我就是我解决问题的总和
✔(22)3-7 VueX 的语法详解(1) ✔(23)3-8 VueX 的语法详解(2) ✔(24)3-9 VueX 的语法详解(3) ✔(25)3-10 CompositionAPI 中如何使用 VueX X(26)3-11 使用 axios 发送ajax 请求 |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 (1)是什么: composition API的语法来去使用 VueX(叉)?VueX(叉)代码的逻辑流程?我能复述吗?何时复述?在哪儿复述? (2)怎么玩: 写法参考demo示例。 |
|
主要内容:----------------------good start----------------------
我们使用composition API的语法来去使用 VueX(叉)。
那么我们先来复习一下 VueX(叉)它的一个代码的逻辑流程,
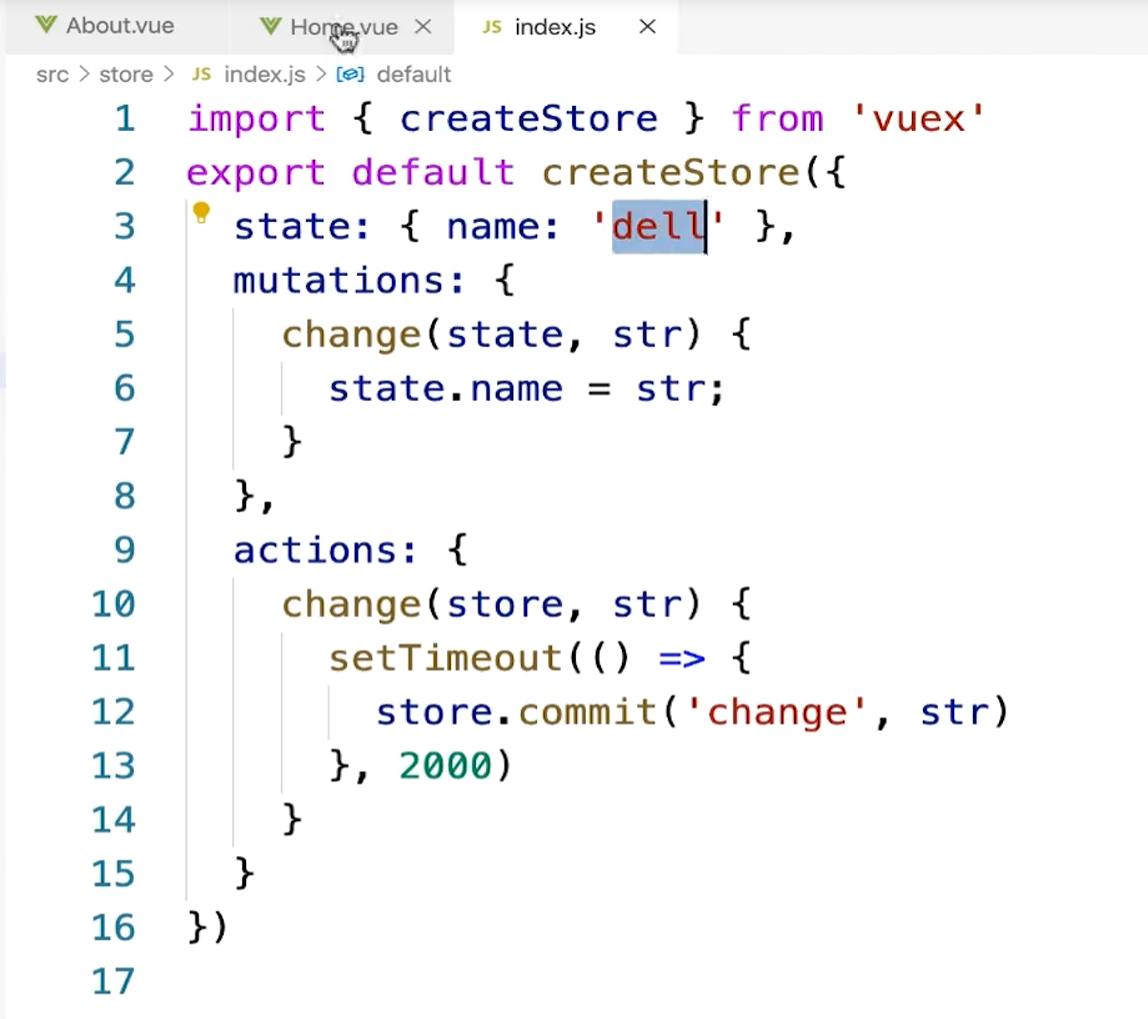
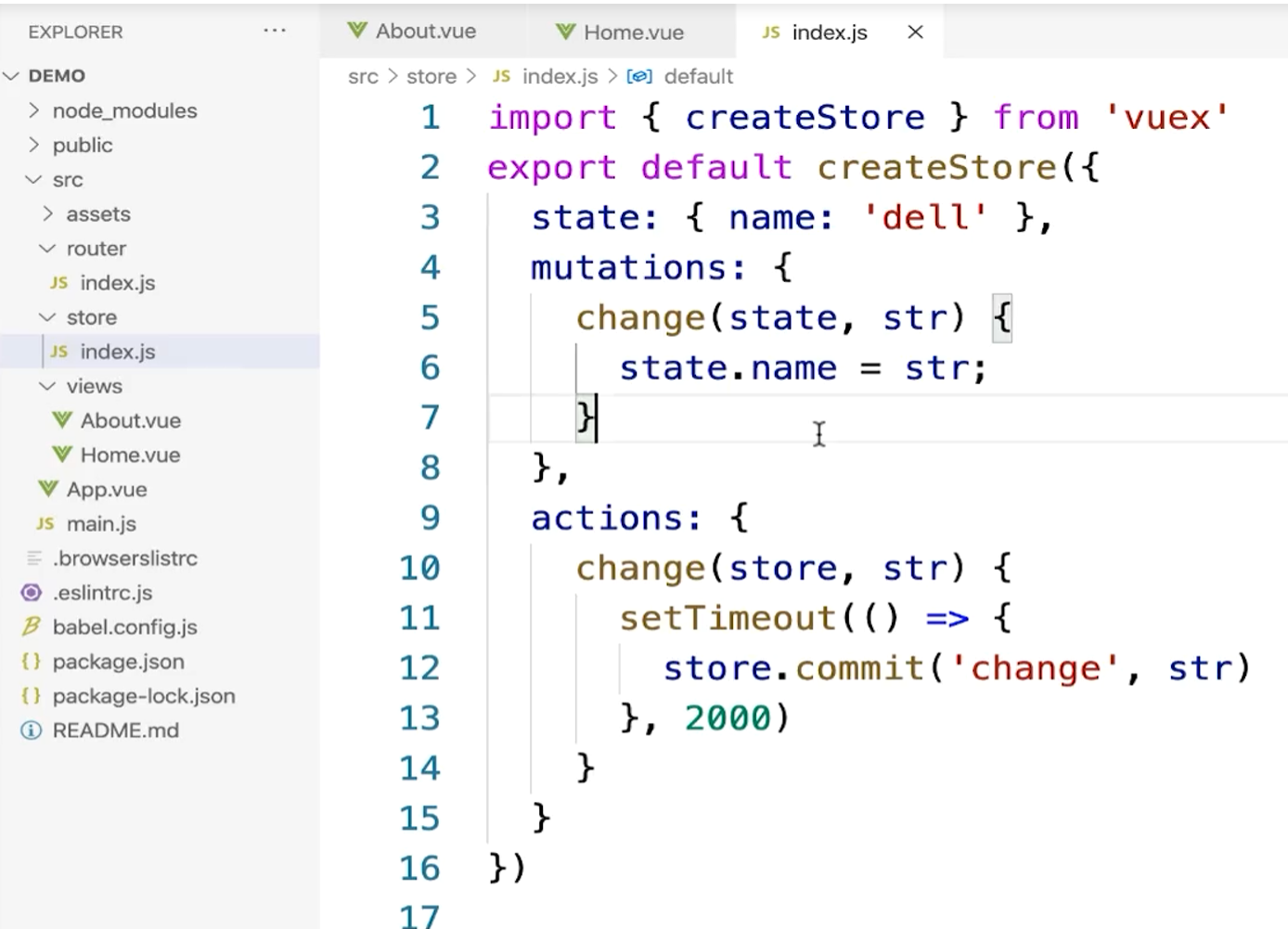
首先我要创建一个数据,createStore 创建一个store的这样的数据仓库。
接着我在里面定义state,如果我想改变state里面数据的值的话,
首先如果异步操作,我要先通过dispatch方法派发一个action,然后执行对应的 action,action里面去写一些异步的操作,
action获取到一些数据或者异步操作结束之后,它会调用 commit 方法,然后去执行一个mutation,
那么mutation才真正的对数据做一个变更,这就是VueX(叉)它的一个使用流程。
现在我们使用composition API的语法来重新写一下之前我们写的功能。
代码示例:

我在首页要去用这个东西?
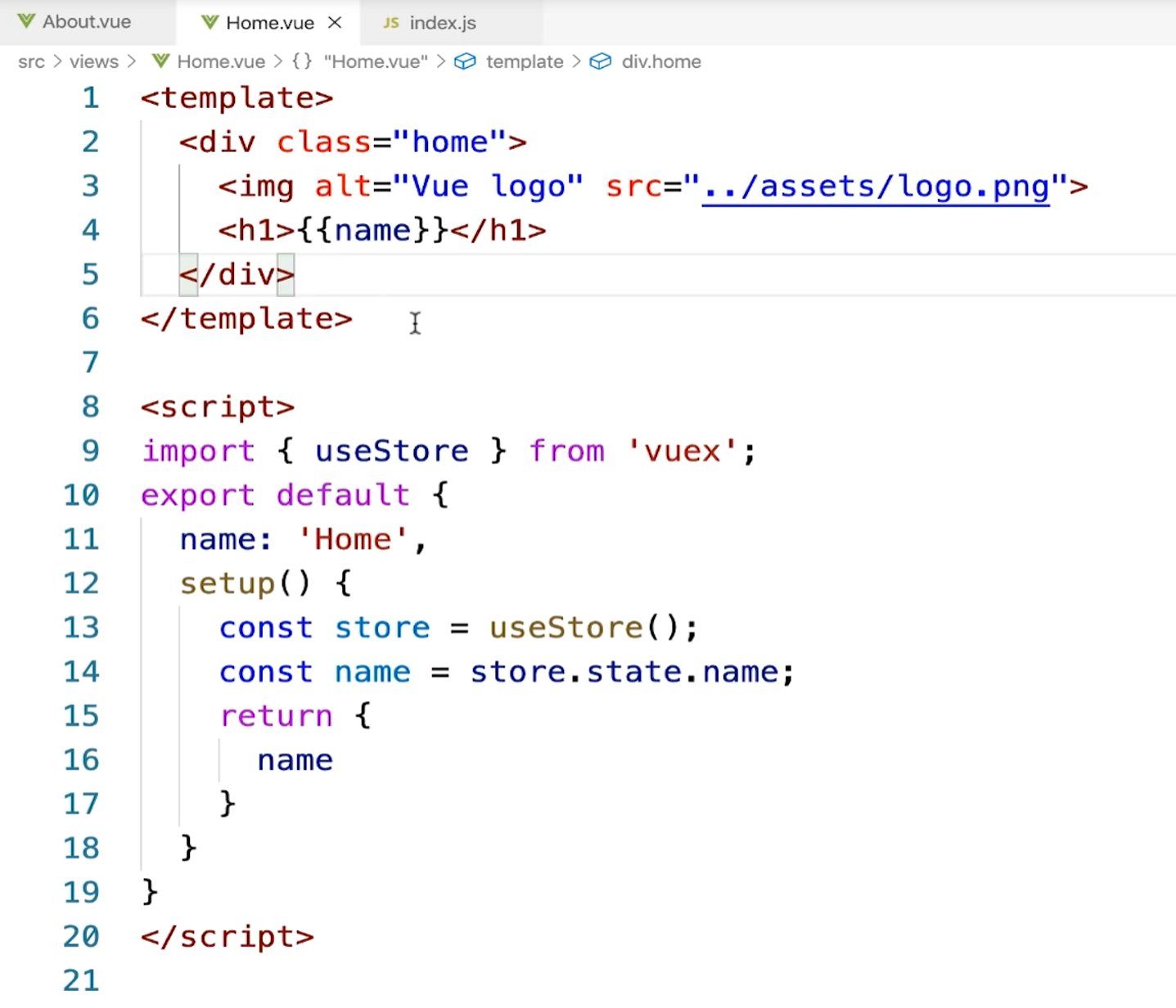
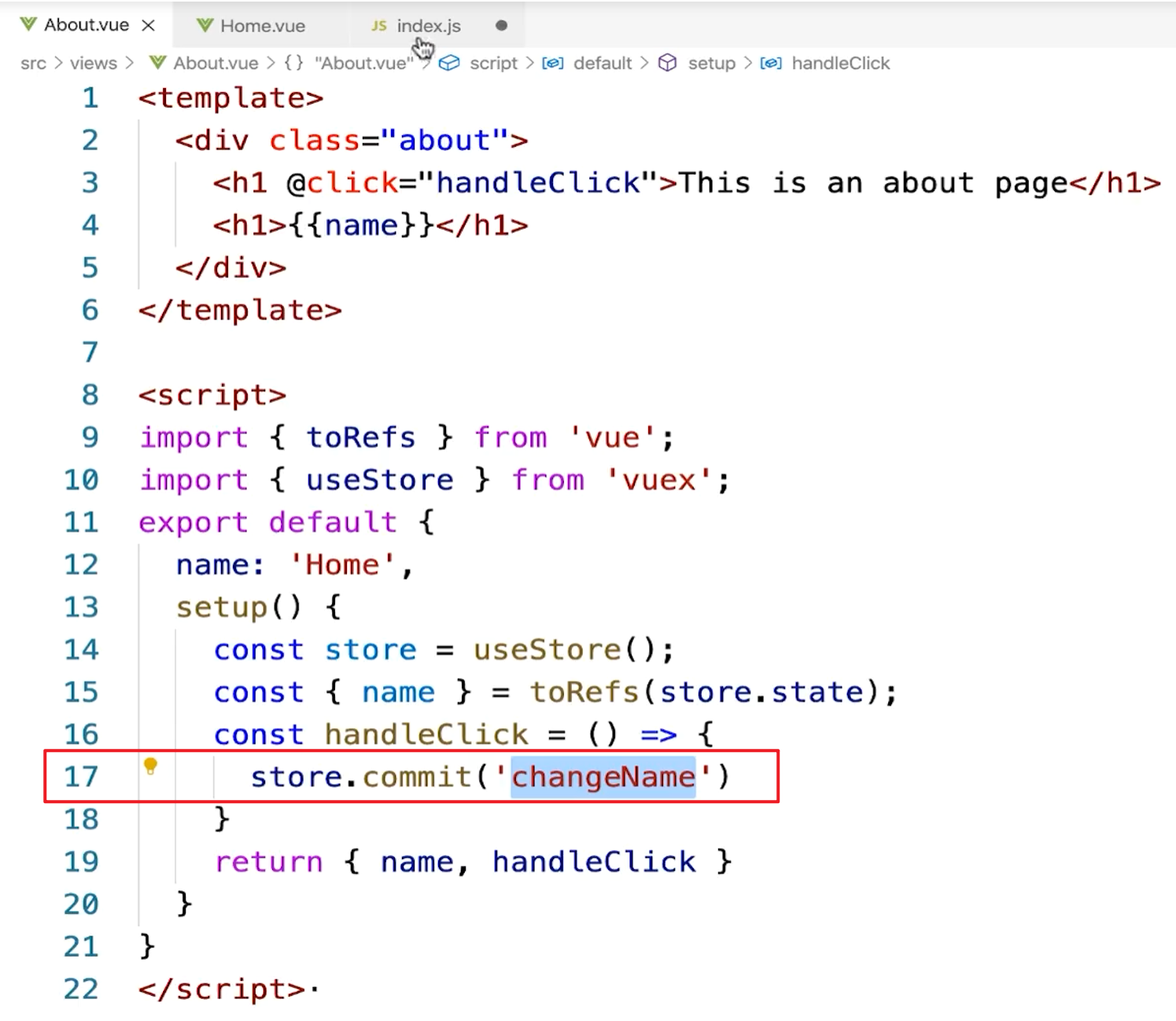
如果用composition API的语法,我们要写一个setup函数,
setup函数里面,我想去用 store里面的 name 数据怎么用?

