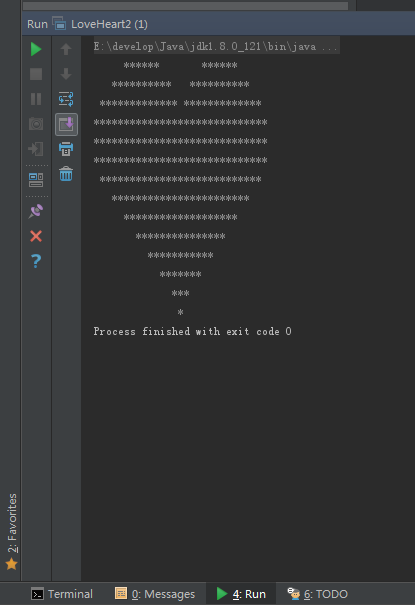
(2)代码风格2
代码如下:
package com.demo.commandline;/**
* 命令行打印爱心
* 主要是 使用for循环控制输出的字符是*还是空格
* 全程for循环
* 这个应该是初学java的人写的
*/public class LoveHeart2 { public static void main(String[] args) {
int n = 4;
int i, j, m; //上面部分
for (i = 1; i <= n; i++) { for (j = 1; j <= 2 * (n - i) - 1; j++) {
System.out.print(" ");
} for (j = 1; j <= 6 + (10 - i) * (i - 1) / 2; j++) {
System.out.print("*");
} for (j = 1; j <= 2 * n - 1 + (i - 6) * (i - 1); j++) { if (i == n) break;
System.out.print(" ");
} for (j = 1; j <= 6 + (10 - i) * (i - 1) / 2; j++) { if (i == n) break;
System.out.print("*");
} if (i == n) { for (j = 1; j <= 6 + (10 - i) * (i - 1) / 2 - 1; j++) {
System.out.print("*");
}
}
System.out.println("");
} //中间部分
for (i = 1; i <= n - 2; i++) { for (j = 1; j <= 6 + (10 - n) * (n - 1) / 2 - 1 + 6 + (10 - n) * (n - 1) / 2; j++) {
System.out.print("*");
}
System.out.println("");
} //下面部分
m = 6 + (10 - n) * (n - 1) / 2 + 6 + (10 - n) * (n - 1) / 2 - 1; for (i = 1; i <= (m - 2 - 3) / 4 + 1; i++) { for (j = 1; j <= 2 * i - 1; j++) {
System.out.print(" ");
} for (j = 1; j <= m + 2 - 4 * i; j++) {
System.out.print("*");
}
System.out.println("");
} for (j = 1; j <= 2 * ((m - 2 - 3) / 4 + 1); j++)
{
System.out.print(" ");
}
System.out.print("*");
}
}效果图:

(二)使用swing显示爱心(java自带的图形界面api)
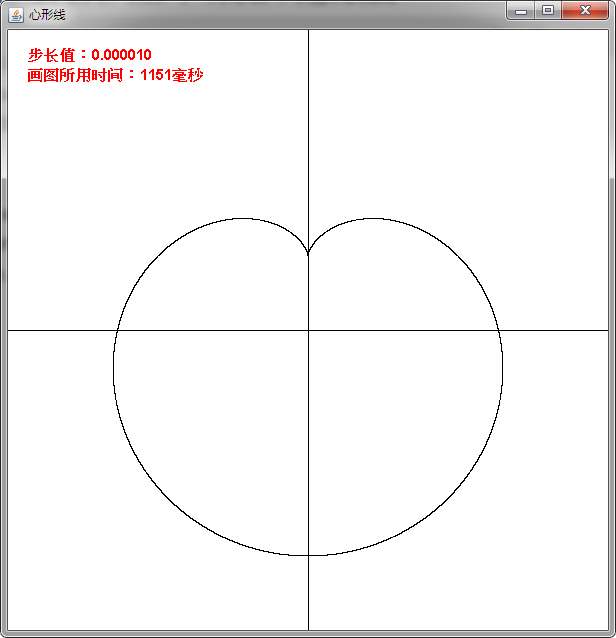
(1)代码风格1
代码如下:
package com.demo.swing;import java.awt.*;import java.awt.event.WindowAdapter;import java.awt.event.WindowEvent;import java.awt.image.BufferedImage;import java.math.BigDecimal;public class LoveHeart1 { long start = System.currentTimeMillis(); private Frame f = new Frame("心形线"); //画布大小
private final int SIZE=600; //重写paint()
private MyCanvas area = new MyCanvas(); private BufferedImage image = new BufferedImage(SIZE,SIZE,BufferedImage.TYPE_INT_RGB); private Graphics g = image.getGraphics(); //循环步长
private final double STEP = 0.00001; public static void main(String[] args){ new LoveHeart1().init();
} private void init(){
area.setPreferredSize(new Dimension(SIZE,SIZE)); // 画白色背景
g.setColor(Color.white);
g.fillRect(0, 0, SIZE, SIZE); // 画两条坐标轴
g.setColor(Color.black);
g.drawLine(0,SIZE/2,SIZE,SIZE/2);
g.drawLine(SIZE/2,0,SIZE/2,SIZE); //计算坐标
//新坐标
int x1, y1,x2, y2; for (double t = -Math.PI; t < Math.PI; t = t + STEP){
g.setColor(Color.black);
x1 = axisSystem(axisX(t));
y1 = axisSystem(axisY(t));
x2 = axisSystem(axisX(t+STEP));
y2 = axisSystem(axisY(t+STEP)); //原曲线是横向的,为求美观调整了输出把它画成纵向,若画其他函数须修改
//g.drawLine(x1, y1, x2, y2);
g.drawLine(y1, SIZE-x1, y2, SIZE-x2);
} //关闭窗口
f.addWindowListener(new WindowAdapter(){ public void windowClosing(WindowEvent e){
System.exit(0);
}
}); long end = System.currentTimeMillis();
g.setColor(Color.red);
g.setFont(new Font("Times", Font.BOLD,15));
g.drawString("步长值:" + BigDecimal.valueOf(STEP) , 20, 30);
g.drawString("画图所用时间:" + (end - start) + "毫秒", 20, 50);
area.repaint();
f.add(area);
f.pack();
f.setVisible(true);
} //根据t算出对应的心形线新坐标X值,若画其他函数须修改
private double axisX(double t){ return 2*Math.cos(t) - Math.cos(2*t);
} //根据t算出对应的心形线新坐标Y值,若画其他函数须修改
private double axisY(double t){ return 2*Math.sin(t) - Math.sin(2*t);
} //把新坐标换算成系统坐标,若画其他函数须修改
private int axisSystem(double d){ return (int)((0.5+d/8)*SIZE);
} private class MyCanvas extends Canvas{ public void paint(Graphics g){
g.drawImage(image, 0, 0, null);
}
}
}效果图:

(2)代码风格2
代码如下:
package com.demo.swing;import java.awt.Color;import java.awt.Graphics;import java.awt.Image;import java.awt.Toolkit;import javax.swing.JFrame;public class LoveHeart2 extends JFrame { //定义窗口大小
private static final int WIDTH = 480; private static final int HEIGHT = 600; //获取屏幕大小
private static int WINDOW_WIDTH = Toolkit.getDefaultToolkit().getScreenSize().width; private static int WINDOW_HEIGHT = Toolkit.getDefaultToolkit().getScreenSize().height; public static void main(String[] args) { new LoveHeart2();
} public LoveHeart2() { //设置窗口标题
super("形线"); //设置背景色
this.setBackground(Color.BLACK); //设置窗口位置
this.setLocation((WINDOW_WIDTH - WIDTH) / 2, (WINDOW_HEIGHT - HEIGHT) / 2); //设置窗口大小
this.setSize(WIDTH, HEIGHT); //设置窗口布局
this.setLayout(getLayout()); //设置窗口可见
this.setVisible(true); //设置窗口默认关闭方式
this.setDefaultCloseOperation(DISPOSE_ON_CLOSE);
} public void paint(Graphics g) { double x, y, r; //横纵坐标及半径
Image image = this.createImage(WIDTH, HEIGHT);
Graphics pic = image.getGraphics(); //绘制图形
for (int i = 0; i < 100; i++) { for (int j = 0; j < 100; j++) {
r = Math.PI / 45 + Math.PI / 45 * i * (1 - Math.sin(Math.PI / 45 * j)) * 18;
x = r * Math.cos(Math.PI / 45 * j) * Math.sin(Math.PI / 45 * i) + WIDTH / 2;
y = -r * Math.sin(Math.PI / 45 * j) + HEIGHT / 2;
pic.setColor(Color.MAGENTA);
pic.fillOval((int) x, (int) y, 2, 2);
} //生成图片
g.drawImage(image, 0, 0, this);
}
}
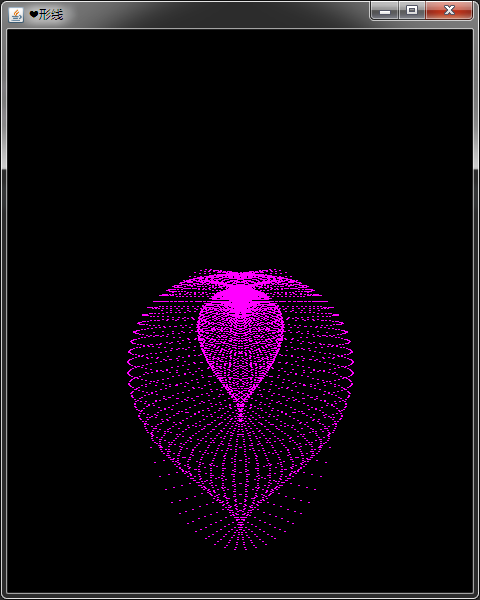
}效果图:
这个就很美了有木有。。

