线性布局之LinearLayout入门
前言
常用属性
举例子
注意点
一、前言
Android的界面组件比较多,为了更好地管理Android应用的用户界面里的各组件,Android提供了布局管理器。通过使用布局管理器,Android应用的图形用户界面具有良好的平台无关性。在这里简单介绍一下线性布局。
线性布局由LinearLayout类来代表,它会将容器里的元素(可以是控件或布局)一个挨着一个地排列起来。LinearLayout可以控制各元素横与纵向排列。当一个个元素排列到头后,剩下的元素将不会被显示出来。
二、LinearLayout常用属性介绍
Layout公共属性介绍:
layout_centerHorizontal 水平居中
layout_centerVertical 垂直居中
layout_centerInparent 相对于父元素完全居中
layout_alignParentBottom 贴紧父元素的下边缘
layout_alignParentLeft 贴紧父元素的左边缘
layout_alignParentRight 贴紧父元素的右边缘
layout_alignParentTop 贴紧父元素的上边缘
layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物
layout_below 在某元素的下方
layout_above 在某元素的的上方
layout_toLeftOf 在某元素的左边
layout_toRightOf 在某元素的右边
layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
layout_marginBottom 离某元素底边缘的距离
layout_marginLeft 离某元素左边缘的距离
layout_marginRight 离某元素右边缘的距离
layout_marginTop 离某元素上边缘的距离
orientation 线性布局以列或行来显示内部子元素
layout_weight 子元素对未占用空间水平或垂直分配权重值
LinearLayout重要的属性
android:layout_gravity 本元素相对于父元素的重力方向
| 属性 | 介绍 |
|---|---|
| top | 将对象放在其容器的顶部,不改变其大小 |
| bottom | 将对象放在其容器的底部,不改变其大小 |
| left | 将对象放在其容器的左侧,不改变其大小 |
| right | 将对象放在其容器的右侧,不改变其大小. |
| start | 是为了兼容从左到右和从右到左的不同书写顺序的 |
| end | 是为了兼容从左到右和从右到左的不同书写顺序的 |
| center_vertica | l 将对象纵向居中,不改变其大小。 |
| fill_vertical | 如果需要时,将对象纵向填充 |
| center_horizontal | 将对象横向居中,不改变其大小 |
| fill_horizontal | 如果需要时,将对象横向填充 |
| center | 将对象居中,不改变其大小 |
| fill | 将对象横向和纵向填充 |
android:gravity 本元素所有子元素的重力方向
| 属性 | 介绍 |
|---|---|
| top | 将对象放在其容器的顶部,不改变其大小 |
| bottom | 将对象放在其容器的底部,不改变其大小 |
| left | 将对象放在其容器的左侧,不改变其大小 |
| right | 将对象放在其容器的右侧,不改变其大小. |
| start | 是为了兼容从左到右和从右到左的不同书写顺序的 |
| end | 是为了兼容从左到右和从右到左的不同书写顺序的 |
| center_vertica | l 将对象纵向居中,不改变其大小。 |
| fill_vertical | 如果需要时,将对象纵向填充 |
| center_horizontal | 将对象横向居中,不改变其大小 |
| fill_horizontal | 如果需要时,将对象横向填充 |
| center | 将对象居中,不改变其大小 |
| fill | 将对象横向和纵向填充 |
* 注 :可同时指定多种对其方式的组合,中间用“|”连接,如设置对齐方式为 left|center_vertical 表示出现在屏幕左边且垂直居中
android:orientation 线性布局以列或行来显示内部子元素
android:orientation=”horizontal” 元素水平摆放

android:orientation=”vertical” 元素垂直摆放

android:layout_weight 子元素对未占用空间水平或垂直分配权重值

* 注:这里使用垂直摆放下的1:1权重
三、举个例子
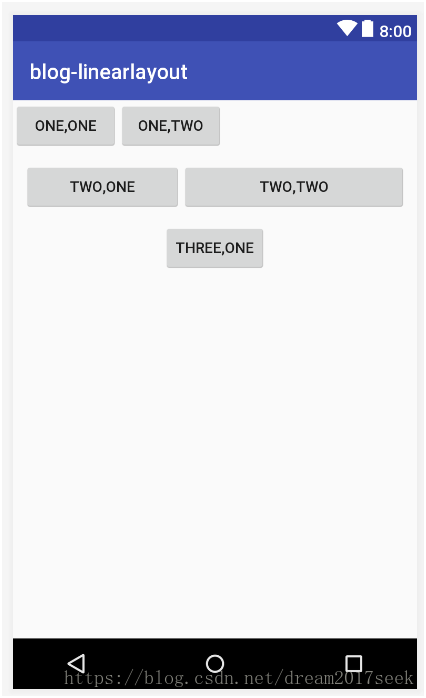
先上图:

<!-- 第一线性布局 这里面xmlns:android和xmlns:tools指定的是xml文件的命名空间,不是对布局的主要设置 android:orientation="vertical" 指的是当前控件为垂直摆放 android:layout_width="match_parent"指的是当前的线性布局宽度占整个父元素,这里相对于 当前的线性布局父元素为当前的窗体,所以宽度占满窗体 android:layout_height="match_parent"指的是当前的线性布局高度占整个父元素,这里相对于 当前的线性布局父元素为当前的窗体,所以高度占满窗体 android:gravity="center_horizontal" 让子控件都居中布局 --> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" tools:context="com.example.admin.blog_linearlayout.MainActivity"> <!-- 第二个线性布局 android:orientation="horizontal" 指的是当前控件为水平摆放 android:layout_gravity="left" 指的是将当前控件的子控件向左方向摆放 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_gravity="left"> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:text="one,one"/> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:text="one,two" /> </LinearLayout> <!-- 第三个线性布局 两个子控件都设置android:layout_weight="1",表示它们的权重之比为1:1 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_margin="10dp"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="two,one" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="2" android:text="two,two" /> </LinearLayout> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="three,one" /> </LinearLayout>
四、几个重要的注意点:
orientation的默认值为horizontal,即从左向右排列。由于一般从上向下排列,所以必须指定orientation属性。
layout_gravity与gravity的区别:
(1)gravity指定自身所包含的子元素的对齐方式
(2)layout_gravity用于指定自身在父元素中的对齐方式,并可覆盖其父元素的gravity属性。为了方便管理,有时可将部分样式的参数定义在values文件夹里的.xml文件中,如
(1)需要用到的字符串资源定义到string.xml文件中
(2)需要用自定义颜色:在color.xml文件中可以自定义我们需要的颜色
作者 : 陈前昕
原文链接:点击这里

 随时随地看视频
随时随地看视频




