弧度一块可能有误,需要再研究
导航
【初探HTML5之使用新标签布局】用html5布局我的博客页!
【HTML5初探之form标签】解放表单验证、增加文件上传、集成拖放
【HTML5初探之绘制图像(上)】看我canvas元素引领下一代web页面
【HTML5初探之绘制图像(下)】看我canvas元素引领下一代web页面
【HTML5初探之多媒体元素】视频播放HTML5、Flash谁才是王道?
【HTML5初探之本地存储】如果没有数据库。。。
【HTML5初探之离线应用】如何打造零请求、无流量的网站?
【HTML5初探之通信API】跨域门槛不再高、数据推送不是梦
【HTML5初探之Web Workers】网页也能多线程
【HTML5初探之Geolocation API】让我们来回去地理信息
前言
最近小弟够活跃了,主要是思想上发生了改变,有了明确的目的性,整个人有干劲多了。
但是,其实小弟写的东西很乱,至少最近这些东西很乱就是了,因为我是边看书边写博客,就当读书笔记似的,希望各位包涵。
HTML5前端初探是一个系列,我会从头到尾学习HTML5与CSS3形成两个系列“HTML5初探”、“CSS3初探”,
然后再做第二次学习,将第一次没有弄懂的全部搞懂,将一些需要扩展的做扩展。
?
号外:学到这一章,书莫名其妙的变成了彩色的了哟 |
八卦一下
呵呵,这里小弟八卦一下,小弟一直在关注”失业的程序员“一文的大哥,抛开创业故事、创业经历不说,对于其中学姐、博主、卞工之间的故事非常感兴趣。
学姐绝对是女神般的存在,这种学姐谁不喜欢呢?所以说不好是三角恋哦,但是,当我看到最近的一期卞工相亲,我发现我错了,我真的大错特错!!!
卞工相亲要带上博主,而最后居然很诡异的向博主说出他已心有所属!!!然后在回想之前死心塌地的跟着博主出来创业,再到后面时时刻刻关注博主和学姐的发展,
甚至主动和学姐联系(关心之间关系),我一直认为卞工会不会也是”尊敬“学姐呢?但是新的一期结束后,我的出了结论:绝对不是!!!
?
其实卞工自始至终爱的都只是一个人......此处省略三千字 |
呵呵,希望博主不要见怪,他的故事非常精彩,又出的慢,小弟等不及这里小小调侃一下,万望海涵。
初识canvas元素
HTML5新增了一个元素canvas,用于绘图使用,其实它的表现和div比较接近(其实他应该属于inline-block),而提供了许多接口,从而轻易的绘制矩形框、园三角形等
PS:关于HTML5新增元素
?
经过最近两天的学习,和以前对HTML5的认知,我认为HTML5其实还是HTML4,两者之间没多大的区别,无非是增加了点新东西。<br>我认为HTML5为我们带来的真正意义是:我们可以用javascript做更多的事情了;我们可以用javascript实现更好的产品了。比如HTML5就解决了我们头疼的跨域问题、实时通信API、与现在的canvas之所以HTML5叫HTML5,我认为他是划时代的,比如他让我们用网页开发游戏变成可能;比如他让电脑桌面只剩IE不在是传说(过于夸张) |
绘制矩形框
直入正题,我们来绘制一个矩形框看看,这里提供一个颜色选择器用于方便的选择颜色,PS:现在不用jquery编程感觉真麻烦。。。
问题:定义样式与定义height与width
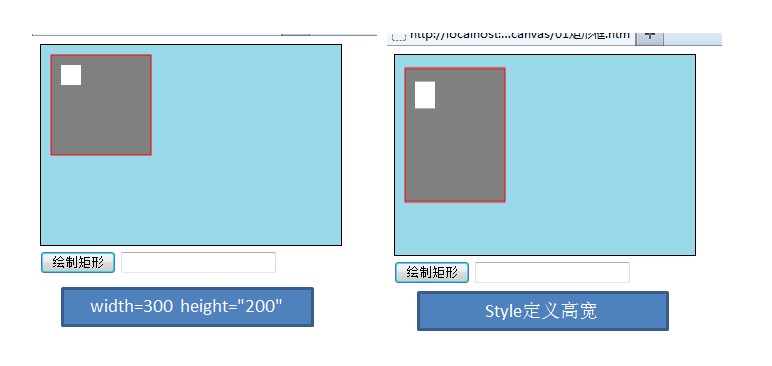
一来就遇到了问题,我这里先来截个图:
?
| 12345678910111213141516171819202122232425262728293031323334 | <!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head> <title></title> <script type="text/javascript"> function draw() { //获取canvas对象 var canvas = document.getElementById('canvas'); if (canvas == null) { return false; } var context = canvas.getContext('2d'); context.fillStyle = '#99d9ea'; context.fillRect(0, 0, 300, 200); //填充画布结束 context.strokeStyle = 'red'; context.fillStyle = 'gray'; context.lineWidth = 1; context.fillRect(10, 10, 100, 100); context.strokeRect(10, 10, 100, 100); context.clearRect(20, 20, 20, 20); } </script></head><body> <canvas id="canvas" width=300 height="200" > </canvas> <br /> <button onclick="draw();"> 绘制矩形</button> <input type="color" /></body></html> |
各位情况canvas元素,图一位设置width与height的情况,图二十用style指定的情况:

可以看到,对于canvas来说,还是老老实实定义高宽的好,别去傻乎乎的用样式了,当然这个问题需要实际研究才能得出最终结论。
好了,现在我们再来看看绘制矩形这个方法:
?
PS:其实,使用该方法这么麻烦,完全可以将该函数封装下下,使用便会简单许多 |
?
1、使用getElementById方法获取绘制对象2、取得上下文getContext('2d'),这都是固定的写法3、指定填充的颜色fillStyle和绘制的颜色strokeStyle,即里面的颜色和边框的颜色4、指定线宽linewidth5、填充/绘制 fillRect/strokeRect 参数为 x,y,width,height6、若是要使其中一块透明,使用clearRect |
至此,绘制矩形框便暂时告一段落。
绘制圆形
现在我们来绘制圆形,这个说起绘制圆形,其实我原来用js好像写过一个,这里也贴出来看看:

 我是纯js画的圆
我是纯js画的圆
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 div 7 { 8 position: absolute; 9 width: 1px;10 height: 1px;11 line-height: 1px;12 }13 </style>14 <script src="http://www.cnblogs.com/jquery-1.7.1.js" type="text/javascript"></script>15 <script type="text/javascript">16 //x2 + y2 = r2;17 $(document).ready(function () {18 //先画x,y19 var box = $('#box');20 var NUM = 200;21 var R = NUM / 2;22 var RR = R * R;23 for (var i = 0; i <= NUM; i = i + 6) {24 //var divX = $('<div >*</div>')25 // var divY = $('<div >*</div>')26 27 var ti = i;28 //sqrt(x)29 if (ti > R) {30 ti = ti - R;31 var ty = Math.sqrt((RR - ti * ti));32 var y = $('<div background-color: #f5f5f5; color: #000000;">' + (R - ty) + 'px;top:' + i + 'px;">*</div>')33 var y1 = $('<div background-color: #f5f5f5; color: #000000;">' + (R + ty) + 'px;top:' + i + 'px;">*</div>')34 box.append(y);35 box.append(y1);36 } else if (ti < R) {37 ti = R - ti;38 var ty = Math.sqrt((RR - ti * ti));39 var y = $('<div background-color: #f5f5f5; color: #000000;">' + (R - ty) + 'px;top:' + i + 'px;">*</div>')40 var y1 = $('<div background-color: #f5f5f5; color: #000000;">' + (R + ty) + 'px;top:' + i + 'px;">*</div>')41 box.append(y);42 box.append(y1);43 }44 //box.append(divX);45 //box.append(divY);46 }47 48 for (var i = 0; i <= NUM; i = i + 6) {49 //var divX = $('<div >*</div>')50 // var divY = $('<div >*</div>')51 var ti = i;52 //sqrt(x)53 if (ti > R) {54 ti = ti - R;55 var ty = Math.sqrt((RR - ti * ti));56 var y = $('<div background-color: #f5f5f5; color: #000000;">' + (R - ty) + 'px;left:' + i + 'px;">*</div>')57 var y1 = $('<div background-color: #f5f5f5; color: #000000;">' + (R + ty) + 'px;left:' + i + 'px;">*</div>')58 box.append(y);59 box.append(y1);60 } else if (ti < R) {61 ti = R - ti;62 var ty = Math.sqrt((RR - ti * ti));63 var y = $('<div background-color: #f5f5f5; color: #000000;">' + (R - ty) + 'px;left:' + i + 'px;">*</div>')64 var y1 = $('<div background-color: #f5f5f5; color: #000000;">' + (R + ty) + 'px;left:' + i + 'px;">*</div>')65 box.append(y);66 box.append(y1);67 }68 }69 });70 71 </script>72 </head>73 <body>74 <div id="box" style="width: 504px; height: 504px; position: relative; top: 20px;75 left: 300px; border: 0px solid black;">76 </div>77 </body>78 </html>
话说,他还是比较圆的说。。。
进入正题
说起画圆、正弦图等肯定会经过一定计算的,所以稍稍复杂点:
① 创建路径
② 创建图形路径
③ 路径创建完成后关闭路径
④ 设定绘制样式调用方法绘制之

