模块化、MVC里的V和C、闭包与立即执行函数的使用
这篇文章记录我写在线个人简历过程中学习的知识
完整代码(暂未完成)
预览地址
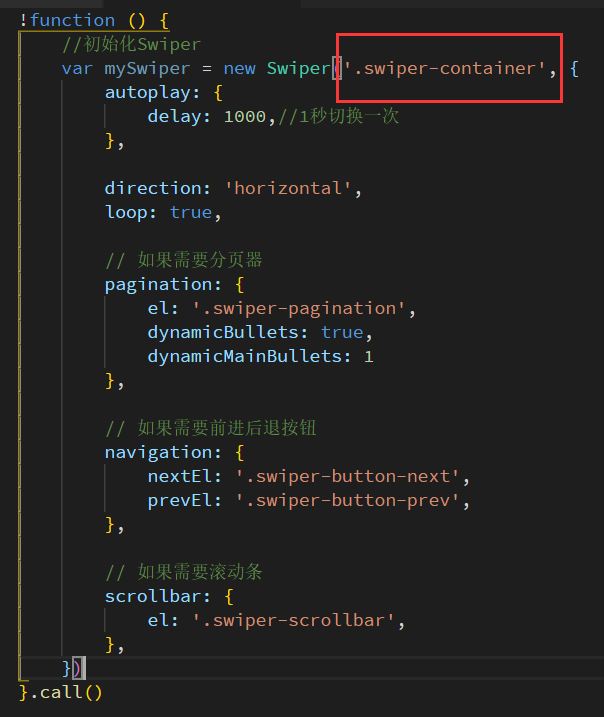
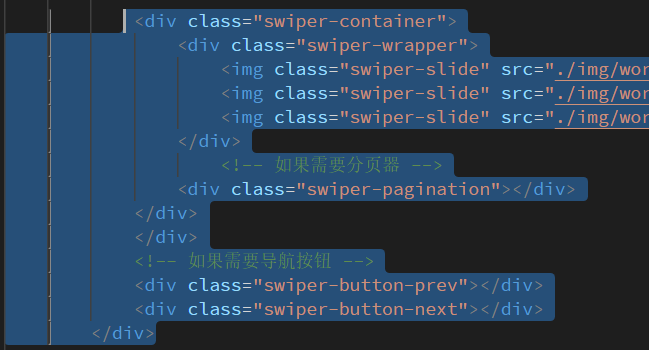
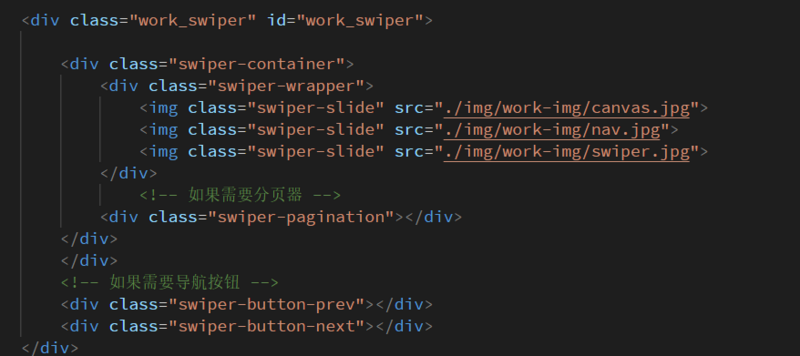
轮播Swiper组件的使用
模块化
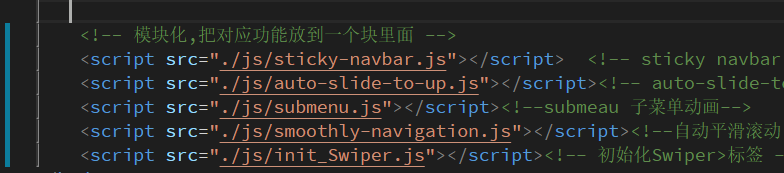
模块化:把对应功能放到块里面,这个块可以是文件,或者div或者别的等等
立即执行函数的使用
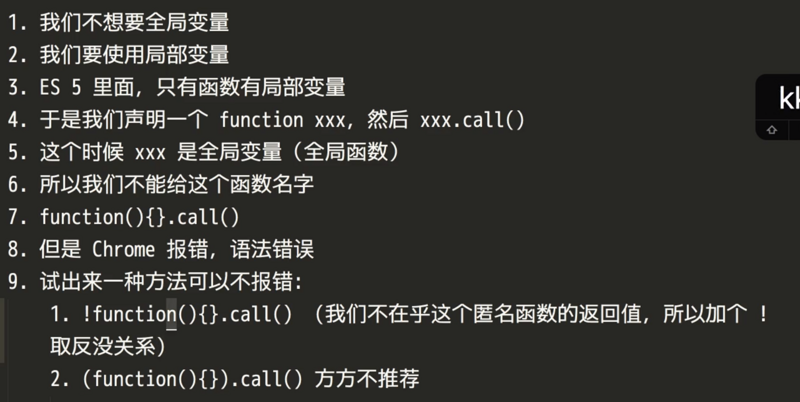
将js分成不同的几个模块后,然后使用文件引入,但是会出现问题:如果使用var 声明变量,那么就会成为全局变量,这样容易覆盖.
