本文基于React v16.4.1
初学react,有理解不对的地方,欢迎批评指正^_^
一、定义路由
1、安装react-router
npm install react-router@3.0.5 --save
注:react-router 4.x版本改动较大,这里用的是3.x版本。
2、新建几个页面(用来跳转,不需要什么内容),例如:
import React, { Component } from 'react';class PageOne extends Component{
render(){ return( <h3>page 1</h3>
)
}
}
export default PageOne;3、新建一个router.js文件,将上面新建的页面加入路由。
这里是要通过侧边栏改变Content部分的内容,App是包含有侧边栏的页面,所以其他page要嵌套在App里面。
IndexRoute可以定义默认路由
import React, { Component } from 'react';
import { Router, Route, browserHistory, IndexRoute } from 'react-router';
import App from './App';
import PageOne from './pages/PageOne';
import PageTwo from './pages/PageTwo';
import PageThree from './pages/PageThree';class Routers extends Component {
render(){ return( <Router history={ browserHistory }>
<Route path="/" component={App}>
<IndexRoute component={PageOne} />
<Route path="page1" component={PageOne} />
<Route path="page2" component={PageTwo} />
<Route path="page3" component={PageThree} />
</Route>
</Router>
)
}
}
export default Routers;4、在入口文件index.js中引入路由
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import Routers from './router';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<Routers />, document.getElementById('root'));
registerServiceWorker();二、路由跳转
1、为侧边栏添加路由链接,例如:
<Menu.Item key="1"> <Link to="/page1"><Icon type="pie-chart" /><span>Option 1</span></Link> </Menu.Item>
2、在Content中加入 this.props.children ,路由会指出相应的children
<Content>
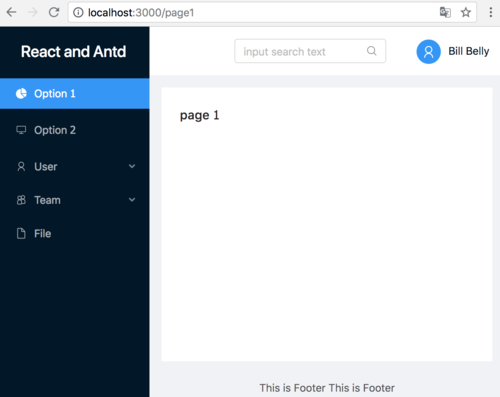
{this.props.children}</Content>效果如图:

END-------------------------------------


 随时随地看视频
随时随地看视频





热门评论
-

qq_宅若久时天然呆_12019-10-09 0
查看全部评论第二步骤,路由跳转,那段代码是放在哪个文件的,小白一枚,谢谢回答