行就行,不行我再想想办法。
✔(22)3-7 VueX 的语法详解(1) ✔(23)3-8 VueX 的语法详解(2) ✔(24)3-9 VueX 的语法详解(3) ✔(25)3-10 CompositionAPI 中如何使用 VueX ✔(26)3-11 使用 axios 发送ajax 请求 |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 (1)是什么: 通过 axios 这个工具去便捷的向某些接口发送接口请求,然后获取完数据后进行页面的展示。我能复述吗?何时复述?在哪儿复述? (2)怎么玩: 写法参考demo示例。 |
|
在 Vue 里面我们如何去发送一些 Ajax(阿贾克斯)请求 从远程的网站上获取一些数据。
假如我们有这样的接口的地址:https://www.xxxx.site
假设它是一个能跨域访问的接口。
如果我们想去在我们的代码里面发这种请求,我该怎么做?
首先我们要安装一个能够发请求的工具,在控制台里面运行一下npm install:

当你安装完了之后,我们就可以来写我们的代码了,
我先启动服务器:

我们可以先来写一下我们的代码,想发一个请求。
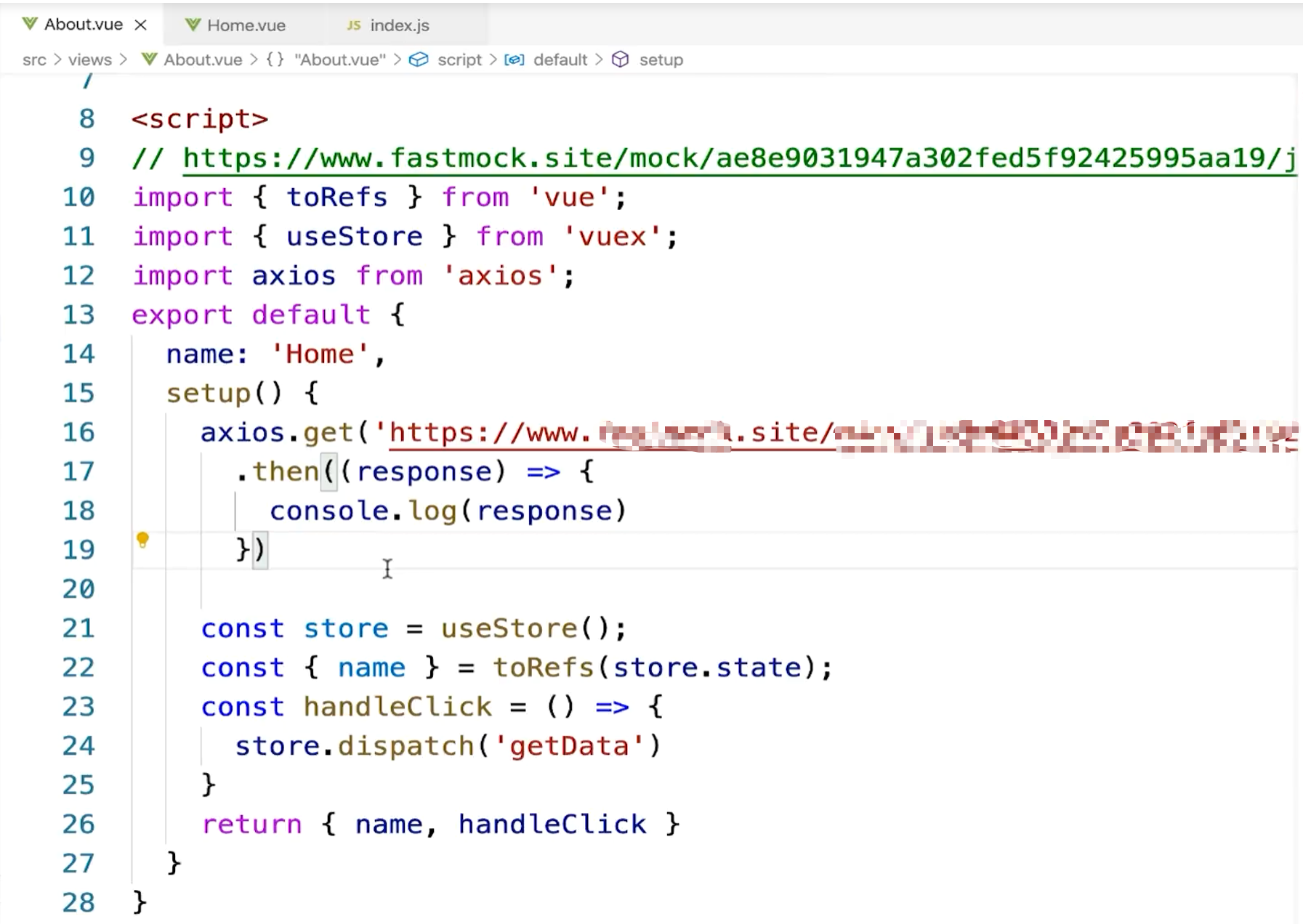
首先在About页面我们去引入 axios,
如果我想发一个请求,我怎么发?
在setup函数里面,我们可以在顶部去写一下axios点get,【类比Python中的requests.get】
然后我们写一下发送到哪个接口,发送到这个接口:https://www.xxxx.site
然后我们写一个点then,
然后我们会获取到接口发送回来的结果,
比如说response,我console点log一下,

