✔ (1)1-1 组件的定义及复用性,局部组件和全局组件(1) ✔(2)1-2 组件的定义及复用性,局部组件和全局组件(2) ✔(3)1-3 组件间传值及传值校验 ✔ (4)1-4 单项数据流的理解 ✔(5)1-5 Non-Props 属性是什么 ✔(6)1-6 父子组件间如何通过事件进行通信(1) ✔(7)1-7 父子组件间如何通过事件进行通信(2) ✔(8)1-8 组件间双向绑定高级内容(选学) ✔(9)1-9 使用插槽和具名插槽解决组件内容传递问题(1) ✔(10)1-10 使用插槽和具名插槽解决组件内容传递问题(2) ✔(11)1-11 作用域插槽 ✔(12)1-12 动态组件和异步组件 ✔(13)1-13 基础语法知识点查缺补漏 ✔(14)2-1 使用 Vue 实现基础的 CSS 过渡与动画效果 ✔(15)2-2 使用 transition 标签实现单元素组件的过渡和动画效果(1) ✔(16)2-3 使用 transition 标签实现单元素组件的过渡和动画效果(2) ✔(17)2-4 使用 transition 标签实现单元素组件的过渡和动画效果(3) ✔(18)2-5 组件和元素切换动画的实现 (19)2-6 列表动画 (20)2-7 状态动画 |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 组件和元素切换动画的实现 |
|
课程内容:
2022.09.22的学习内容:
vue基础入门(中)
2-5 组件和元素切换动画的实现
之前我们学习了如何使用transition这个标签 来实现一个单元素或者单组件的动画效果。
这节课我再带大家去学习如何用transition这个标签,实现多个单元素或者多个单组件之间的相互切换 这个过程中的动画。
什么意思?
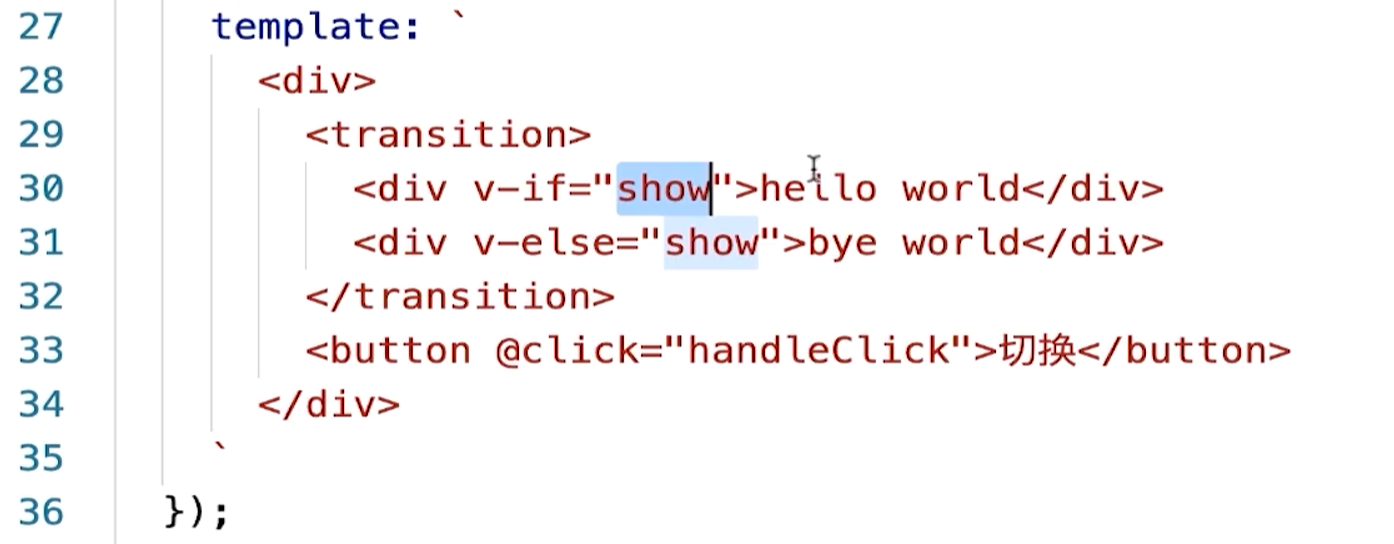
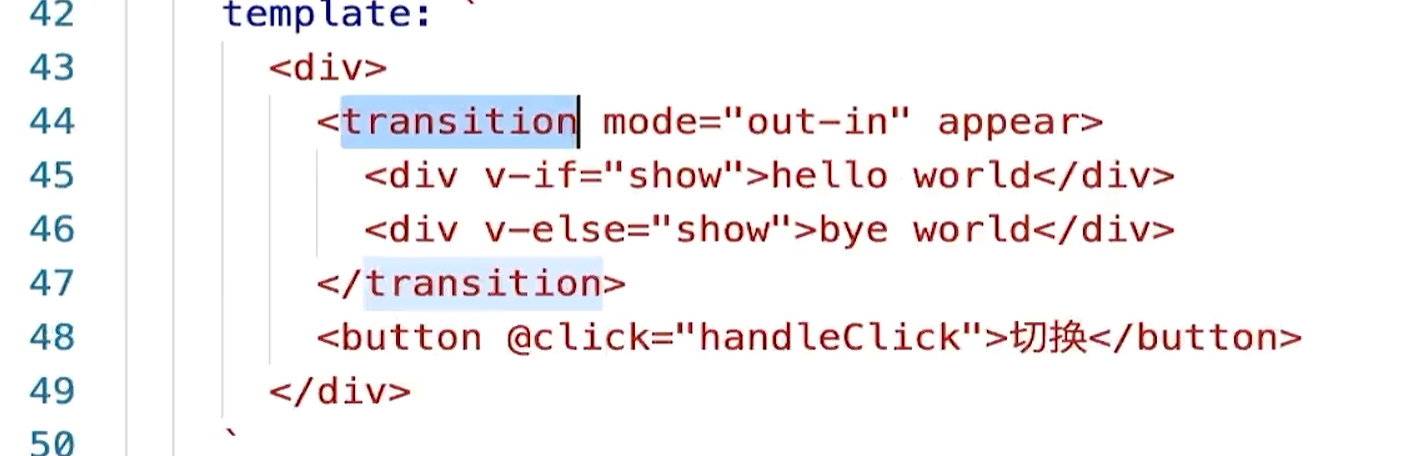
示例代码:

代码解读:
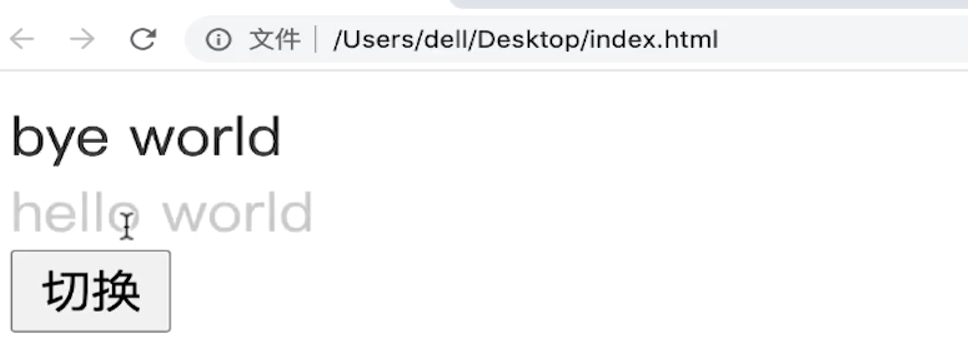
这里面首先有一个hello world,我们再写一个bye world, hello world和bye world 它俩的显示我们通过v-if等于show,
v-else来做一个控制,
如果show是true的话展示 hello world,如果show是false的话,展示的就是bye world。
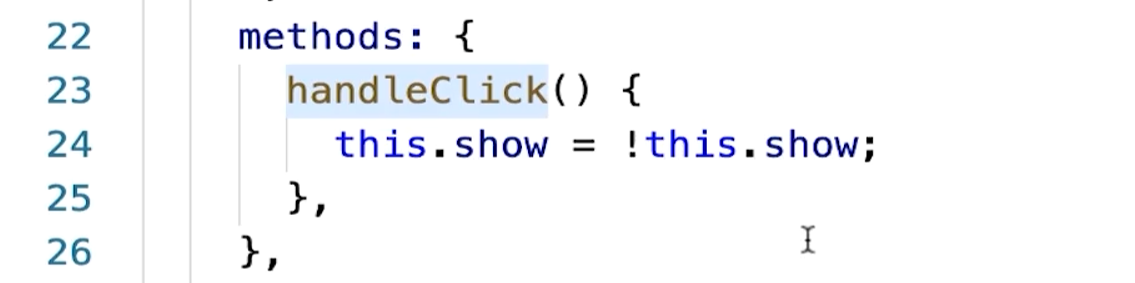
接着我们写了一个handleClick方法:

每次对show进行取反,我们可以看到这个时候transition里面放了两个元素,一个是hello world,一个是bye world,
然后这两个元素是通过show来控制它俩之间的切换的,
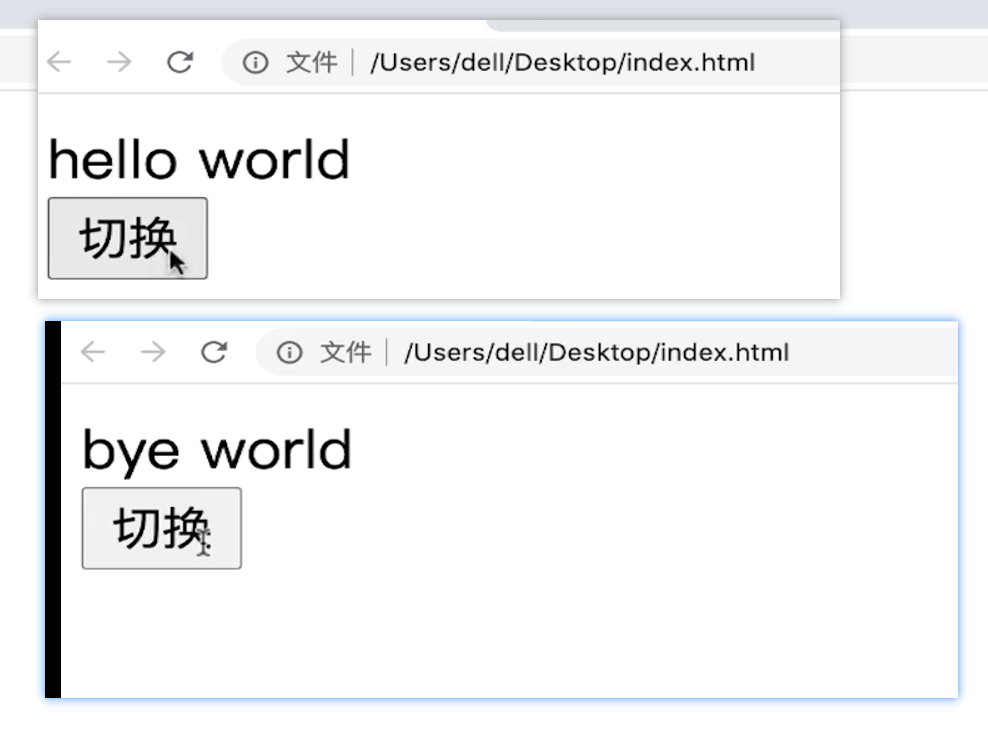
点击切换就变成hello world,再点击 变成bye world:

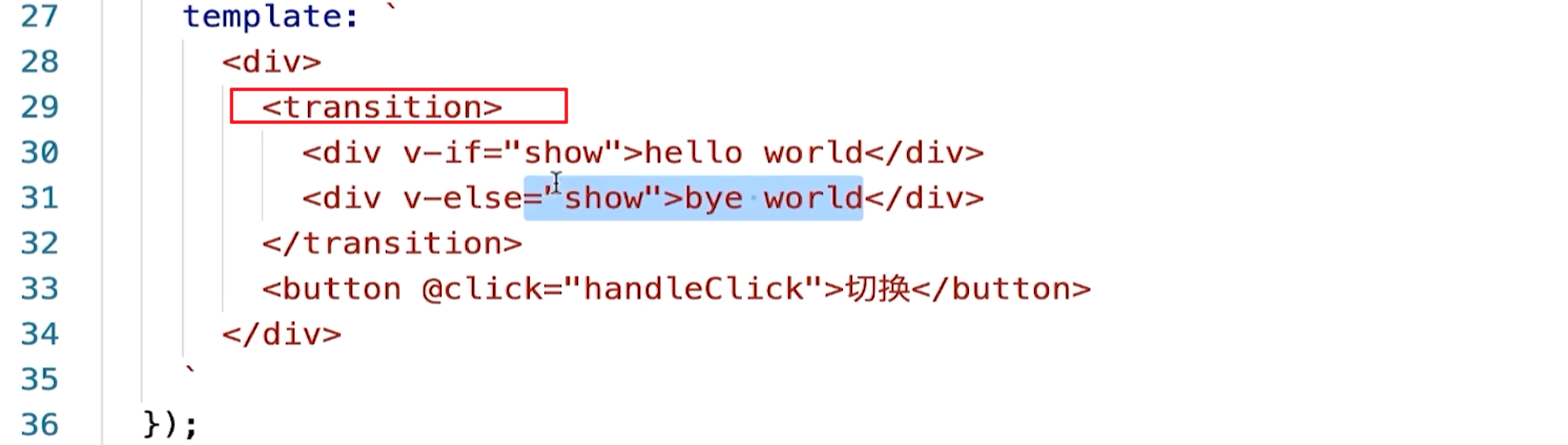
那么实际上这就是两个单元素之间的切换,之前我们第一个元素是 hello world元素,第二个元素是bye world元素,它俩之间要做一个单元素的切块,我把它放在 transition 里面:

如果我想让单元素的这种切换有一些动画效果,大家可以看到现在transition也写了,但是这两个单元素切换的时候并没有动画效果,它俩如果像有动画效果可以怎么写呢?
我们只需要在这写一个,比如说入场的时候 .v-enter-from 也就是说做这两个元素切换的时候,有一个元素要展示,一个元素要隐藏。
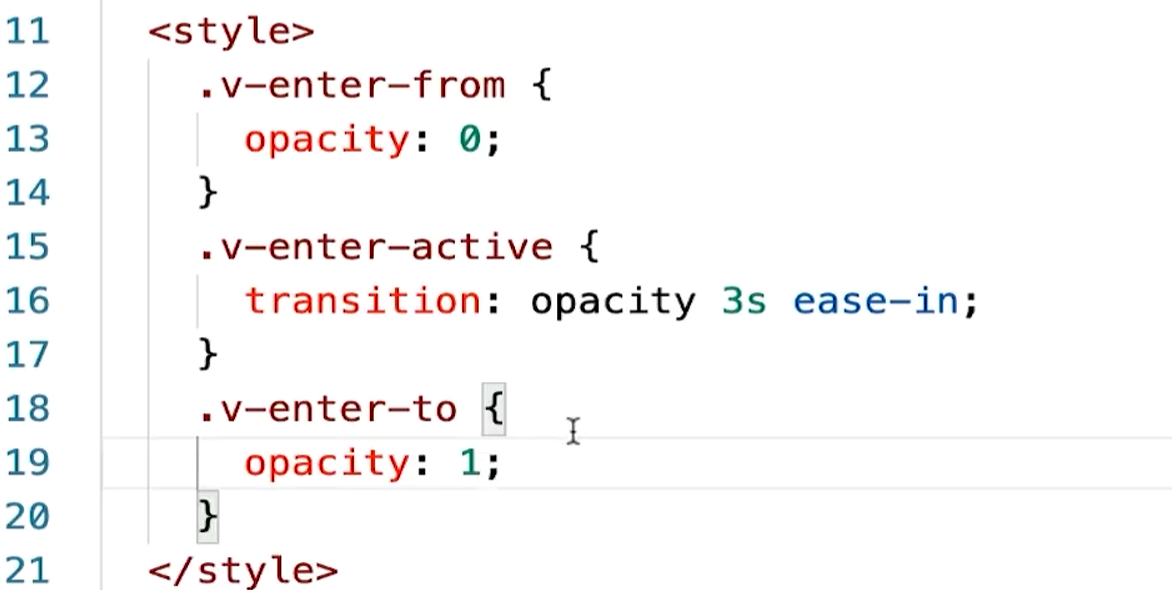
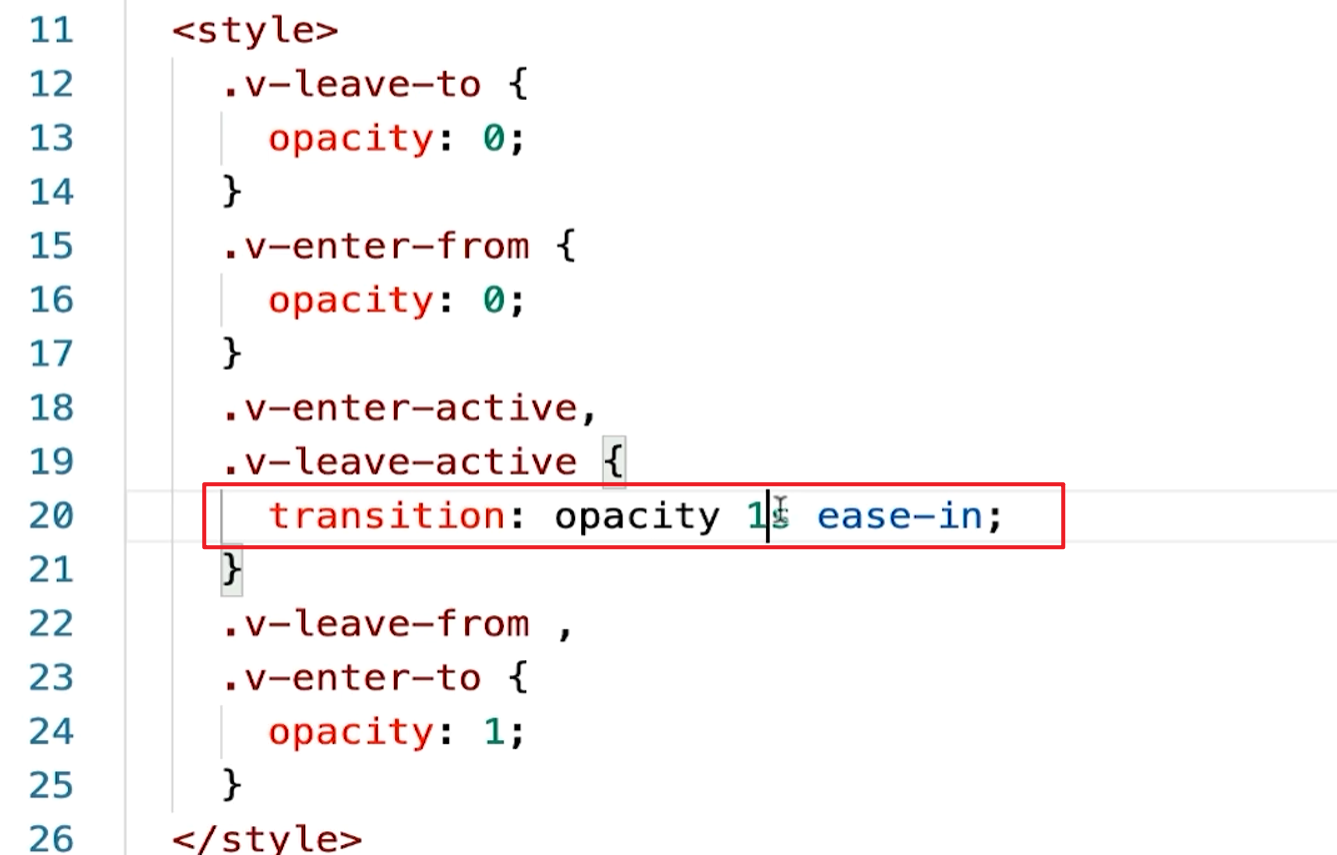
示例代码:

展示的元素 动画也是要写v-enter-from的,
刚开始要展示的时候,我让它的opacity可以变成0,
然后当它在展示的过程中 v-enter-active,我让ta的 transition给它三秒 ease-in,
然后在一个v-enter-to,
彻底进入到这个动画结束的这个过程的时候,动画结束了,我让它的opacity变成 1,
也就是做切换的时候马上要展示的组件,它会有一个动画效果,比如说show变成true的时候, hello world组件,它会有一个动画效果,
当show是false的时候,bye world要展示,by world这个元素也会有一个动画,入场动画就实现了。
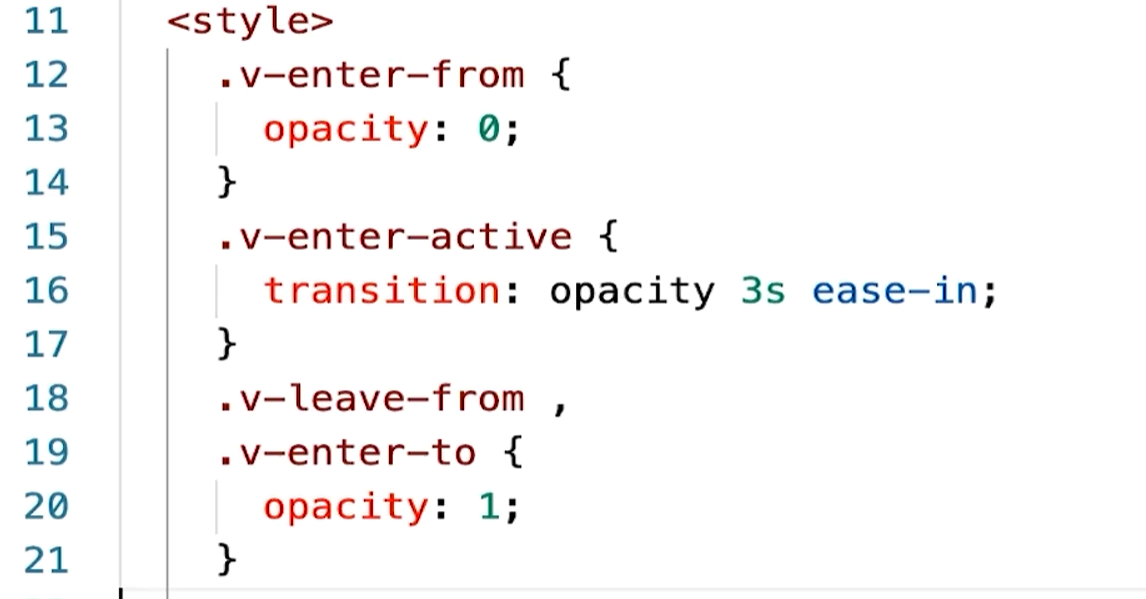
我们再写一下出场的动画,v-leave-from,
当出场的时候,这一瞬间它的 opacity 一开始应该是一:

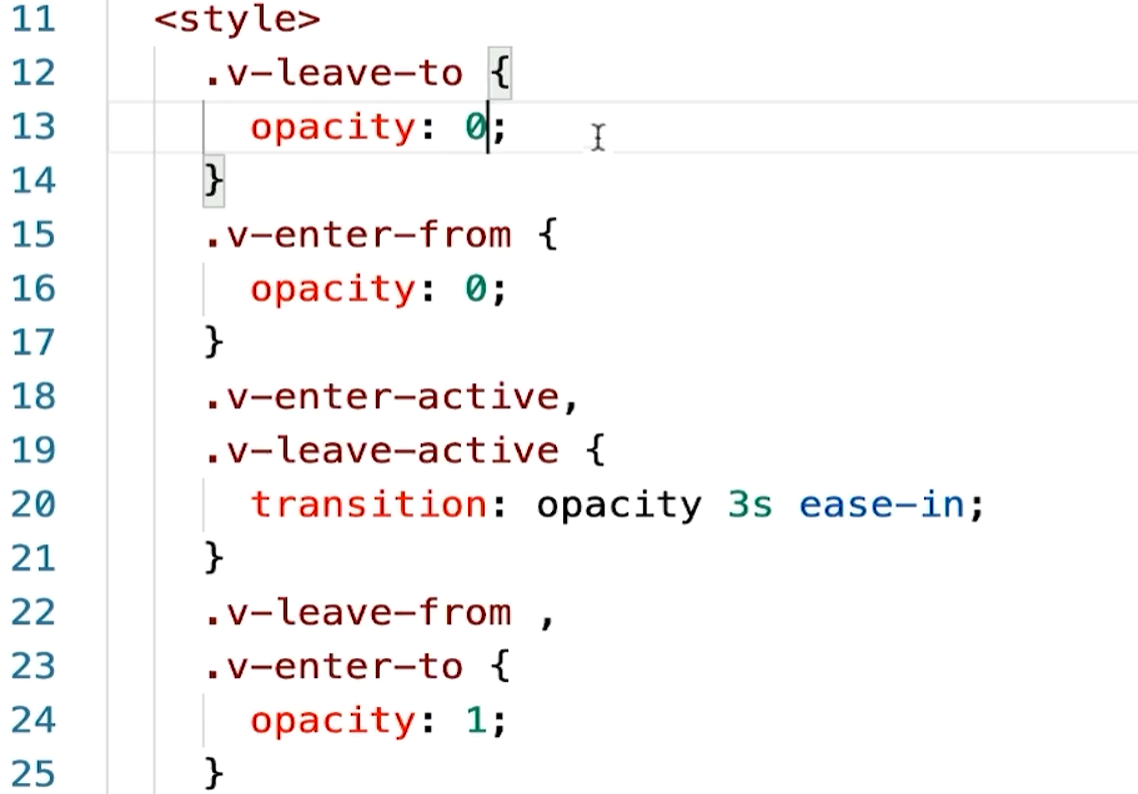
然后出场动画其实也是一样的,和入场动画的 v-enter-active 的写法它是一样的,我们把v-enter-active变成v-leave-active,在出场的时候也是对 opacity 进行修改,出场结束的时候,我应该说它的v-leave-to,也就是说它结束的时候,它的 opacity 应该变成多少?
变成0:

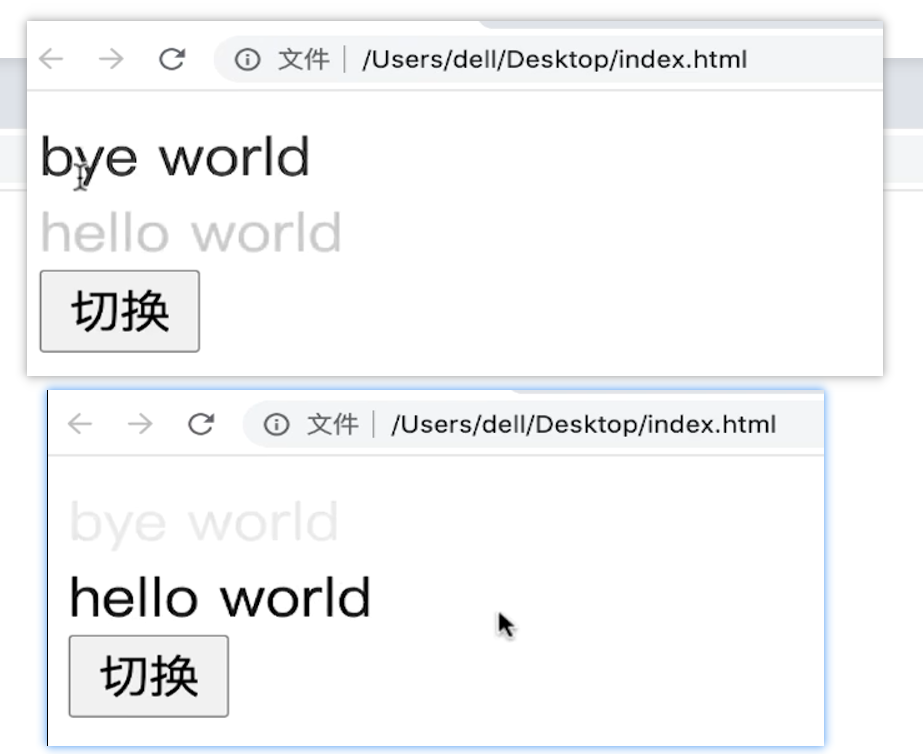
这么去写,我们看两个单元素之间做切换展示的时候,会不会有过渡的一个动画效果?刷新一下,点击切换:

你发现一个展示有动画效果,一个隐藏有动画效果。
其实这两个动画效果基本上是看起来好像是一起在执行的,
你看都执行完了,然后整体的动画效果再结束,但是有的时候一般来说我们不会让这个东西做这种切换,一般都是希望比如说你hello world处于一个状态,我点切换的时候 hello world先隐藏bye world再展示,而不是说一边隐藏一边展示,这个时候可以怎么办?
如果你希望实现效果的时候,transition上面你可以写一个mode 等于先是out-in,意思就是你先隐藏再展示,先出去再进来。
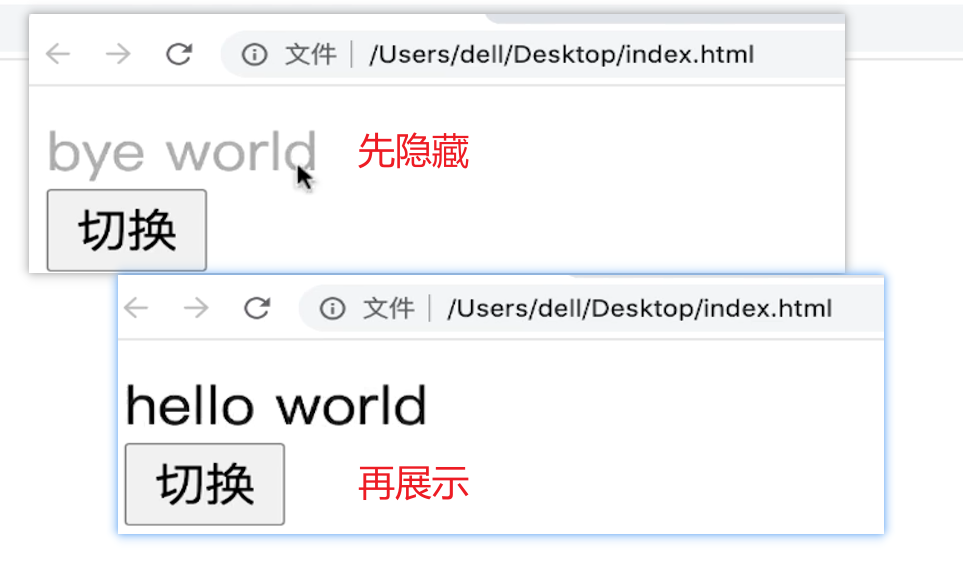
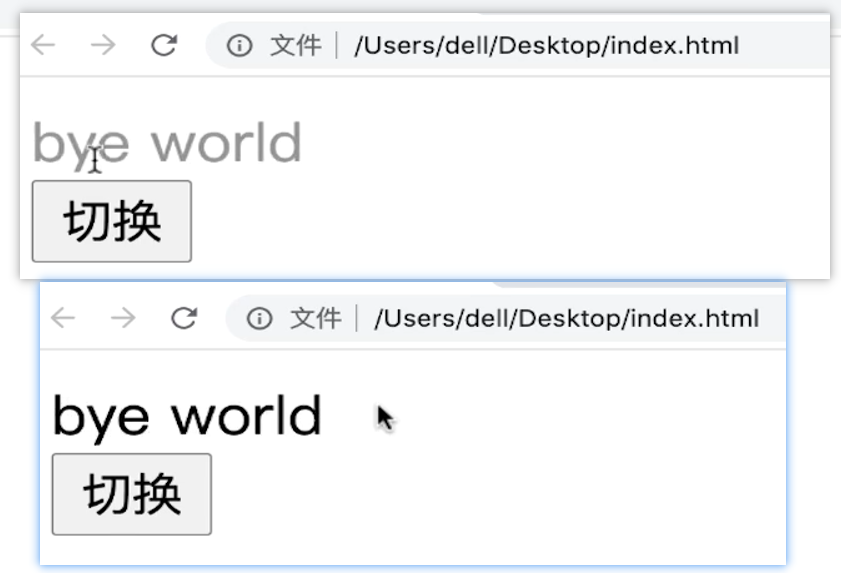
这么写完了这个模型之后,我们再去看一下,大家看先隐藏,再展示:

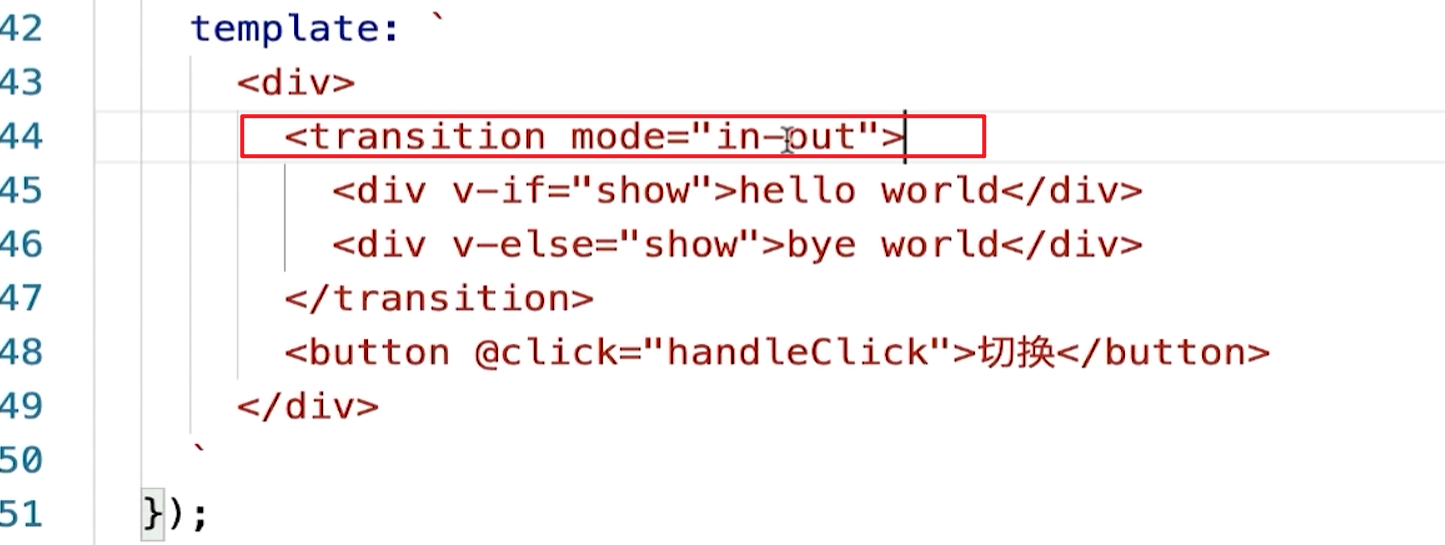
我们也可以比如说先用in-out,那就是先进来再隐藏,点击大家看它先进来,然后再慢慢的隐藏:

这是 in-out和out-in的一个区别:

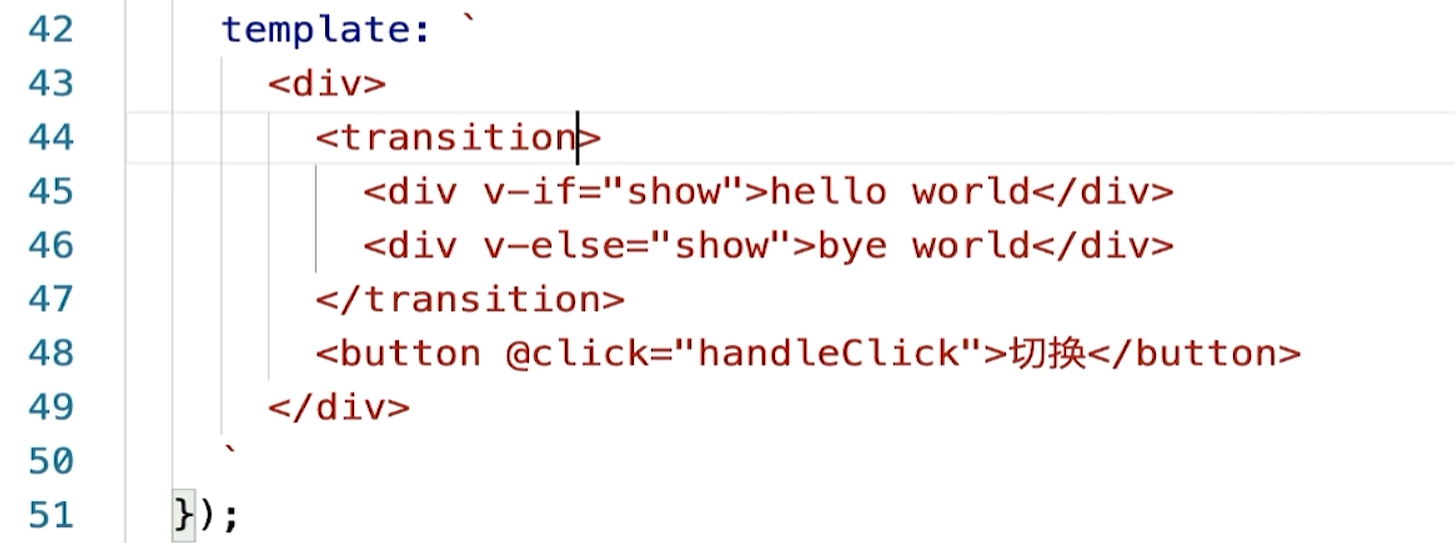
但如果你不写的话,这个动画的效果是什么样子的呢?