在这里面我们要引入一个useStore方法,
有了useStore方法之后就可以 const name 等于 balabala…。
然后去使用 store点state点name 获取到 name 变量。
然后就 return name。
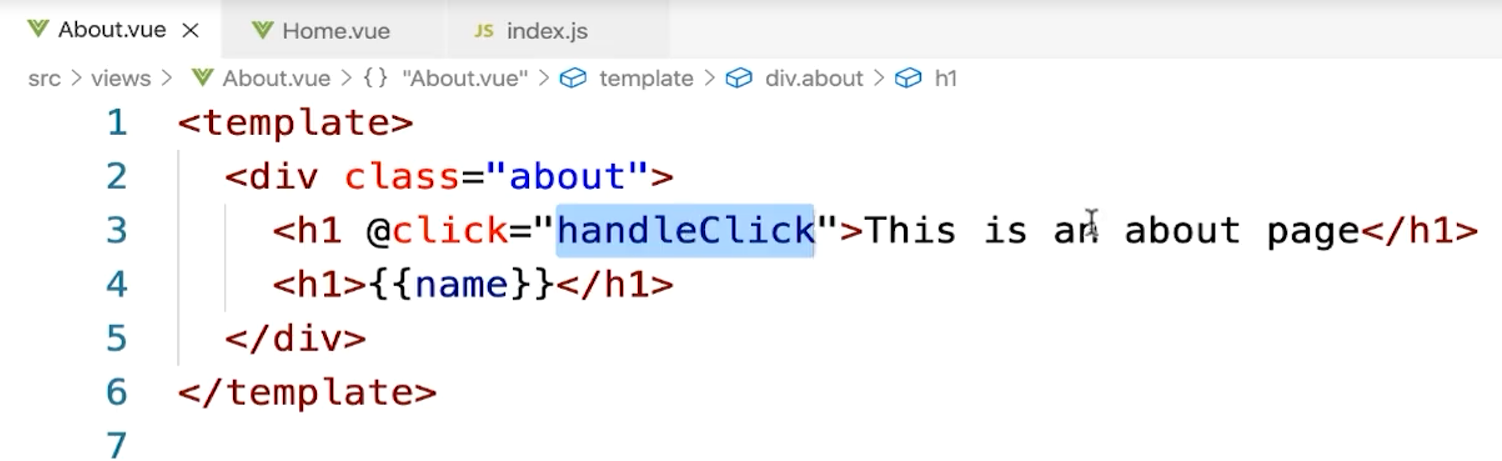
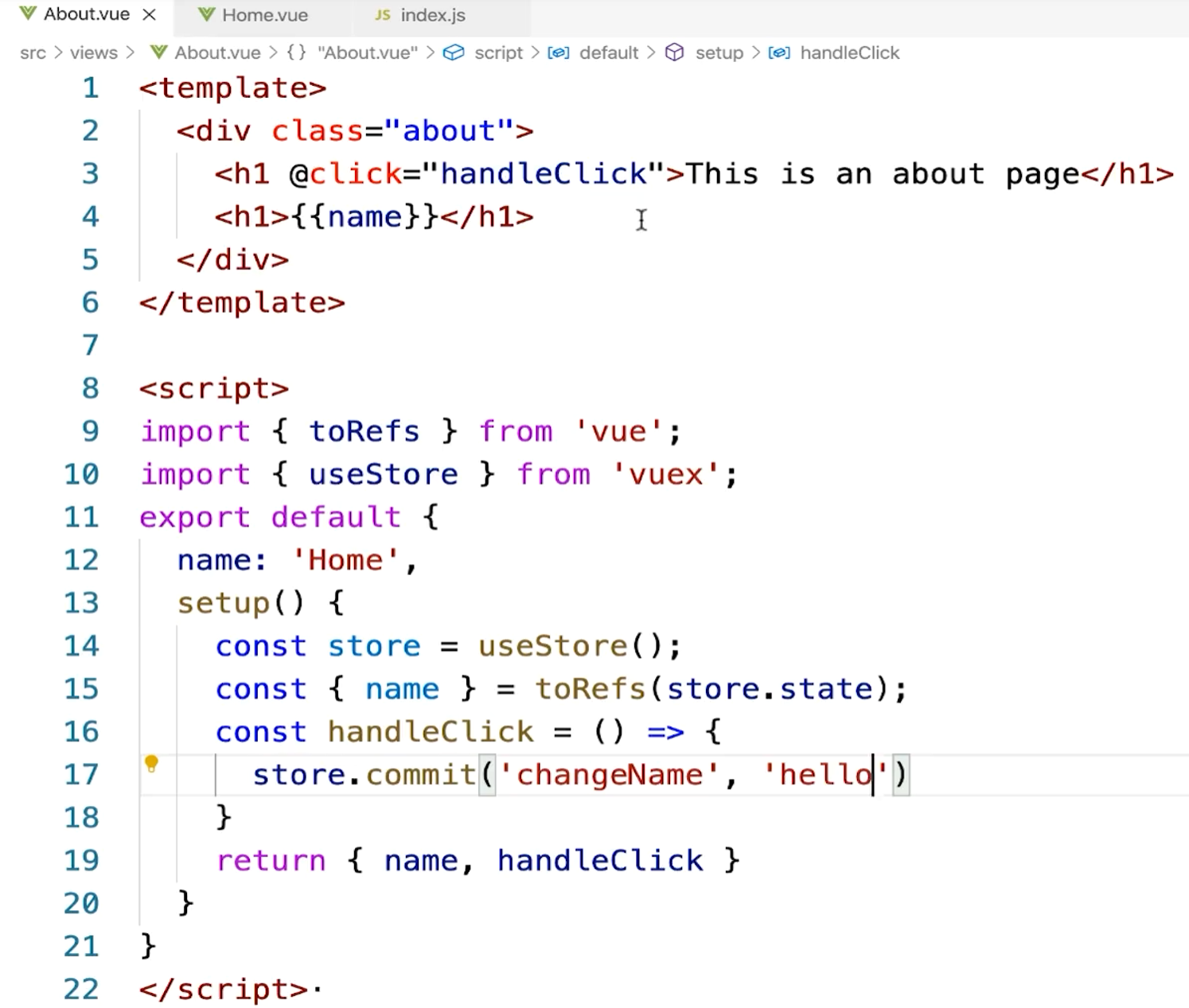
保存,我们用name(它的值是dell,见第一张图第三行代码)
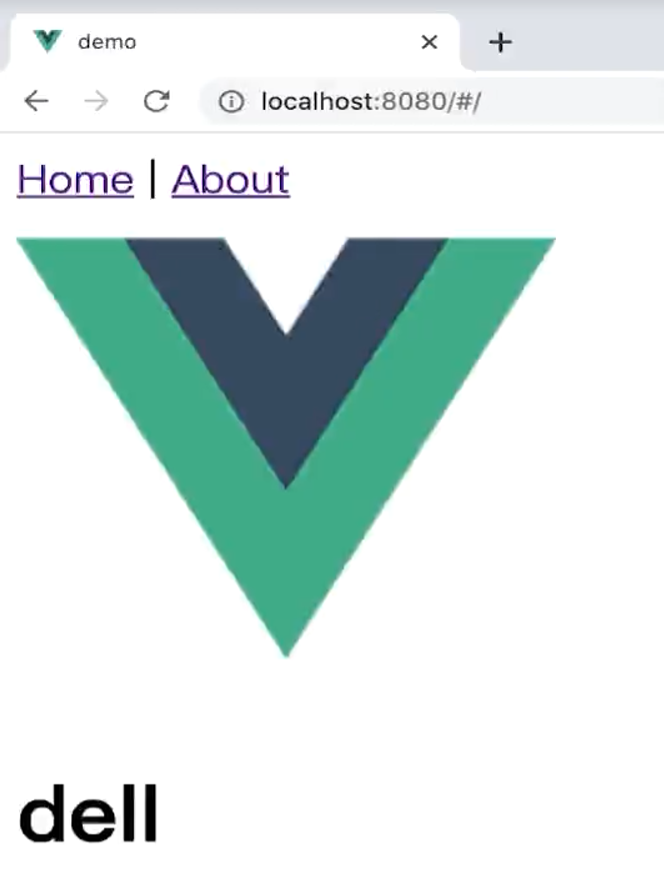
然后我们到首页上来看一看,刷新:

在首页上 可以看到能打印出dell。
所以如果你用composition API的语法,如果想使用store里的数据这么用就可以了。
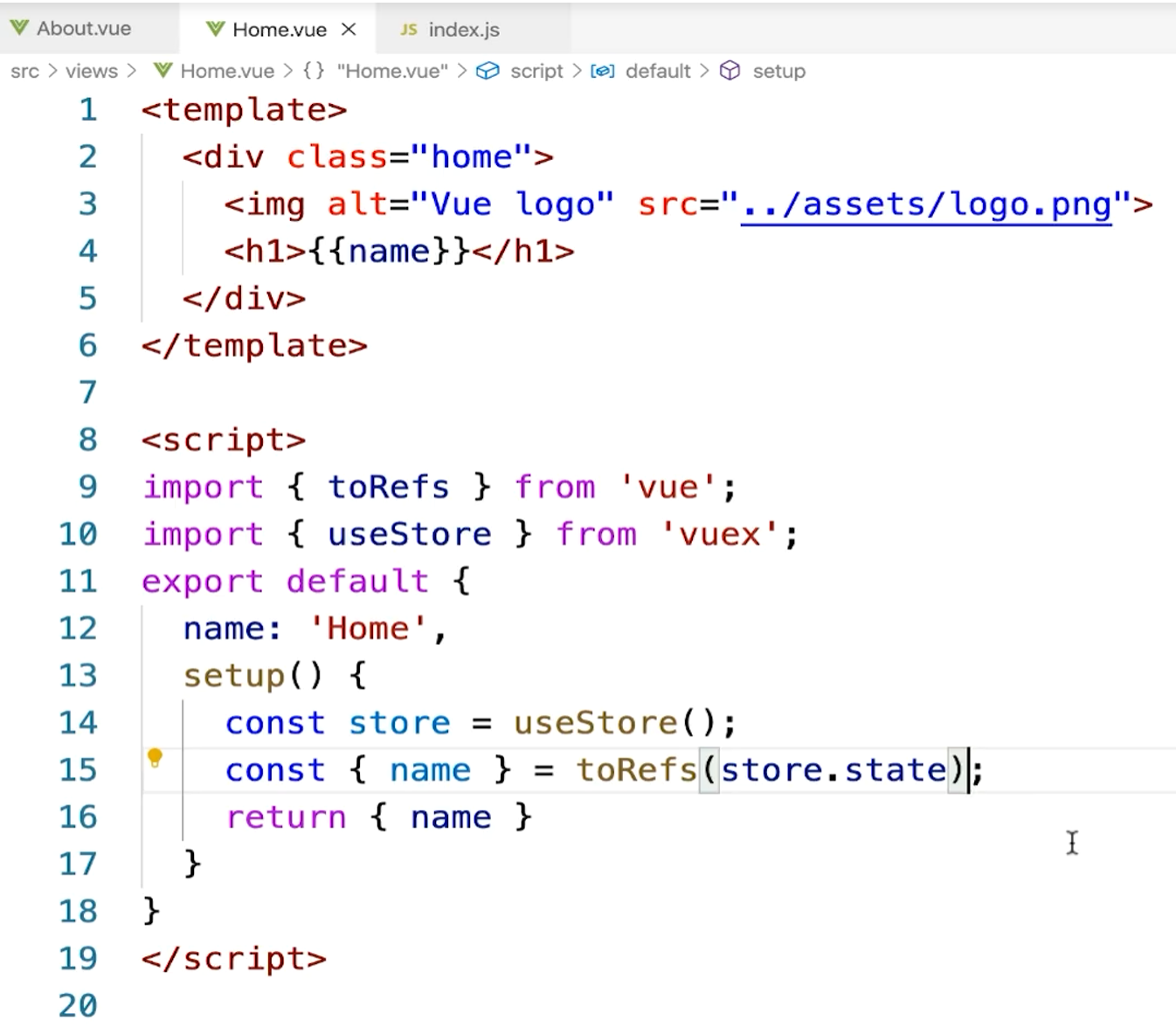
当然你也可以做一个解构,怎么解构?
可以用一个import toRefs from vue。
然后花括号解构,我们这样去写:

我们再到页面上刷,还是能展示出dell:

在About点vue里面,我们也要引用对应的方法。
然后你在About点vue点击这个上面的内容的时候:

它会出现handleClick这个方法,所以我定一个handleClick方法,handleClick等于一个箭头函数,
handleClick 我们想改变store里面的数据怎么改变?
比如说像同步的改变直接改变,那我直接调用store.commit,触发一个commit这样的提交,
我触发提交的名字叫什么 changeName。
store触发了changename,这个东西调commit方法的时候,它会直接派发给谁呢?
我们找到store这个文件:

它会直接派发给mutation,
所以这个时候我们没有调用action,因为它是直接改变数据,
所以它会派发到mutation这一块。
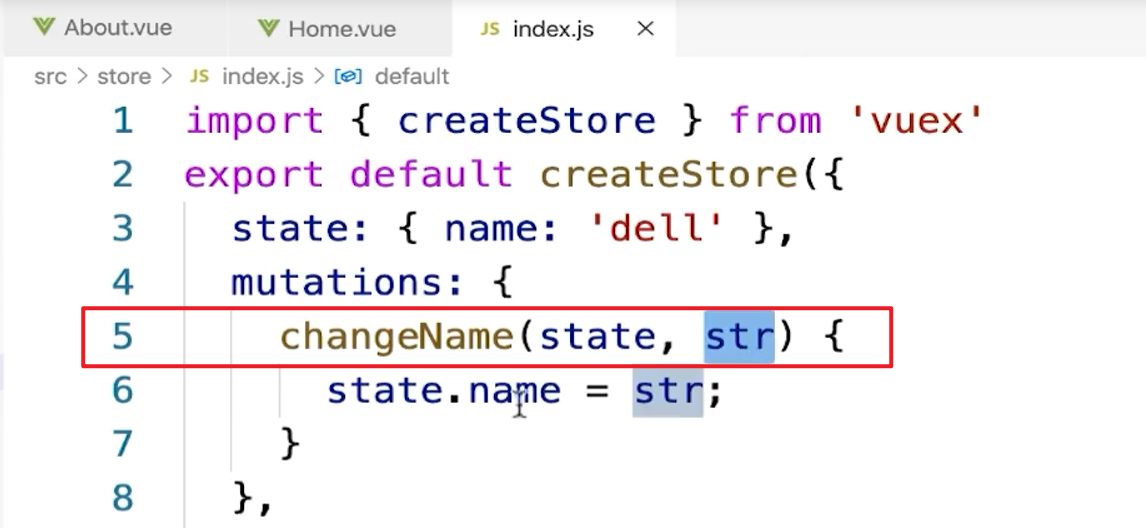
有写过 changeName这样的提交内容:

如果要想监听到changeName提交的内容的话:

我要写一个changeName这样的方法。
当然在这里你可以传递一个内容过来,比如说传递一个hello过去:

那么在我们的store里面mutation的changeName里面,
changeName 就能接收到你传来的str,就可以改变一下 name的值。
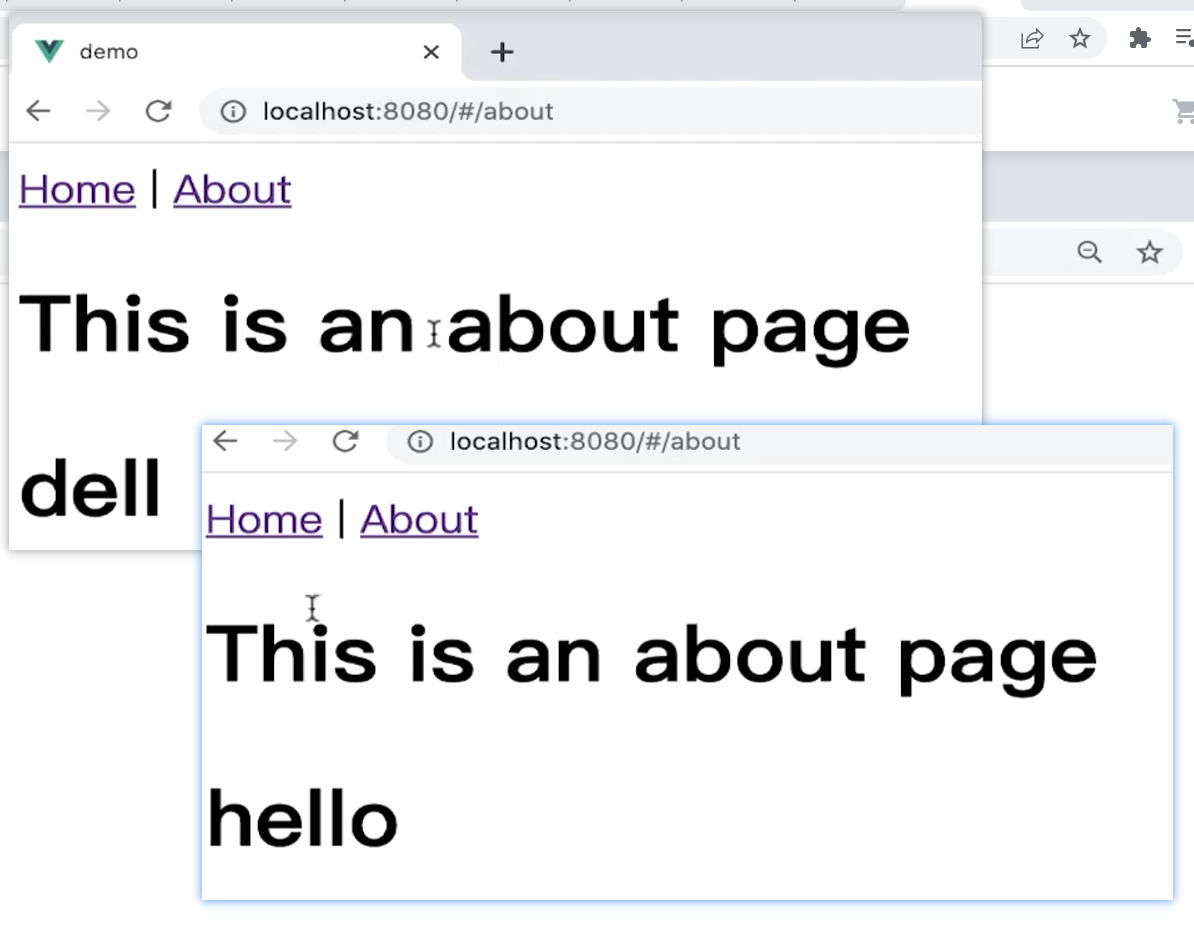
保存,我们到页面上看一下,刷新到About页面点一下:

这块就变成hello了。
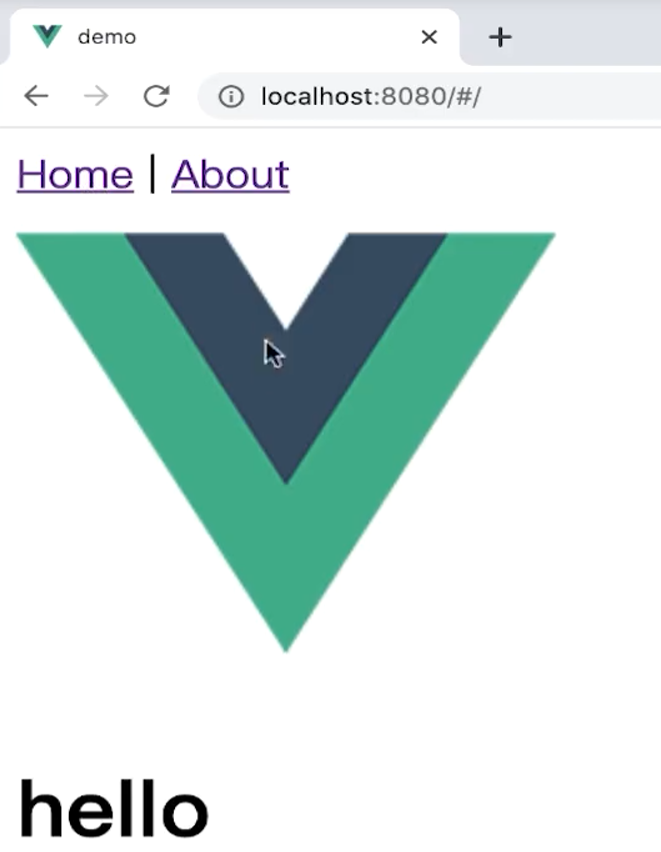
到Home页面它现在还是一个hello:

因为我们现在这个store是全局的store,它里面的数据在一个地方改变,其他地方都会生效,所以这就是 VueX(叉)强大之处。
假设我们想有一个异步方法去改变一些数据,这个时候我们就不能直接commit了,我们要dispatch派发一个异步的action出去,
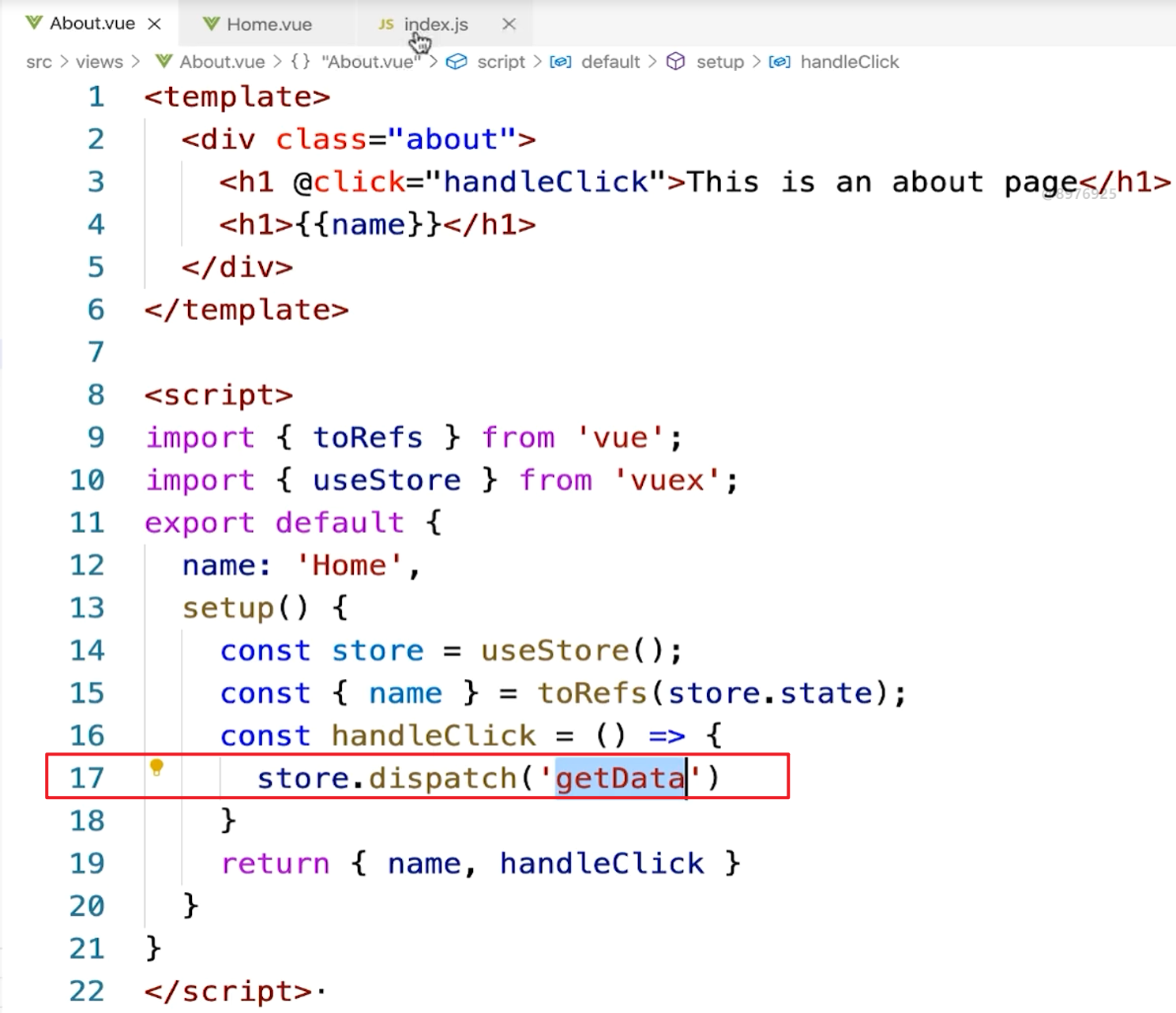
比如说叫getData:

我们派发一个叫做getData这样的 action。
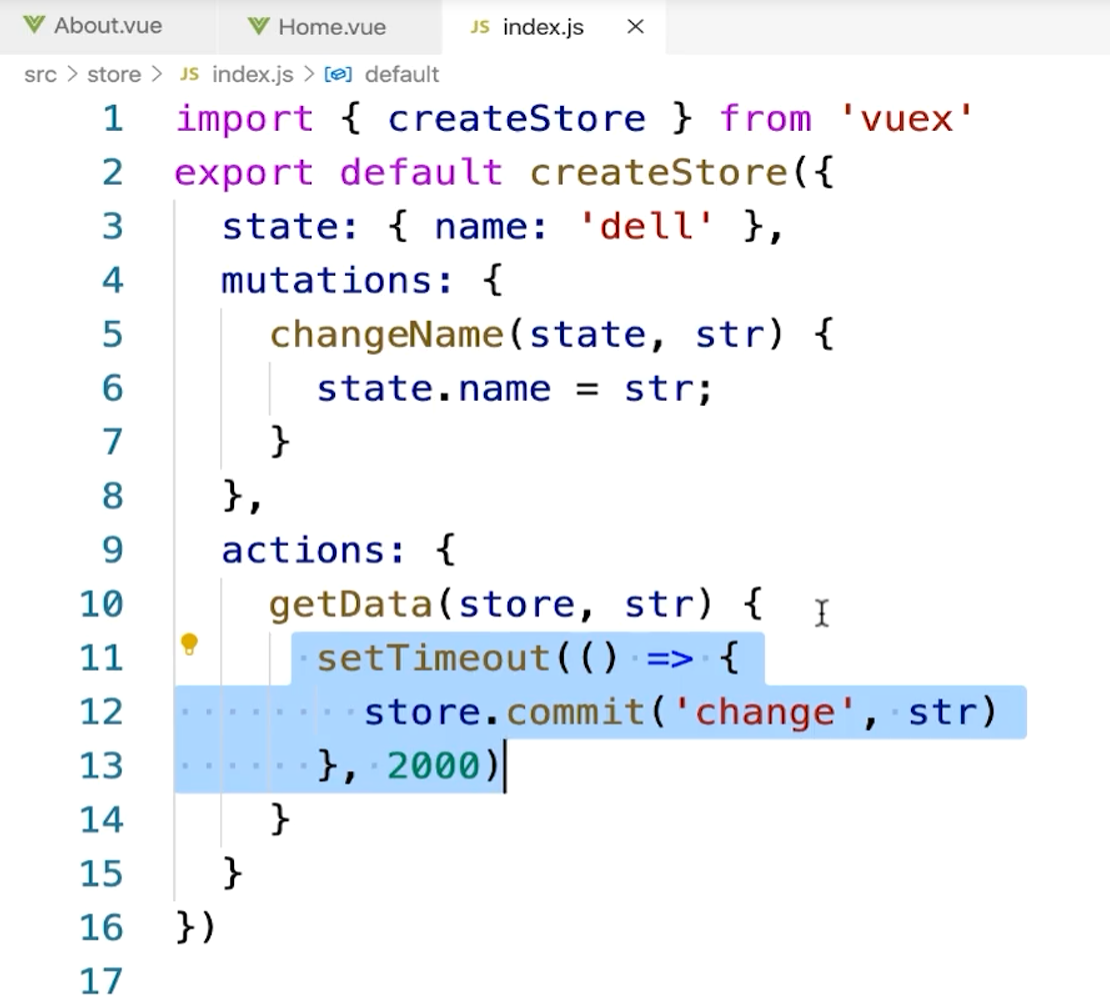
在store里面我们就可以去写一个getData这样的action了。
比如说名字叫做getData,