三、php表白
代码如下:
<?php
$width = 600;
$height = 650;
header("Content-type: image/gif");
$img = imagecreate($width,$height);//创建一张图片
$width = 600;
$height = 650;
header("Content-type: image/gif");
$img = imagecreate($width,$height);//创建一张图片
$bg_color = imagecolorallocate($img,0,0,0);
$red = imagecolorallocate($img,255,0,0); for($i=0;$i<=100;$i++){ for($j=0;$j<=100;$j++){
$r = M_PI/50*$i * (1-sin(M_PI/50*$j))*40;
$x = $r *cos(M_PI/50*$j)*sin(M_PI/50*$i)+$width/2;
$y = -$r*sin(M_PI/50*$j)+$height/6;
imagesetpixel($img,$x,$y,$red);
}
}
imagegif($img);
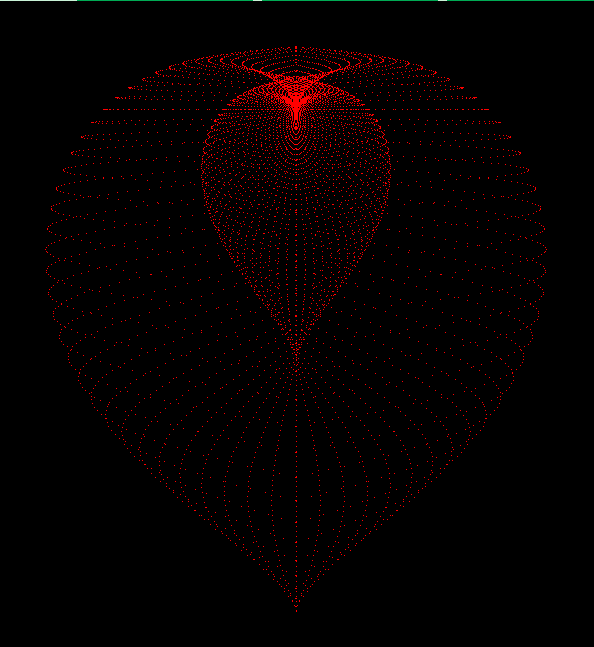
imagedestroy($img);?>效果图:

四、html表白
html的爱心代码网上一大堆,这里就拿一个css绘制的爱心代码作为示例:
代码如下:
<!DOCTYPE html><html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<title>css画爱心</title>
<style media="screen">
.disc1{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:300px 0px 0px 300px;
border-radius:100%;
float:left;
}
.disc2{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:250px 0px 0px 0px;
border-radius:100%;
float:left;
position: relative;
right: 50px;
}
.square{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin: 300px 0px 0px 0px;
float: left;
position: relative;
right: 152px;
}
.main{
transform: rotate(45deg);
margin: 300px;
} </style>
</head>
<body>
<div class="main">
<div class="disc1"></div>
<div class="disc2"></div>
<div class="square"></div>
</div>
</body>
</html>效果图:

五、Android表白
由于代码太多,建议直接去github看源码吧。github地址https://github.com/AweiLoveAndroid/LoveHeartView

 随时随地看视频
随时随地看视频