在ES6之前,只有函数里面才有局部变量.
如果只用花括号包起来,那么在C++或者JAVA里面就是局部变量,但是JS里面会变量提升,提升到当前函数的最高地方,所以仍然是全局变量.
所以如果想用局部变量,解决方法是把它放到一个函数中,然后立即执行,这样这个函数内部的变量就是局部变量.也不会被相同名字的全局变量覆盖.

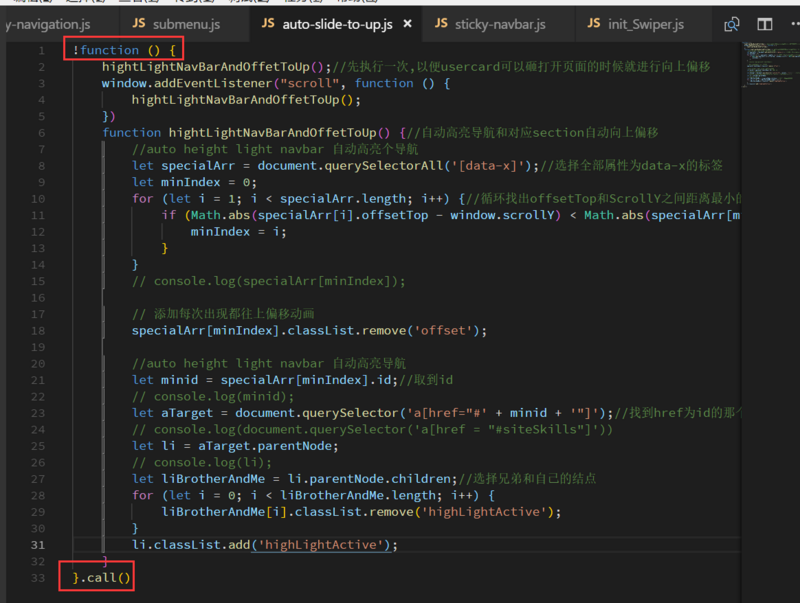
不加感叹号就会语法错误,不会执行.所以得加一个感叹号,取反,就会运行后面的代码,执行后面的函数.虽然改变了返回值,但是我们不需要返回值.所以改变了也无所谓
所以接下来我们将所有自己分离出来的单个js文件,都使用立即执行函数!function(){}.call()包起来
ps:
ES6模块
闭包的使用
下面的例子都使用立即执行函数隔离作用域
如果两个模块之间需要交流,例如在第一个模块上初始化,在第二个模块上使用
方法一:使用window
比如两个模块
module1.js和module2.js都被引入一个html文件里
//module1.js !function(){ var person = window.person = { name:"frank", } //局部变量person和全局变量person用的是同一个地址 }.call()虽然不同变量,但是是同样的地址
//module2.js !function(){ var person = person;//即var person = window.person; console.log(person); }.call();这样不同模块间就可以通信,但这种方法不好.
方法二:使用闭包
始终不知道person的全部信息
,只能知道age的信息,且只能做一些它允许你操作的事情,这样module1就会对局部变量person有一个掌控.不会出现有人把person变成-1的情况,因为他访问不到age,他只能去GrowUp,除此之外没有能访问到的方法.
