前言
前端技术发展很快,很多项目面临前端部分重构,很开心可以让我进行这次项目前端的重构方案编写,在思考的同时参考了网上很多资料,希望本篇重构方案有一定的完整性,可以带给大家一些在面临重构时有用的东西,同时希望路过的大牛小牛不领赐教,能给我略微指点下重构相关的点,在下感激不尽~
一、原项目梳理
首先对原来项目做一个大概的梳理,既然是重构,当然很多东西是可以继续拿来使用的。
1.1页面结构
我这边负责的PC端的重构,所以先把页面结构及之间的关系梳理了一遍,并用xmind画好结构图,重点功能做上标记,因为vue是渐进式框架,所以我会优先重构重要的部分
xmind结构图我就不上了,职业操守还是要的
1.2项目结构
项目结构是针对代码组织结构的,梳理了项目各重要的文件夹及文件并注明对应的内容或者作用。同样的,使用xmind画出结构图,xmind图略。
1.3前端框架、模板
使用公司内部人员自创框架C.F.F,自定义build文件,内嵌Smarty模板获取后台数据,利用{$xxx}获取后台数据,但是定义了很多全局变量存储模板数据,造成占用更多内存、污染命名空间等问题。
定义公共组件供各模块或特定场景调用,复用度高
1.4第三方库、组件、插件
jquery: JavaScript库
html5shiv:用于解决IE9以下版本浏 览器对HTML5新增标签不识别,并导致CSS不起作用的问题。
Dialog : jquery弹窗插件
jCarousel : jquery 轮播插件 (重构版舍弃,原因不复杂的场景能原生实现尽量原生实现)
respond:为 IE6-8 以及其它不支持 CSS3 Media Queries 的浏览器提供媒体查询的 min-width 和 max-width 特性,实现响应式网页设计
sideToolbar:导航工具
echarts: 图形工具
...
二、重构方案
2.1开发规范
命名规范
html/css/less/sass/scss/javascript编码规范
代码检查工具 eslint
规范这个东西没有绝对的对错,只有同公司或者同部门来制定规范大家都保持一致,同事之间能很快读懂相互的代码,提高开发效率
2.2技术选型
2.2.1 开发模式:前后端分离
前后端分离开发早已成为趋势,到现在新项目大多采用这种模式进行开发,项目完全重构的话当然首选此模式
好处:以前没有前端这一职位之说,都是后端兼顾开发,数据库、底层服务、接口,页面一把梭,压力大,而且精力有限不能在每个领域都做的出色。后来有切图这一职,可以把页面写的更精美一些,通过模板和请求接口配合进行数据交互,前端都是紧紧耦合于后端,这种情况下开发,沟通成本,开发过程中进度依赖成本都是较高的。前后端分离后,分工更明确,各自专注做好自己领域的事,同时开工,不相互依赖,效率高
原理:(此图来自某博客,地址忘记。 望博主看到能联系我加上转载出处,在此抱歉~)

开启一个本地的服务器来运行自己的前端代码,以此来模拟真实的线上环境;
利用nodejs的express框架来开启一个本地的服务器,然后利用nodejs的一个http-proxy-middleware插件将客户端发往nodejs的请求转发给真正的服务器,让nodejs作为一个中间层。
然后就是数据问题了,后端接口在开发中,前端需要数据怎么办呢?mockjs了解一下,
API地址https://github.com/nuysoft/Mo... ,当后端设计出AP接口文档后,我们就可以利用mockjs模拟出对应格式的假数据进行开发,等到接口完全完成之后,再进行接口联调
2.2.2 MVVM框架:vue
Vue是一个渐进式框架,容易入手、容易协同,能够快速灵活的开发迭代。同时也是目前主流三大框架里学习成本最低的,目前,公司也在主推vue作为首选框架,进行相关技术的培训。
Vue社区相对热度高,组件、库、轮子多,资源整合链接(https://segmentfault.com/p/1210000008583242/read?from=timeline#UI%E7%BB%84%E4%BB%B6)
体积小、自由度高、脚手架创建的项目自带webpack打包构建工具
虽然vue是单页应用,但是可以通过配置webpack进行多页开发
2.2.3 css预编译语言
使用css预编译语言来写css会提高编写css效率(具体提高多少百分比效率可自行测试,我觉得找一段写好的css,先用css写一遍,再用less或者其他写一遍计算耗时百分比,这里忽略写样式时候思考的时间进行测试)