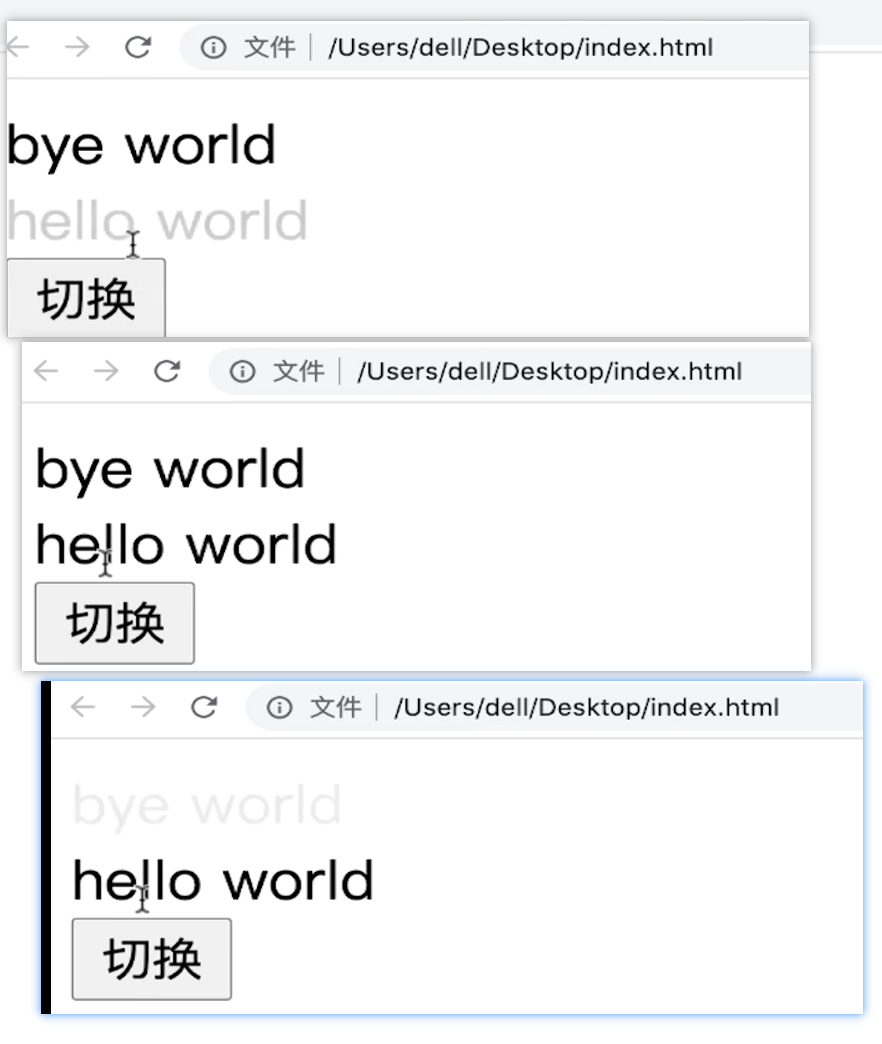
大家可以看,它是两个应该是一起执行的动画:

如果你什么都不写 就一起执行,
如果in-out先入再出,
如果out-in是先出再入。
通过这样的 transition标签,对两个单元素进行一个包裹,

我们就可以再配合一些样式来实现单个元素之间相互切换过程 来实现 切换效果。
但是其实这块还是有一个小问题,我一开始刚进入的时候bye world是展示的,我希望刚进来的时候bye world一开始就可以有一个动画效果,
我点击切换变成 hello world,然后之后再点切换的时候,这个bye world才有动画,但是如果我第一次直接刷新页面,进到这个页面的时候,by world没有动画,如果你希望刚进入页面,bye world的展示也有一个动画,这个时候其实也非常的简单,你只需要在transition这个标签加上appear这样的属性就可以了:

它的意思是我初次对某一个默认元素进行显示的时候,也会给它带上我们写的这种动画效果,我们写了appear之后保存,再到页面上刷新:

大家看第一次进入的时候,bye world也会有一个渐入的效果了,点击或隐藏,当然时间比较慢,因为我上面的动画时长写的是三秒,有点长了我可以写成一秒:

这样的多个单元素标签之间的切换,我们通过 transition标签可以实现:

其实除了多个单元素标签的切换之外,
然后我们再写一个多个单组件之间的切换。我们看一下多个单组件之间的切换,其实也可以用transition来帮助我们实现切换过程的动画效果。
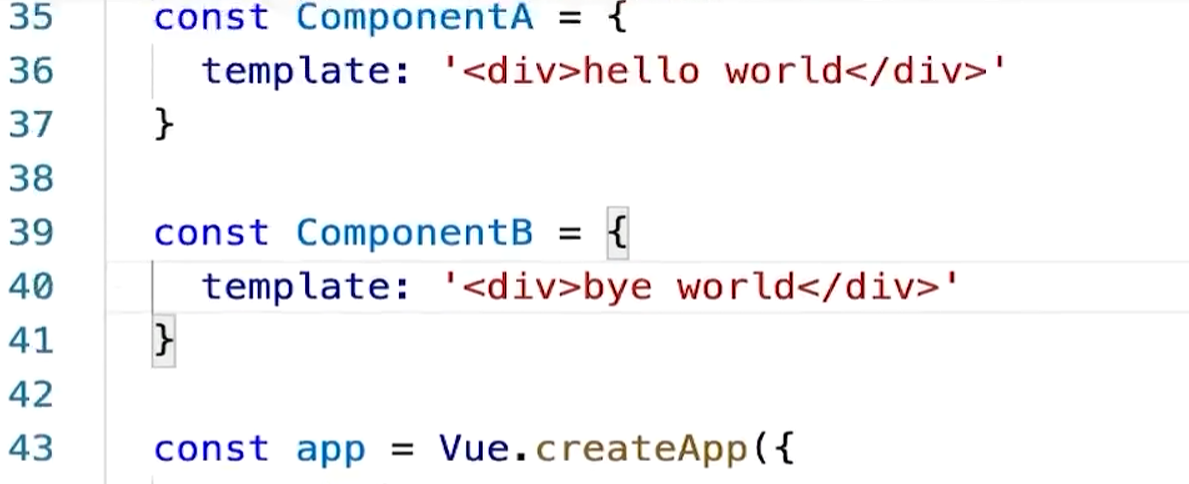
首先我在这里去写两个组件,我们定义两个组件,比如说:

我用子组件怎么用?
是不是components 然后我们写一个对象:

然后:

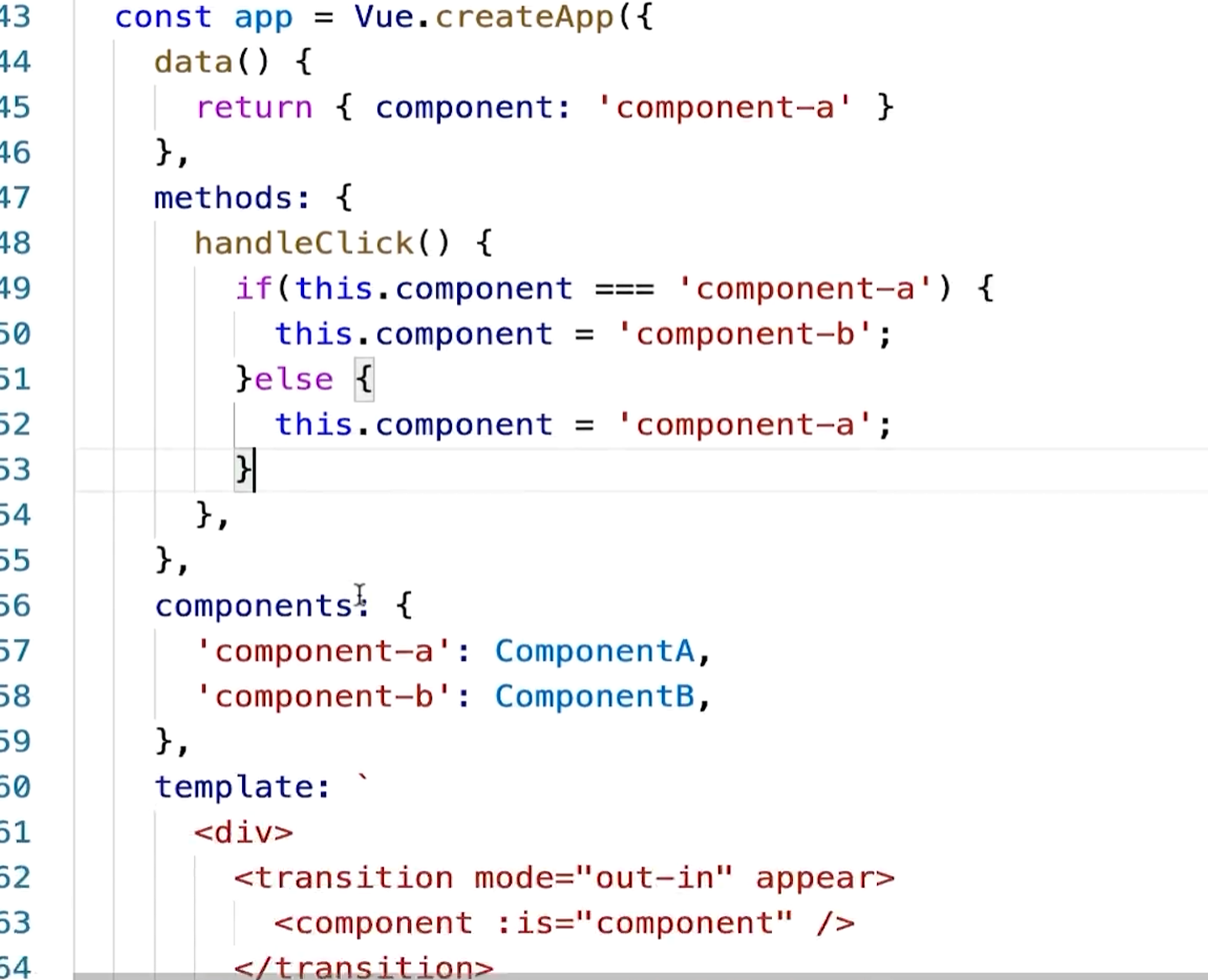
现在把标签换成组件,做多个单组件之间的切换,也是可以实现这种动画效果的,只需要在外层加一个transition就可以了。
mode与appear它的作用是一模一样的,但组件做切换的时候,你除了可以使用这种写法之外,之前我们讲了一个动态组件,
我们还可以直接去用component这样的标签,然后这么去写:

is等于一个变量,变量 我们就叫做component这块绑定一下,
我们在上面就要定义这个变量,你用一个动态组件的方式去写:

这个时候你除了使用 v-if 、v-else这样的语法之外,如果你用is语法,也一样的能实现动画效果。
在做多个单组件之间的相互切换动画的时候,我们除了可以使用v-if、v-else这样的指令之外,我们还可以使用component :is这样的语法,
通过动态组件的形式来实现这样的多个单组件之间切换的动画效果。



 随时随地看视频
随时随地看视频