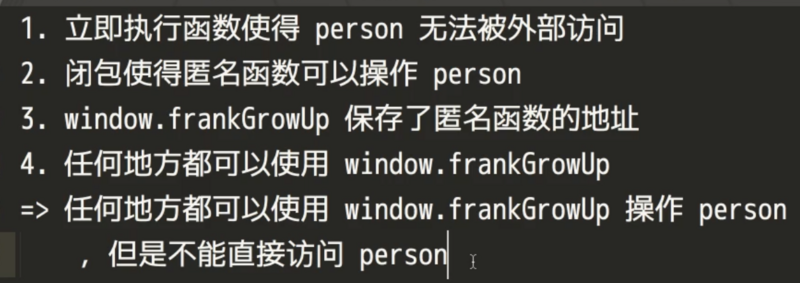
//module1.js !function(){ var person = { name:"mataotao", age:18, }; window.mataotaoGrowUp = function(){ person.age+=1; return person.age; }; }.call();//module2.js !function(){ var newAge = window.mataotaoGrowUp(); console.log(newAge);//19 }.call();闭包在哪里?
如果一个函数访问了函数外的变量(mataotaoGrowUp()使用了person.age),那么 函数+函数外的变量,就是 闭包.
闭包作用:
用来 隐藏数据细节 (不告诉你多少岁但是你可以让他涨一岁,隐藏了age 的细节和name)
可以用来 做访问控制 (只能访问到age,无法访问到name)
如果没有立即执行函数来模块化,那么这个闭包毫无意义,因为person直接使全局变量,所有的函数都可以访问到,并且修改也无法隐藏数据细节
立即执行函数+闭包 实现对象细节的封装的方法
面试官会将上面的module1做如下修改(实际本质不变)
//module1.js var accessor = function(){//这是一个返回了匿名函数的函数,accessor-访问器 var person = { name:"mataotao", age:18, }; return function(){ person.age+=1; return person.age; }; } var growUp = accessor();//执行accessor得到一个GrowUp函数 //growUp现在是一个全局变量了 growUp();实际growUp()就相当于立即执行了,因为我声明了一个函数,而且立即执行了
这就是闭包
MVC的V和C
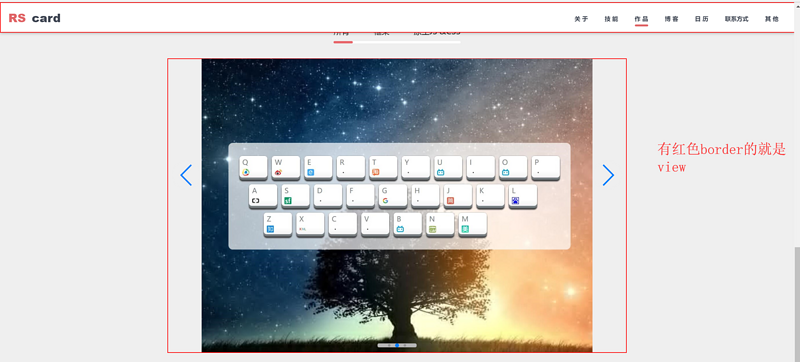
View就是能看到的东西
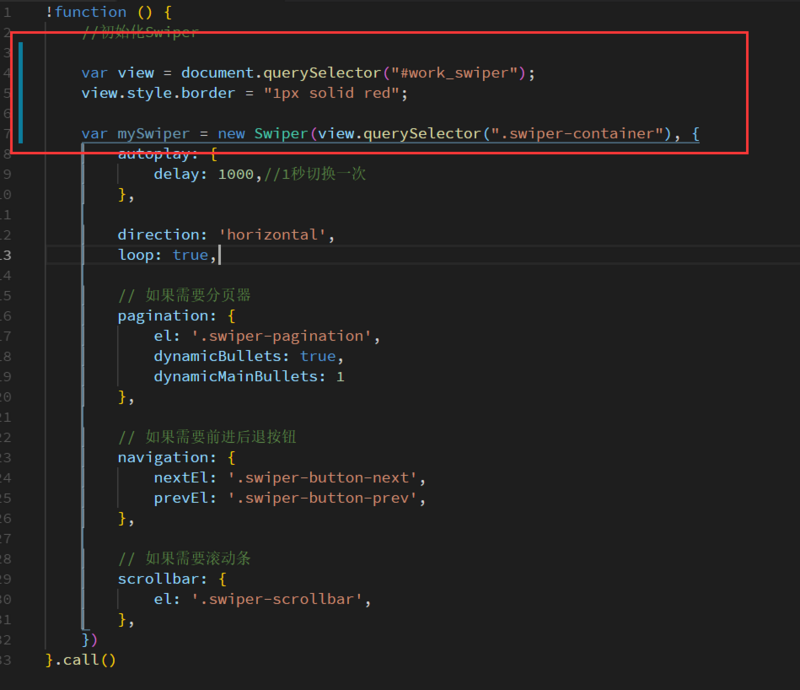
例如在<script src="./js/init_Swiper.js"></script><!-- 初始化Swiper>标签 -->这个模块中我们初始化了一个Swiper

这个并且对.swiper-container这个div进行操作,.swiper-container这个div就是 VIEW(用户可以看到的东西).