预编译语言可以定义变量(比如常用的颜色、字体、字号等)、嵌套写法、可以继承其他类的属性、计算、内置函数等
2.2.4 常用类库
图形工具—echarts (对应场景 – xxx)
适配插件—flexible taobaoH5终端适配方案 (对应场景—xxx)
Lodash – JS函数库 (对应场景—xxx)
ElementUI – UI库 (对应场景—xxx)
One-Page-Nav – 导航插件 (对应场景—xxx)
具体场景我就不写了,根据你们不同的业务需求去判断需要哪些类库插件之类的,预先决定好,以免半途做什么都要去花时间思考
2.3构建工具
既然选择了vue框架,构建工具当然选择vue自带的webpack了,对于webpack有人说会配置项目就行,有人说要深入研究,这个看个人需求我觉得
2.4开发效率
PS一键切图功能
emmet快速编写HTML
#page>div.logo+ul#navigation>li*5>a{Item $}
按下tab键,上述代码 等于
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>
背景:原项目写的纯css
less/sass/scss 快速编写css
比如
@base-size: 40px;
@theme-color: #ccc;
@my-selector: title;
.aa {
font-weight: bold;
}
.@{my-selector} {
font-size: @base-size;
color: @theme-color;
margin: 100/2px 200/10px;
&-ok {
color: green;
}
&-no {
color: yellow;
}
> li{
&:extend(.aa);
&:hover {
color: #fff;
}
}
}
编译后为:
.aa,
.title > li {
font-weight: bold;
}
.title {
font-size: 40px;
color: #ccc;
margin: 50px 20px;
}
.title-ok {
color: green;
}
.title-no {
color: yellow;
}
.title > li:hover {
color: #fff;
}
这里只写了一点点,功能还有很多的
less官网(https://less.bootcss.com/features/)
sass官网(https://www.sass.hk/)
webpack:压缩代码、图片,合并JS,检测文件更新等自动进行
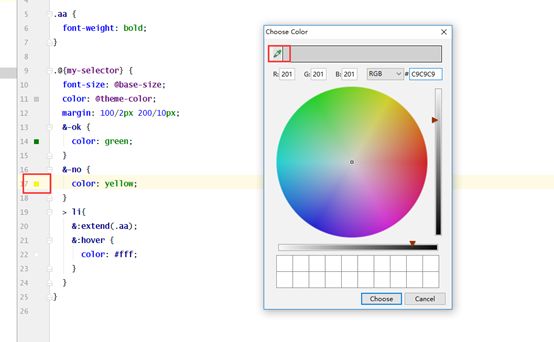
webstorm自带取色器(其他IDE应该都有,自行找下)
写颜色色值的地方可以点击调出取色板(不限于css),可以选颜色也可以利用吸管取色(屏幕任意处 不限于IDE内部),也有取色的网站可以收藏到书签工具文件夹里

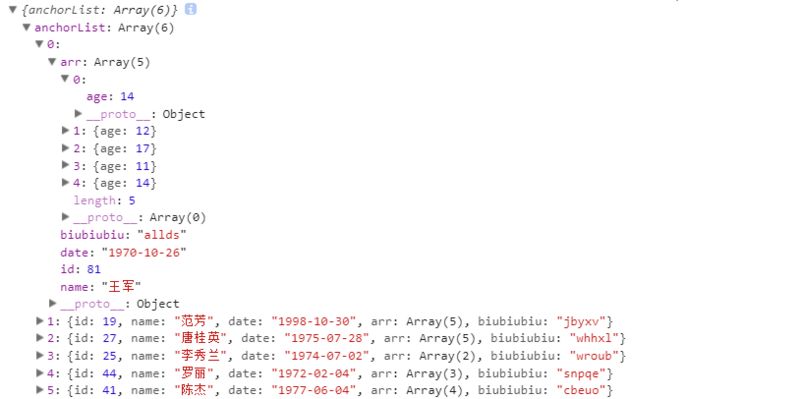
Mockjs:上面有介绍mockjs,这里不再赘述,由于本人有过手写假数据的悲惨经历,故把mockjs列入可以提高开发效率行列,因为前后端分离后前后端同时开发,假数据已成必须
比如:
let template = {
'anchorList|3-6':[{
'id|1-100': 1,
'name': '@cname',
'date': '@date(yyyy-MM-dd)',
biubiubiu: () => Mock.Random.string('abcdefghijklmnopqrstuvwxyz', 5),
'arr|2-5': [{
'age|10-20': 0
}]
}]
}
console.log(Mock.mock(template))
输出:

模块化、组件化开发:前后端解耦后,前端之间配合也可以解耦,各自负责不同的模块开发,写自己的组件,最后通信部分再协同
2.5性能优化
2.5.1 数据存取
尽量使用局部变量
对象成员的嵌套深度与读取时间成正比,嵌套过深要进行优化
2.5.2 DOM
尽量减少DOM操作(访问和修改都算)的次数
访问元素时使用最快的API
使用事件委托来减少事件处理器的数量
减少重绘和重排的次数
2.5.3 算法和流程
for循环、while循环、do-whild循环比for in 要快
优化循环体的复杂度
最小化属性查找:
for(let i = 0, len = arr.length; i < len; i++){
...