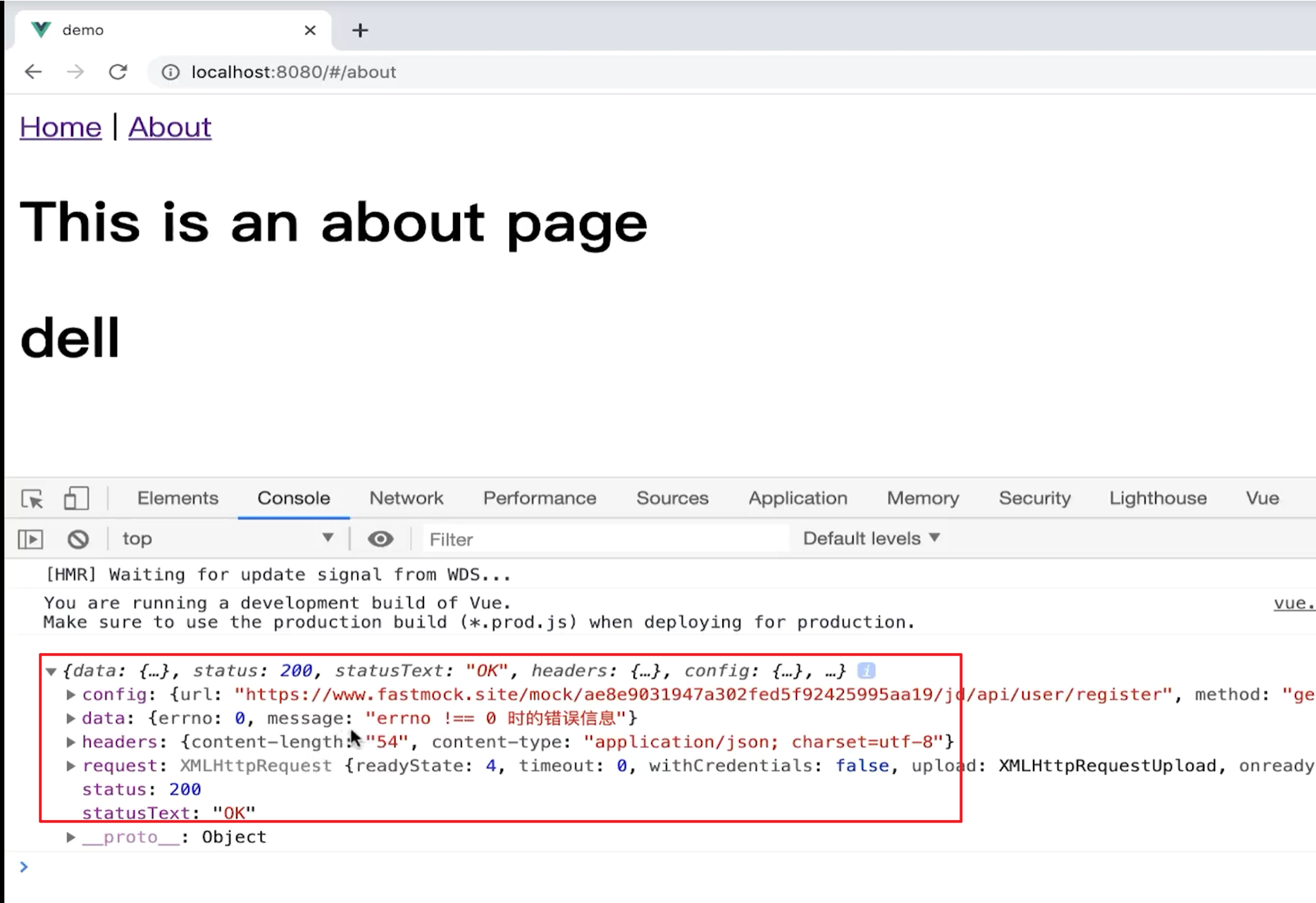
保存,回到我的页面上,打开控制台,在About这个页面我们刷一下,大家可以看到它会把请求返回的内容打印出来:

它返回的结果是什么?
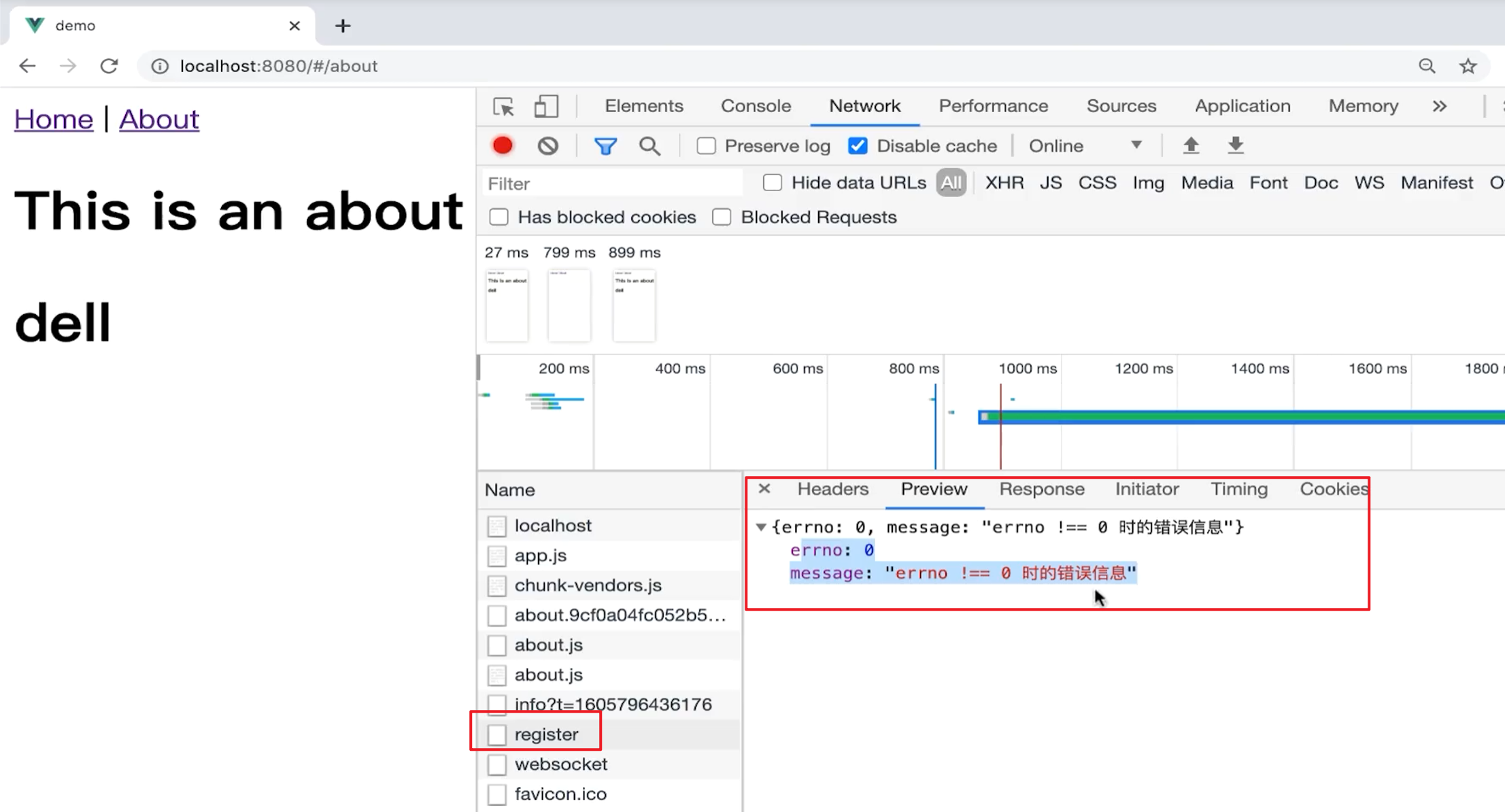
说有error,它返回的内容是一个error,我们看一下我的请求是不是这样的?

它会发一个 register这样的请求,请求的返回结果就是这样的一个内容,
我们可以用一下里面的message,怎么用?
我们这样用:

它会把 message 打印出来:

在 Vue 里面如何发一个请求?直接使用 axios 来发送就行了。
我可以通过 axios 这个工具去便捷的向某些接口发送接口请求,然后获取完数据后进行页面的展示。

 随时随地看视频
随时随地看视频