这个div就是init-swiper这个模块的view.
明白这个之后我们将view单独分离出来
分离view
也将剩下的几个js模块进行修改
例如<script src="./js/sticky-navbar.js"></script>
view就是要告诉js,html中的哪一块是我要操作的东西
Controller就是控制View的方法
MVC中的C用来控制/操作view
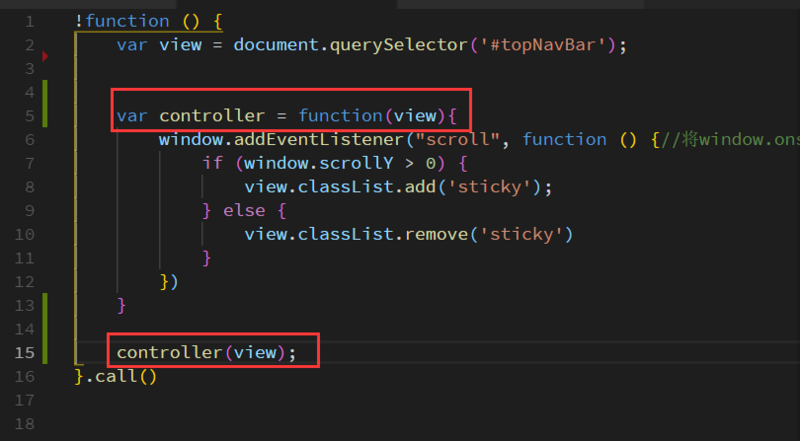
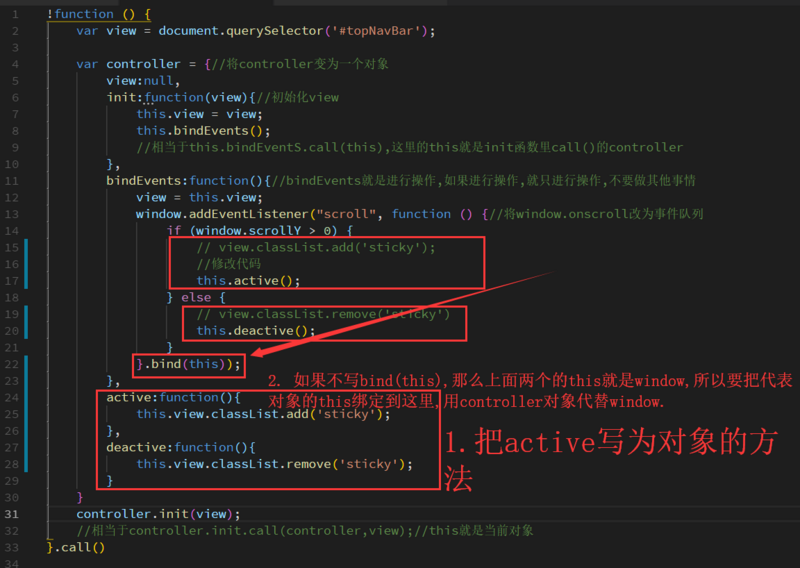
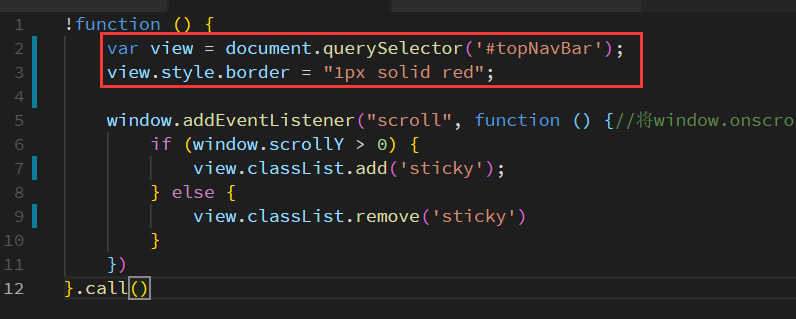
以topNavBar为例
将要做的操作写成controller函数,并把要操作的view当做参数传进去,实现对view的控制/操作
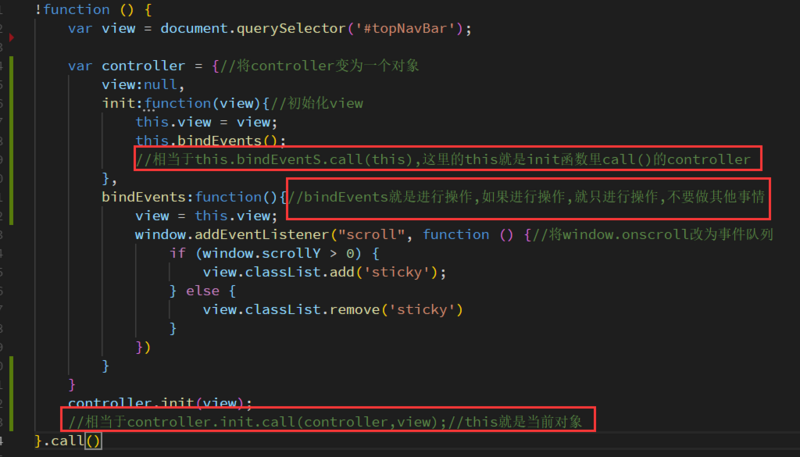
进一步的改进:
需要注意:
对象的函数里的this,就是对象本身`controller.init(view);
//相当于controller.init.call(controller,view);//this就是当前对象`
`this.bindEvents();