}
当条件较少时 使用if-else更易读,而当条件较多时if-else性能负担比switch大,易读性也没switch好。
对于if else 概率越大的条件越靠前判断 比如:
当计算量很大且重复的时候,用Memoization缓存计算结果
2.5.4 字符串拼接
比较下四中字符串拼接方法的性能:
A:str = str + 'a'+'b'
B:str += 'a' + 'b'
C: arr.join('')
D:str.concat('b','c')
Chrome65上测试的是A优于B优于C优于D
其他浏览器不确定
2.5.5 Ajax
服务端设置HTTP头信息确保响应会被浏览器缓存
客户端讲获取的信息存到本地避免再次请求(localstorage sessionstorage cookice)
设置HTTP头信息,expiresgaosu告诉浏览器缓存多久
减少HTTP请求,合并css、js、图片资源文件等或使用MXHR
通过次要文件用Ajax获取可缩短页面加载时间
这里只列了比较重要的一部分,安利一下我之前写的性能优化总结传送门
2.6模块化组件化
模块化:以前由CommonJs、AMD、CMD等实现,现在ES6的Module(原生模块化)完全可以取而代之,灵活、高效是模块化开发的好处,对于某个模块我想输出就输出,想引入就引入,输出引入也只需一个关键词(export/import),而且ES6模块语法支持暴露常量、单一接口、所有接口、混合暴露、取别名等等灵活高效是毋庸置疑的
配合webpack在构建的时候把资源整合打包压缩自动处理了一些以前需要手动进行的性能优化问题了
组件化:解决复杂业务的痛点,把复杂的业务分为很多个组件分开开发管理以降低开发难度和维护成本。一个5000行的页面和十个500行命名规范的组件哪个开发、维护简单?
组件灵活随加随用,可复用避免重复开发,可组合使用
2.7前端安全
2.7.1 XSS
XSS是指浏览器错误的将攻击者提供的用户输入数据当做JavaScript脚本给执行了
解决办法:校验用户输入,特殊字符进行转义
Vue 双花括号自带过滤功能
2.7.2 本地存储数据泄露
本地存储的所有数据就都可能被攻击者的JS脚本读取到,所以敏感、机密信息都不建议在前端存储
const常量 let 块级作用域避免代码习惯不佳导致的作用域混乱问题
2.8用户体验
优化加载速度,减少用户等待时间
减少不必要的无谓的操作
动画交互合理,短平快的交互或者动画更适合知学宝,我们是功能型网站不是欣赏型网站,不需要太花里胡哨的动画,那样反而增加等待时间,适得其反
更赏心悦目的UI(字体、图片、logo,按钮、列表等)
处理好很多小的细节的地方,比如... 针对项目的地方就略了
关于用户体验这块暂时没找到比较权威的书,如果大家有觉得不错的欢迎留言推荐~
end
写的不是很细,但愿很多地方都覆盖到了,欢迎留言补充~
原文:https://segmentfault.com/a/1190000014753304 作者:吃葡萄不吐番茄皮


 随时随地看视频
随时随地看视频