 我是一个圆
我是一个圆
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script type="text/javascript"> 6 function draw() { 7 //获取canvas对象 8 var canvas = document.getElementById('canvas'); 9 if (canvas == null) {10 return false;11 }12 var context = canvas.getContext('2d');13 context.fillStyle = '#99d9ea';14 context.fillRect(0, 0, 300, 200); //填充画布结束15 for (var i = 0; i < 5; i++) {16 context.beginPath();17 context.arc(i * 25, i * 25, i * 10, 0, Math.PI * 2, true);18 context.closePath();19 context.strokeStyle = 'red';20 context.fill();21 }22 }23 </script>24 </head>25 <body>26 <canvas id="canvas" width="300" height="200" >27 </canvas>28 <br />29 <button onclick="draw();">30 绘制圆</button>31 <input type="color" />32 </body>33 </html>
我们来看看绘制圆过程中其它地方都没有问题,但是创建圆路径这块值得考虑:
?
arc方法参数很多,依次是:xy半径开始弧度(我们一般喜欢角度,所以要转换)结束弧度顺时针或者逆时针true为顺时针<br>其它都好说,主要这个开始角度和结束角度我们来研究下,因为开始我没搞懂,但后来我发现他其实很简单了。。。就是开始的角度和结束的角度嘛,和我们高中学的知识一样的,只不过单位换算Math.PI/180为一度。。。。<br>反正还是没说清楚,对了,记得我们高中画圆的除了圆规和一个计量三角形角度的半圆直尺了吗,我要说的角度就是那个。。。太坑爹了!<br>好像最右边是0度,垂直是90度,水平是180度,既然如此,我们再来看看 |

 正时针逆时针
正时针逆时针
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script type="text/javascript"> 6 function draw() { 7 //获取canvas对象 8 var canvas = document.getElementById('canvas'); 9 if (canvas == null) {10 return false;11 }12 var context = canvas.getContext('2d');13 context.fillStyle = '#99d9ea';14 context.fillRect(0, 0, 400, 300); //填充画布结束15 16 context.beginPath();17 context.arc(80, 80, 50, 0, 180 * Math.PI / 180, true);18 context.closePath();19 context.fillStyle = 'gray';20 context.fill();21 22 context.beginPath();23 context.arc(180, 180, 50, 0, 180 * Math.PI / 180, false);24 context.closePath();25 context.fillStyle = 'gray';26 context.fill();27 28 29 }30 </script>31 </head>32 <body>33 <canvas id="canvas" width="400" height="300">34 </canvas>35 <br />36 <button onclick="draw();">37 绘制圆</button>38 <input type="color" />39 </body>40 </html>
我们发现正时针与逆时针还是有所不同的,
1 context.arc(180, 180, 50, 90 * Math.PI / 180, 290 * Math.PI / 180, true);
原谅我这里居然思考了半个小时,我甚至搜索了高中的资料。。。。

