因为微信的普及,微信小程序得到极大的推广,从刚开始的受人诟病,到如今的每个公司人手一个微信小程序。各大手机厂商意识到了危机,于是八大厂商联合起来推出了快应用,意图从微信小程序的围剿中杀出一条血路。这里就是我对 快应用的一些简单的理解。
快应用的优劣
快应用的优势:原生程序对于一些用户来说操作繁琐,需要下载安装等一系列操作,用户体验并不是很好,而web应用那更不用说了,体验、速度、功能都比不上原生,我宁愿下载安装都不愿意用web。而快应用实现了无需安装,即点即用提高了用户的体验效果。在速度的方面上,各大厂商在其平台上支持了各类的系统接口,基本接近原生的程序,提高用户体验。并且十大手机厂商拥有非常大的用户基数,这会给我们带来足够的流量。
快应用的劣势:微信小程序已然渗透进各个行业,快应用的这些优势能否让各个公司将工作重点和精力投入到这里边,仍然是个问题。而且用户是否愿意放弃都在使用的微信,而转入投入未知的快应用,也是一个问题。还有一个问题就是如今的快应用只支持安卓,那苹果的部分是不是有需要人去支持,是不是又加入一定的劳动成本。
环境搭建
创建项目前我们先需要使用tookit工具用于管理项目和手机调试器用于预览效果 pc端使用
npm install -g hap-toolkit
用于安装toolkit,电脑端可以使用
hap -V
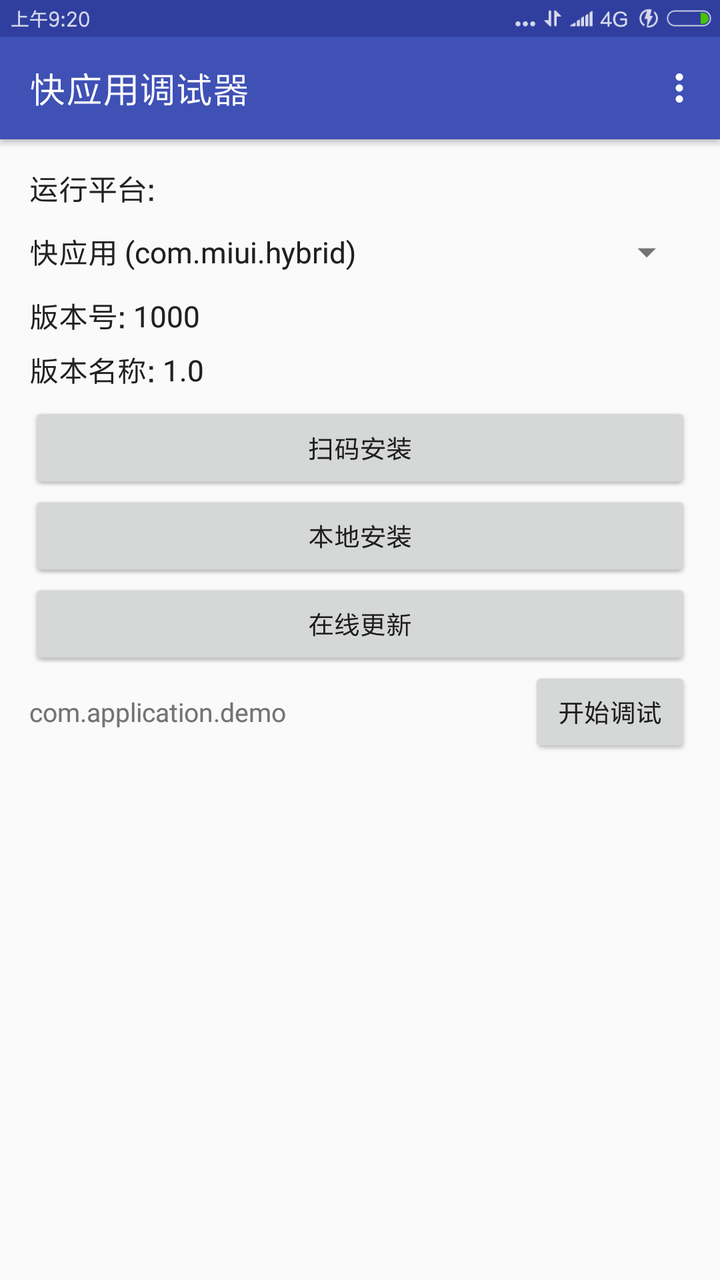
用来检测toolkit是否安装成功。 手机调试器截图如下:

