npm install -g vue //全局安装vue
npm install -g webpack //全局安装webpack
npm install -g vue-cli //全局安装vue-cli
//可用淘宝镜像 npm=》cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org生成项目
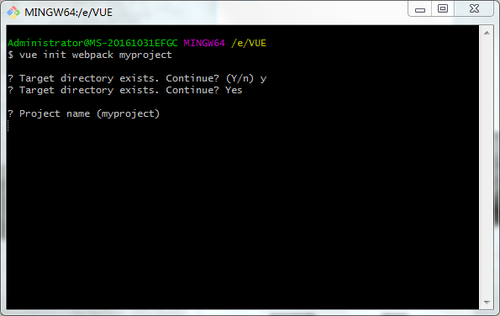
vue init webpack my-first-vue-project //生成项目名为my-first-vue-project的模板
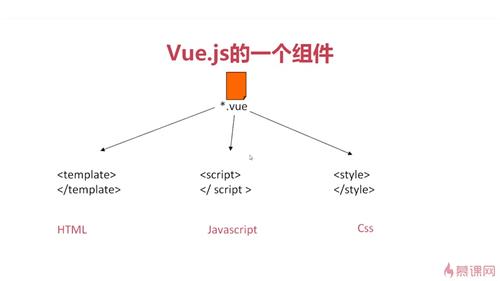
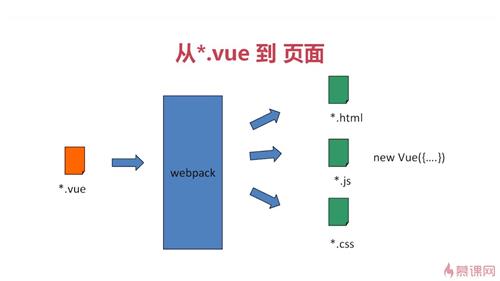
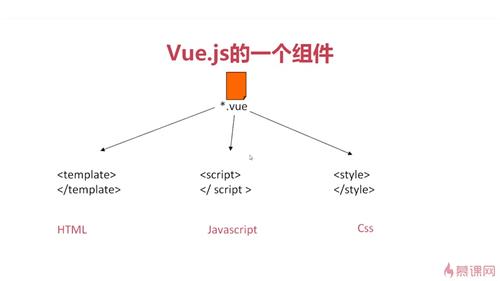
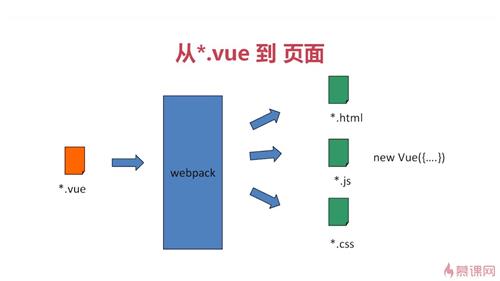
了解vue与webpack的关系
- vue

- vue与webpack

学习vue
- 装好项目后
cd my-first-vue-project //进入目录
npm install //下载所需要的包
npm run dev //运行vue,在浏览器可看到初始页面
npm run build //生产生产环境,会出现dist文件












 随时随地看视频
随时随地看视频




热门评论
-

qq_痞子蔡_02017-06-17 0

-

湖水一圈又一圈2017-02-01 0
查看全部评论如上图所示在 卡在这里没反应 ,应输入回车了
请教是什么问题 该如何解决
太粗略了。加油吧。。。。