比如说这一块我可以去远程的接口获取一个数据 做一个异步的操作,
当然我也可以模拟一下,比如说setTimeout 就是模拟一个请求,过两秒钟之后,
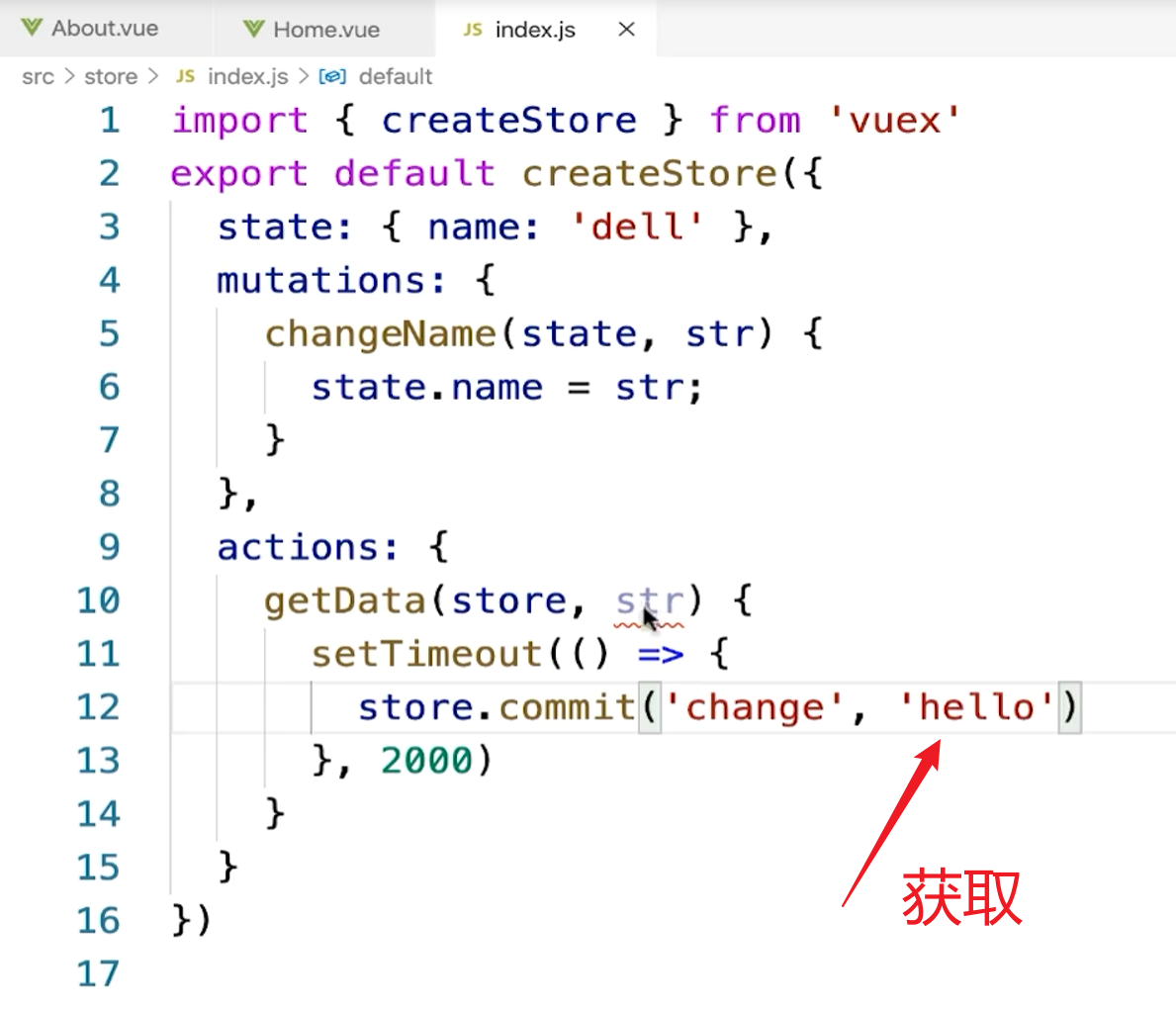
比如说我获取了一个叫做hello这样的内容:

然后我去改变store里的数据,怎么改变?