于是我好像明白了点什么。。。。。。
moveTo与lineTo
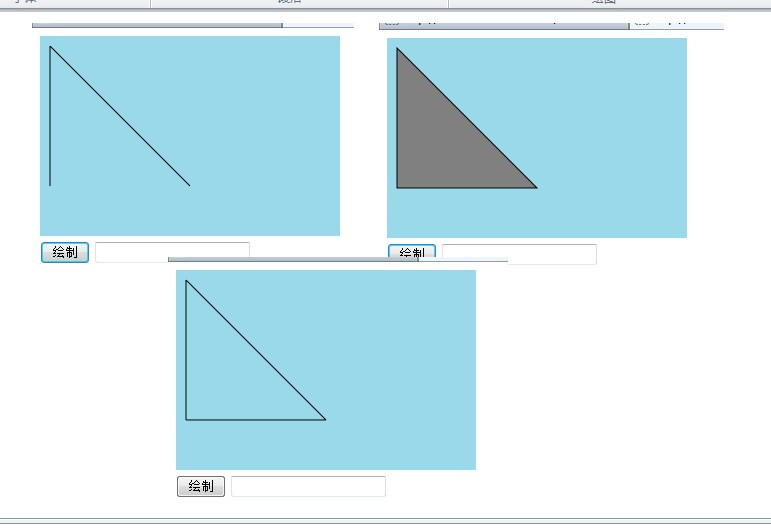
现上实验结果:

 两次moveto
两次moveto
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script type="text/javascript"> 6 function draw() { 7 //获取canvas对象 8 var canvas = document.getElementById('canvas'); 9 if (canvas == null) {10 return false;11 }12 var context = canvas.getContext('2d');13 context.fillStyle = '#99d9ea';14 context.fillRect(0, 0, 300, 200); //填充画布结束15 16 context.beginPath();17 context.fillStyle = 'gray';18 context.strokeStyle = 'black';19 20 context.moveTo(10, 10);21 context.lineTo(150, 150);22 23 context.moveTo(10, 10);24 context.lineTo(10, 150);25 26 context.closePath();27 context.fill();28 context.stroke();29 30 }31 </script>32 </head>33 <body>34 <canvas id="canvas" width="300" height="200">35 </canvas>36 <br />37 <button onclick="draw();">38 绘制</button>39 <input type="color" />40 </body>41 </html>
 一次moveto
一次moveto
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script type="text/javascript"> 6 function draw() { 7 //获取canvas对象 8 var canvas = document.getElementById('canvas'); 9 if (canvas == null) {10 return false;11 }12 var context = canvas.getContext('2d');13 context.fillStyle = '#99d9ea';14 context.fillRect(0, 0, 300, 200); //填充画布结束15 16 context.beginPath();17 context.fillStyle = 'gray';18 context.strokeStyle = 'black';19 20 context.moveTo(10, 10);21 context.lineTo(150, 150);22 23 // context.moveTo(10, 10);24 context.lineTo(10, 150);25 26 context.closePath();27 context.fill();28 context.stroke();29 30 }31 </script>32 </head>33 <body>34 <canvas id="canvas" width="300" height="200">35 </canvas>36 <br />37 <button onclick="draw();">38 绘制</button>39 <input type="color" />40 </body>41 </html>
 三次moveto
三次moveto
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script type="text/javascript"> 6 function draw() { 7 //获取canvas对象 8 var canvas = document.getElementById('canvas'); 9 if (canvas == null) {10 return false;11 }12 var context = canvas.getContext('2d');13 context.fillStyle = '#99d9ea';14 context.fillRect(0, 0, 300, 200); //填充画布结束15 16 context.beginPath();17 context.fillStyle = 'gray';18 context.strokeStyle = 'black';19 20 context.moveTo(10, 10);21 context.lineTo(150, 150);22 23 context.moveTo(10, 10);24 context.lineTo(10, 150);25 26 context.moveTo(10, 150);27 context.lineTo(150, 150);28 29 context.closePath();30 context.fill();31 context.stroke();32 33 }34 </script>35 </head>36 <body>37 <canvas id="canvas" width="300" height="200">38 </canvas>39 <br />40 <button onclick="draw();">41 绘制</button>42 <input type="color" />43 </body>44 </html>以上代码几乎一样,但是他产生的结果却不同:
?
我认为,使用moveto后相当于新开一起点,之前的一笔勾销,若是只使用lineto的话,他会将几个点连成线,若是可以组成图形便会拥有中间色彩 |
结语
这章内容还比较多,我今天大概到极限了,换个时间再将他结束。

 随时随地看视频
随时随地看视频



