vue简介:
Vue.js 是一套构建用户界面的渐进式框架。他自身不是一个全能框架——只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。
第一步:安装node.js 下载链接https://nodejs.org/en/
node简介
Node.js是一个Javascript运行环境。实际上它是对Chrome V8引擎进行了封装。Node 是一个服务器端 JavaScript 解释器,他会改变服务器应该如何工作的概念。它的目标是帮助程序员构建高度可伸缩的应用程序,编写能够处理数万条同时连接到一个物理机的连接代码。那直白的说,Node.js就是服务器程序,是用来做后端的技术,不能直接用于前端开发。但是干前端的学会了会更加的牛逼,对编程的思想和代码效率有很大的提升。Node大量使用时间驱动实现异步开发,能够高效的打通前后端,所以vue也是采用他作为配置环境,便于大型项目的开发。
如何查看是否安装成功:黑窗口(命令行)中输入:node -v

image.png
第二步:安装vue.js
打开cmd命令框,输入 npm install vue
如下图:

image.png
第三步:安装vue-cli工具
Vue-cli是vue官方提供的一个命令行工具(vue-cli),可用于快速搭建大型单页应用
打开cmd命令框,输入 npm install --global vue-cli
第四步 :安装webpack
打开cmd命令框,输入 npm install webpack -g
第五步:创建vue的demo项目
进入到你想要存放项目的目录下,执行该命令( vue init webpack 项目名称):
vue init webpack demo_vue
demo项目及生成。

image.png
demo目录结构

image.png
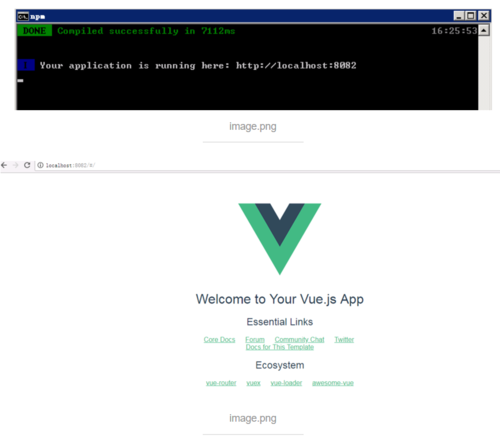
第六步:运行vue的demo项目
cd demo_vue //进入到刚创建的项目中 $ npm install $ npm run dev //运行项目 在浏览器直接访问:http://localhost:8080/即可

作者:挑战者666888
链接:https://www.jianshu.com/p/40479da830de

 随时随地看视频
随时随地看视频