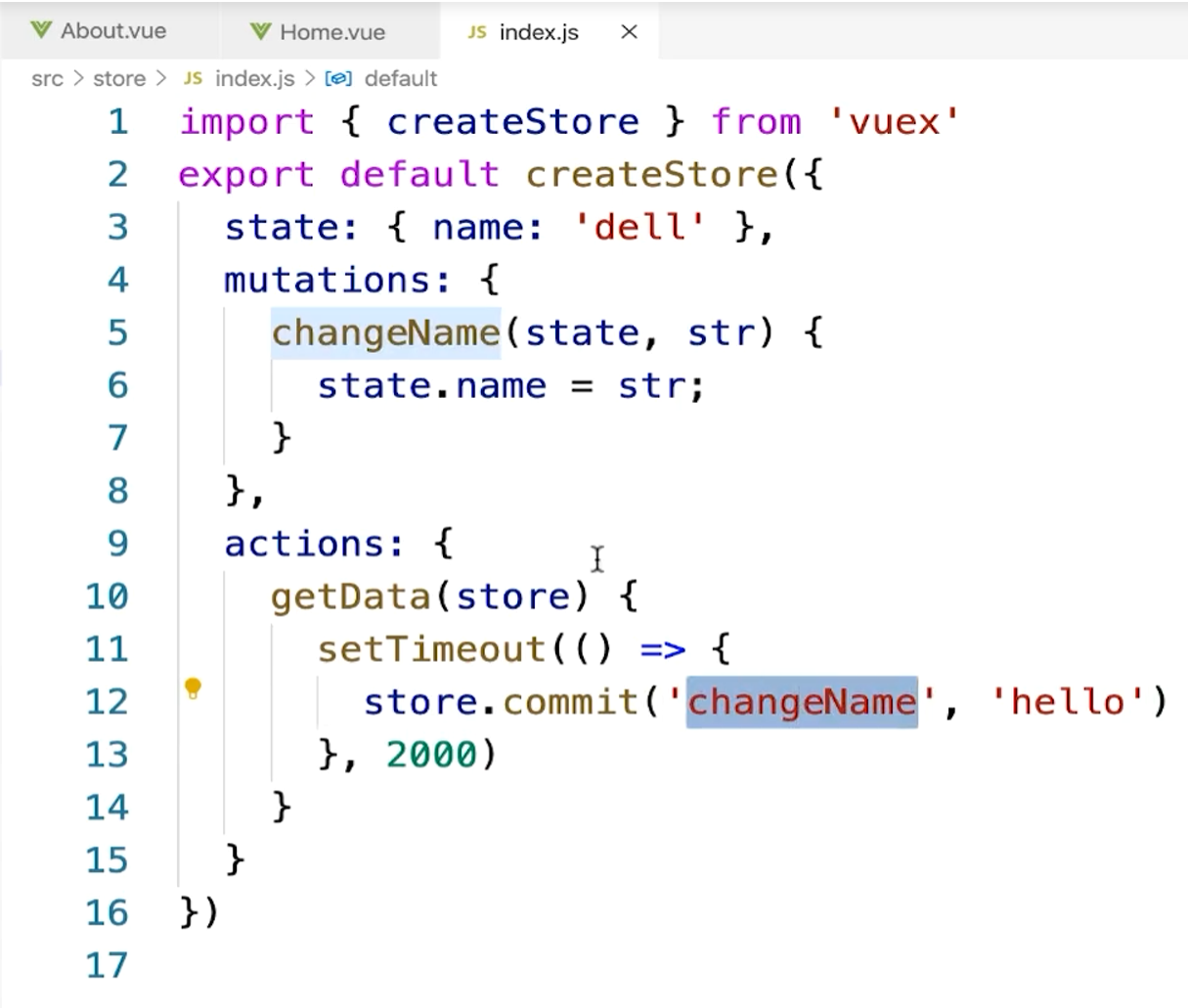
我直接commit一个changeName这样的提交。
当你触发提交的时候,mutation又能感知到你调用了changeName,
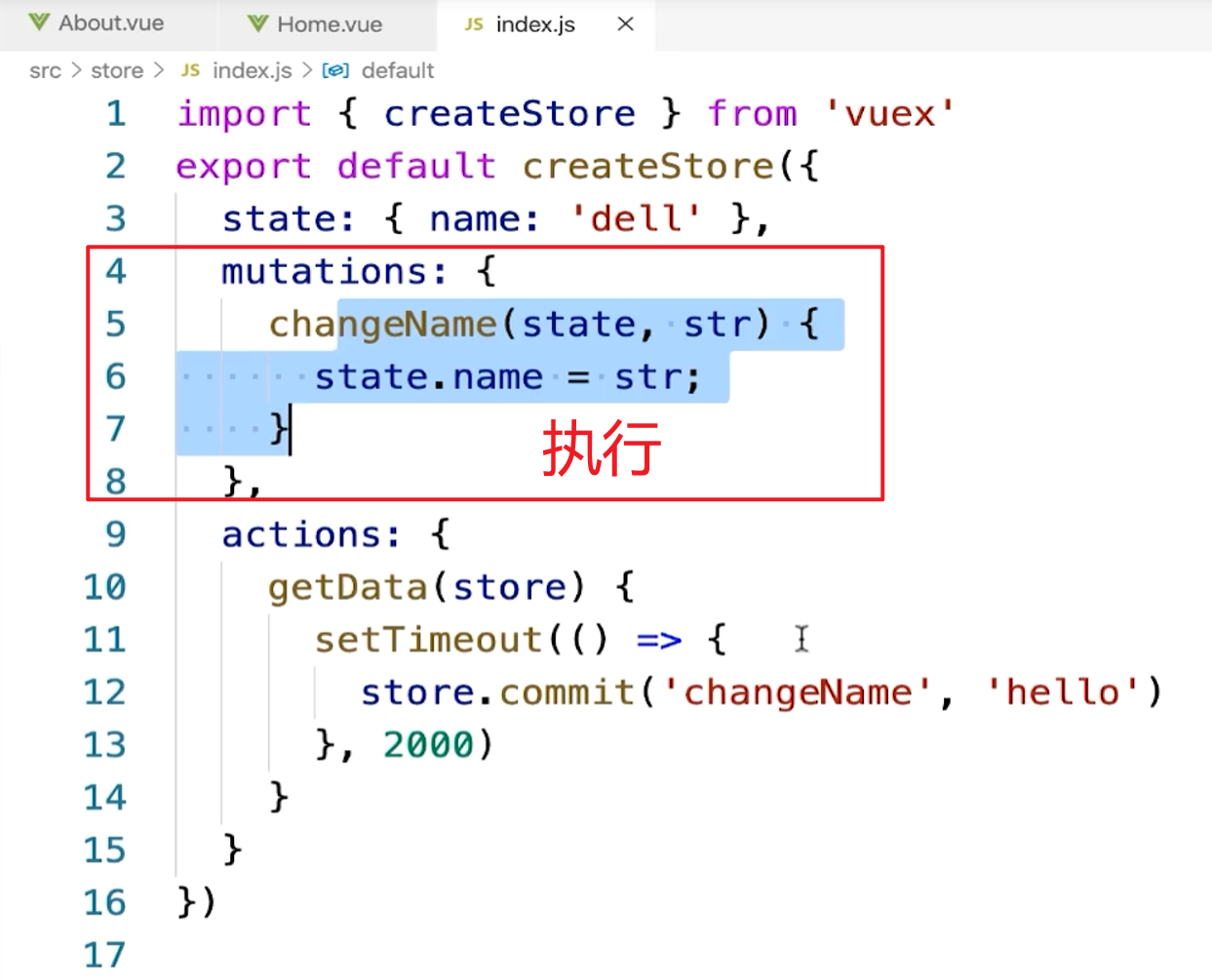
然后这里面又会执行这个方法,

最终我会把我的数据变成什么?变成hello,
所以异步东西放在action里面,真正要改数据同步的对数据的修改会放到mutation里面去,
然后它们之间通过 commit来通信,如果你调用commit方法,直接mutations就会执行,
如果你调用dispatch方法,那么action就会执行。
保存,再到页面上刷新,到About这里现在是dell:

我点击一下,一二两秒钟之后 它会变成hello:

这样的话我们通过composition API的语法写了一下如何去用VueX(叉)这样的过程。
在composition API里面,我们用到的一个核心的方法叫做useStore:

通过它我们能获取到全局的数据对象,然后有了 store 之后,
我们就可以调用dispatch commit这些方法了。

 随时随地看视频
随时随地看视频





热门评论
-

只是为了好玩2022-11-18 0
查看全部评论行就行,不行就再想想办法。