//相当于this.bindEventS.call(this)`,这里的this就是init函数里call的controller,所以这个this是转过来了,也是对象本身
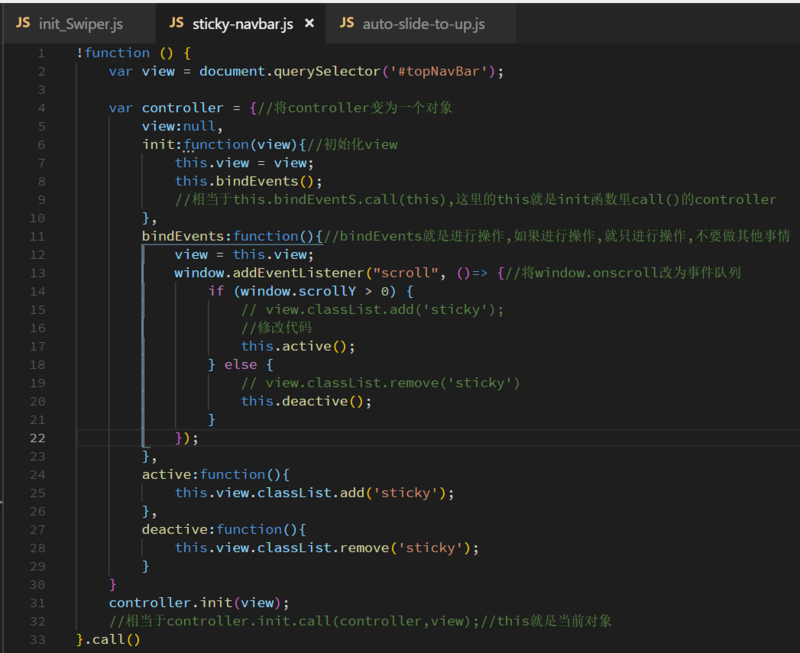
继续优化,分离代码
如果我们要做其他的事情,比如把激活和不激活这个导航分离,不要写在bindEvents里了,继续在对象里添加操作的函数
bind(this)后,就是把controller绑定到这个函数的this上,把这个函数的this由window变成controller,之后this.active();和this.deactive();这两个this 就变成了controller了
bind方法用于将函数体内的this绑定到某个对象,然后返回一个新函数。
bind()使用方法
这里的bind()就是将函数体内的this绑定到了controller,函数体内的this就是controller了
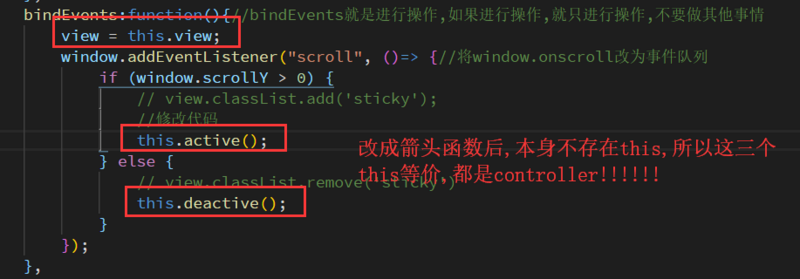
如果不用bind()也可以用箭头函数()=>{},箭头函数本身是没有this的.所以如果在箭头函数用this,那么就是箭头函数外面的离它最近的this!