可以看到我们调试程序有两种方法,第一种扫码下载,第二种将生成的rpk文件传到手机,然后手机手动找到rpk文件,然后安装。扫码安装的优势在于可以高频率更新代码,但是需要让电脑和手机在同一局域网。本地安装的优势在于更快,扫码安装稍微大点的文件需要特别长的时间。还有个问题就是在于如果使用本地安装你需要知道自己安装包在哪儿,不然到时候找安装包特别麻烦。
项目初始化
hap是快应用配置的一个脚手架工具,其中项目创建,启动,和发布都离不开他,首先建立项目使用
hap init <projectName>
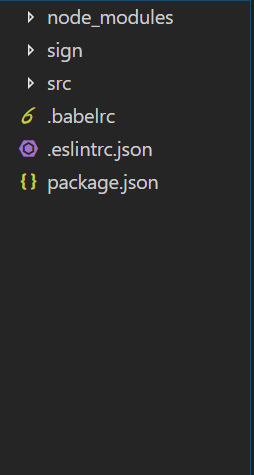
启动项目后我们就可以进入项目,看看目录结构,下面是他的目录结构截图

node_modules文件夹是我们通过使用
npm install
安装所需要的依赖,这里我们来看看package.json文件的scripts的内容
"scripts": { "server": "hap server", "postinstall": "hap postinstall", "debug": "hap debug", "build": "hap build", "release": "hap release", "watch": "hap watch" },可以看到的是他的脚本命令包括: server,postinstall,debug,build,release,watch。
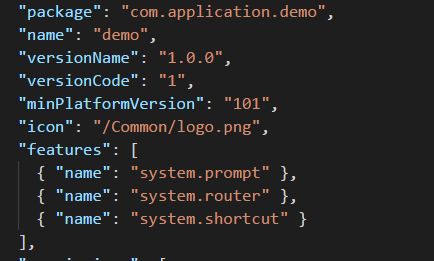
这几个分别的意义代表启动HTTP服务,转换Nodejs模块文件,启动调试环境,编译打包,发布程序,监听文件变化后编译。 在看看src/manifest.json文件的内容。

function showMenu () { const prompt = require('@system.prompt') const router = require('@system.router') const appInfo = require('@system.app').getInfo() prompt.showContextMenu({ itemList: ['保存桌面', '关于', '取消'], success: function (ret) { switch (ret.index) { case 0: // 保存桌面 createShortcut() break case 1: // 关于 router.push({ uri: '/About', params: { name: appInfo.name, icon: appInfo.icon } }) break case 2: // 取消 break default: prompt.showToast({ message: 'error' }) } } }) }prompt和router模块在前面已经提到,具体的api可看源码,app这个模块代表这个app的一些基本信息,getInfo()用于获取这个app的基本信息,在这里调用了showContextMenu()方法,用于展示弹窗的一些信息,后边的自己也能看明白,就不一一介绍了。 以我接触最多的vue来说,这个快应用的写法和vue和类似(哈哈,看来vue真的简单好用),在来看看src/Demo/index.ux文件
<template> <!-- template里只能有一个根节点 --> <div class="demo-page"> <text class="title">欢迎打开{{title}}</text> <!-- 点击跳转详情页 --> <input class="btn" type="button" value="跳转到详情页" onclick="routeDetail" /> </div> </template> <style> </style> <script> import router from '@system.router' export default { // 页面级组件的数据模型,影响传入数据的覆盖机制:private内定义的属性不允许被覆盖 private: { title: '示例页面' }, routeDetail () { // 跳转到应用内的某个页面,router用法详见:文档->接口->页面路由 router.push ({ uri: '/DemoDetail' }) } } </script>可以看到和vue的写法没什么两样,这个就是private可能有点差异。代码怎么写就介绍到这里。 在src/app.ux里边我们可以看到这样的代码:
<script> /** * 应用级别的配置,供所有页面公用 */ import util from './util' export default { showMenu: util.showMenu, createShortcut: util.createShortcut } </script>如果所有的文件要共享方法,那么就需要在app.ux中加入,然后如果我们需要在文件中使用这些方法,就像下面这么写:
this.$app.$def.showMenu()
可以看到我们就使用了showMenu()这个方法。
调试环境
说实话,如今快应用没有微信小程序调试起来这么方便,但是咱们还是利用可以利用的资源来进行调试,首先启动服务:
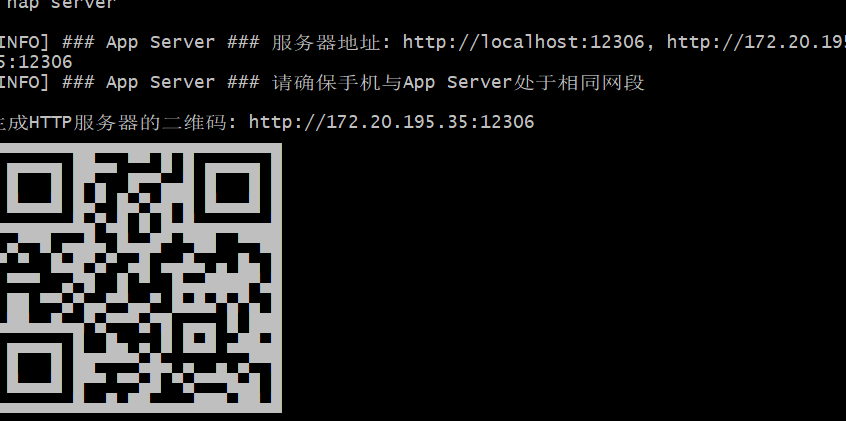
npm run server
然后我们就可以得到下面的截图:

如果熟悉mvvm框架的写法,相信这个对你应该没什么难度,难度可能在于这个快应用是未知的,咱们可能会遇到各种各样的坑,所以任重道远,一起努力。等我试了一下,在把我遇到的坑讲出来
作者:B_Cornelius
链接:https://juejin.im/post/5b3050b16fb9a00e594c6f1f
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

 随时随地看视频
随时随地看视频




