sublime 插件安装
用Package Control安装
按下Ctrl+Shift+P调出命令面板
输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件

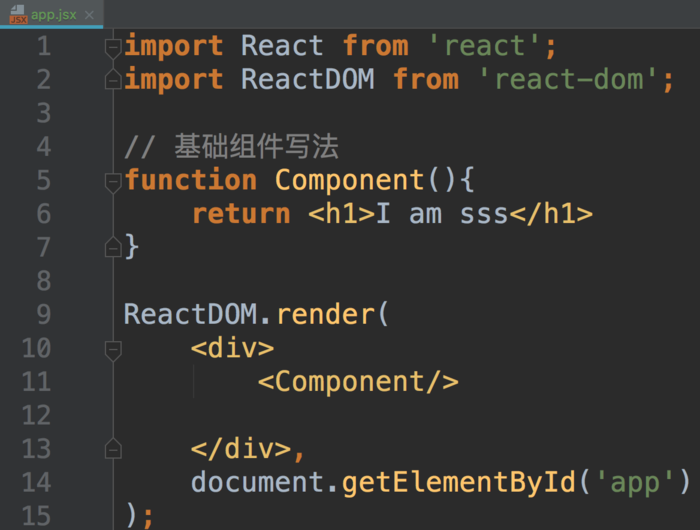
function形式


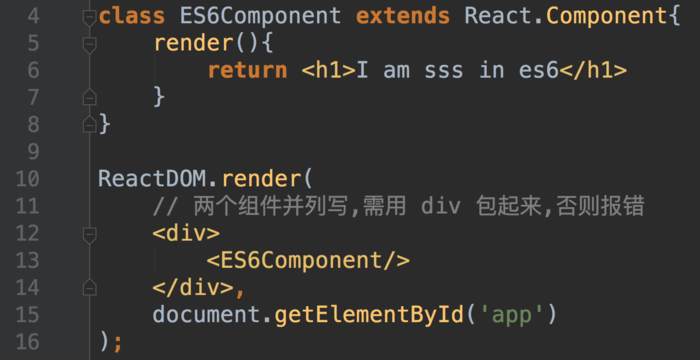
es6形式


state属性
用来存储组件自身需要的数据。它是可以改变的,它的每次改变都会引发组件的更新。这也是 ReactJS 中的关键点之一。
即每次数据的更新都是通过修改 state 属性的值,然后 ReactJS 内部会监听 state 属性的变化,一旦发生变化,就会触发组件的 render 方法来更新 DOM 结构。
props属性介绍:
props 是一个对象,是组件用来接收外面传来的参数的。
组件内部是不允许修改自己的 props 属性,只能通过父组件来修改。上面的 getDefaultProps 方法便是处理 props 的默认值的。

组件间通信
父子组件间通信
这种情况下很简单,就是通过 props 属性传递,在父组件给子组件设置 props,然后子组件就可以通过 props 访问到父组件的数据/方法,这样就搭建起了父子组件间通信的桥梁。
import React, { Component } from 'react';import { render } from 'react-dom';class GroceryList extends Component {
handleClick(i) { console.log('You clicked: ' + this.props.items[i]);
}
render() { return ( <div>
{this.props.items.map((item, i) => {
return ( <div onClick={this.handleClick.bind(this, i)} key={i}>{item}</div>
);
})} </div>
);
}
}
render( <GroceryList items={['Apple', 'Banana', 'Cranberry']} />, mountNode
);div 可以看作一个子组件,指定它的 onClick 事件调用父组件的方法。
父组件访问子组件?用 refs

在子组件改变父组件属性
import React from 'react';
import ReactDOM from 'react-dom';// 基础组件写法function Component(){ return <h1>I am sss</h1>
}class ES6Component extends React.Component{
render(){ return <h1>I am sss in es6</h1>
}
}
ReactDOM.render(
<div>
<Component/>
<ES6Component/>
</div>,
document.getElementById('app')
);// status && propsclass Component extends React.Component{
constructor(props){
super(props);
}
render(){
setTimeout(()=>{
this.setState({
name: 'sss Test'
})
},2000) return <h1>I am {this.state.name}</h1>
}
}
ReactDOM.render(
<div>
<Component name="sss"/>
</div>,
document.getElementById('app')
);// 事件处理方式1class Component extends React.Component{
constructor(props){
super(props);
this.state={
name : 'sss',
age : 18
}
this.handleClick = this.handleClick.bind(this)
}
handleClick(){
this.setState({
age : this.state.age + 1
});
}
render(){ return (
<div>
<h1>I am {this.state.name}</h1>
<p>I am {this.state.age} years old!</p>
<button onClick={this.handleClick}>加一岁</button>
</div>
);
}
}// 事件处理方式2class Component extends React.Component{
constructor(props){
super(props);
this.state={
name : 'sss',
age : 18
}
}
handleClick(){
this.setState({
age : this.state.age + 1
});
}
onValueChange(e){
this.setState({
age : e.target.value
});
}
render(){ return (
<div>
<h1>I am {this.state.name}</h1>
<p>I am {this.state.age} years old!</p>
<button onClick={(e) => {this.handleClick(e)}}>加一岁</button>
<input type="text" onChange={(e) => {this.onValueChange(e)}}/>
</div>
);
}
}// 组件的组合方式class Component extends React.Component{
constructor(props){
super(props);
this.state={
name : 'sss',
age : 18
}
}
handleClick(){
this.setState({
age : this.state.age + 1
});
}
onValueChange(e){
this.setState({
age : e.target.value
});
}
render(){ return (
<div>
<h1>I am {this.state.name}</h1>
<p>I am {this.state.age} years old!</p>
<button onClick={(e) => {this.handleClick(e)}}>加一岁</button>
<input type="text" onChange={(e) => {this.onValueChange(e)}}/>
</div>
);
}
}class Title extends React.Component{
constructor(props){
super(props);
}
render(props){ return <h1>{this.props.children}</h1>
}
}class App extends React.Component{
render(){ return (
<div className="">
{/* 容器式组件 */}
<Title>
<span>App Span</span>
<a href="">link</a>
</Title>
<hr/>
{/* 单纯组件 */}
<Component/>
</div>
);
}
}// 数据传递和状态提升class Child1 extends React.Component{
constructor(props){
super(props);
}
handleClick(){
this.props.changeChild2Color('red');
}
render(){ return (
<div>
<h1>Child1: {this.props.bgColor}</h1>
<button onClick={(e) => {this.handleClick(e)}}>改变child2 颜色</button>
</div>
);
}
}class Child2 extends React.Component{
constructor(props){
super(props);
}
render(){ return (
<div style={{background:this.props.bgColor}}>
<h1>Child2背景颜色: {this.props.bgColor}</h1>
</div>
);
}
}class Father extends React.Component{
constructor(props){
super(props);
this.state = {
child2BgColor: '#999'
}
}
onChild2BgColorChange(color){
this.setState({
child2BgColor : color
})
}
render(props){ return (
<div>
<Child1 changeChild2Color={(color) => {this.onChild2BgColorChange(color)}}/>
<Child2 bgColor={this.state.child2BgColor}/>
</div>
);
}
}
作者:紫霞等了至尊宝五百年

 随时随地看视频
随时随地看视频