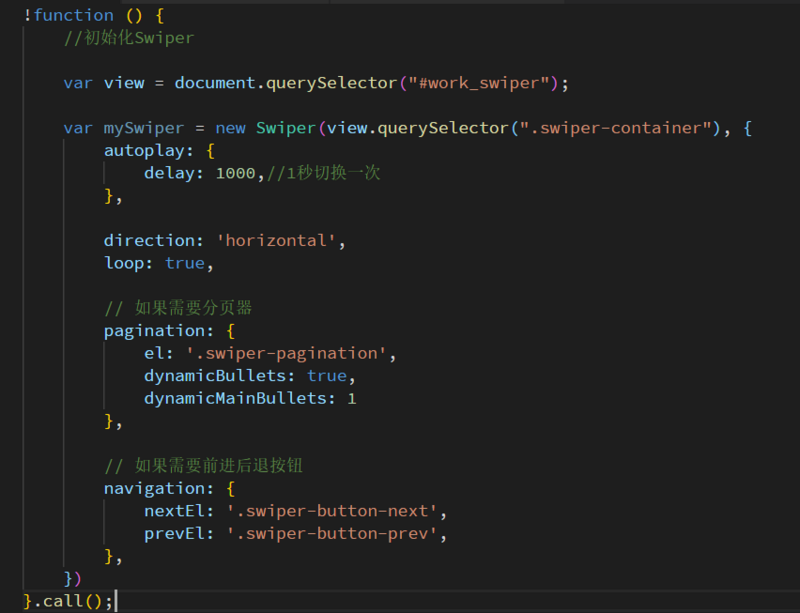
对轮播的js模块使用controller进行优化
本来:
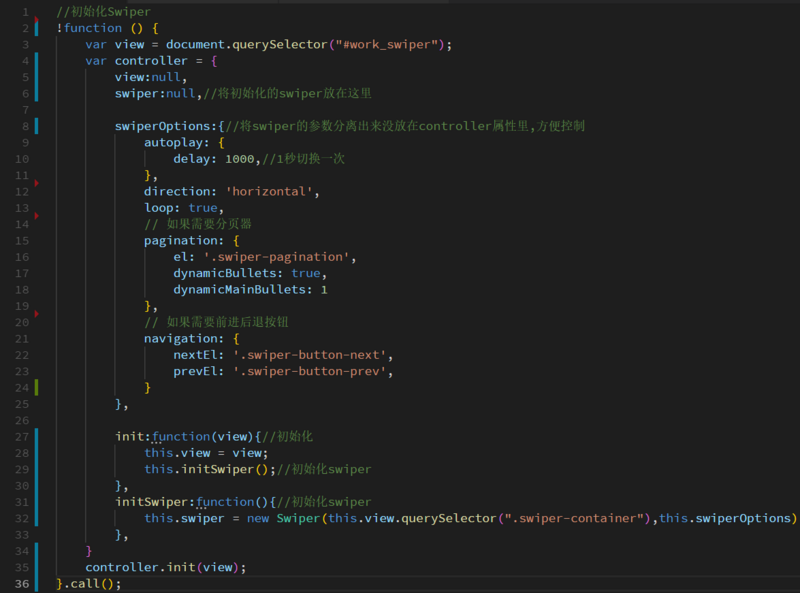
修改后:
修改之后的前后对比
结构非常清晰有条理,将整个要做的事井井有条得分为几个部分
对当页跳转的缓动动画也进行controller的优化
总结
这样代码就不会显得混乱了,controller对view的操作被有条理地分开,有初始化view,绑定view事件,激活这个view,不激活这个view等等对view的操作
controller所有的属性就是对view的所有操作!!!
这就是mvc里的c的意义













 随时随地看视频
随时随地看视频




