这篇文章可以入选评委评选的最佳手记吗?期待ing…
✔(15) 2-12 生命周期函数的新写法 ✔(16) 2-13 Provide,Inject,模版 Ref 的用法 ✔(17)3-2 VueCLI 的使用和单文件组件(1) ✔(18)3-3 VueCLI 的使用和单文件组件(2) ✔(19) 3-4 使用单文件组件编写 TodoList ✔(20)3-5 Vue-Router 路由的理解和使用(1) X(21)3-6 Vue-Router 路由的理解和使用(2) |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 (1)是什么: router-link和<router-view/>的区别是什么?跳转路径 和 跳转内容(2)怎么玩: 写法参考demo示例。 |
|
主要内容:----------------------good start----------------------
学习内容:
1)Vue 里面的路由
学习路由,首先我们要创建一个新的项目,通过脚手架我们把路由添加到我们的项目之中,打开我们的控制台,
首先我进入到桌面这个目录下,在桌面上我依然使用 vue create创建一个项目叫做demo ,回车,

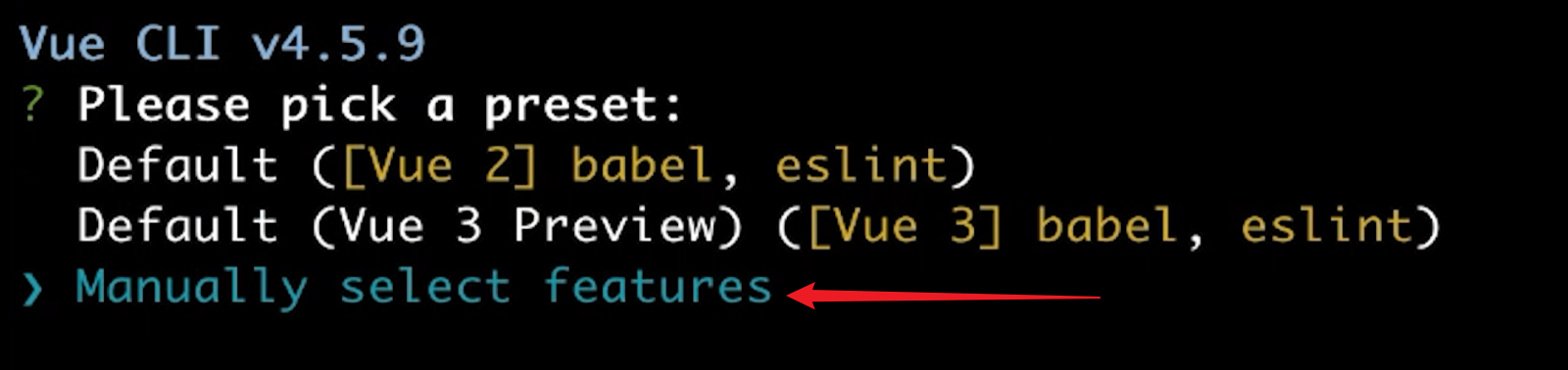
这里面我们选择:

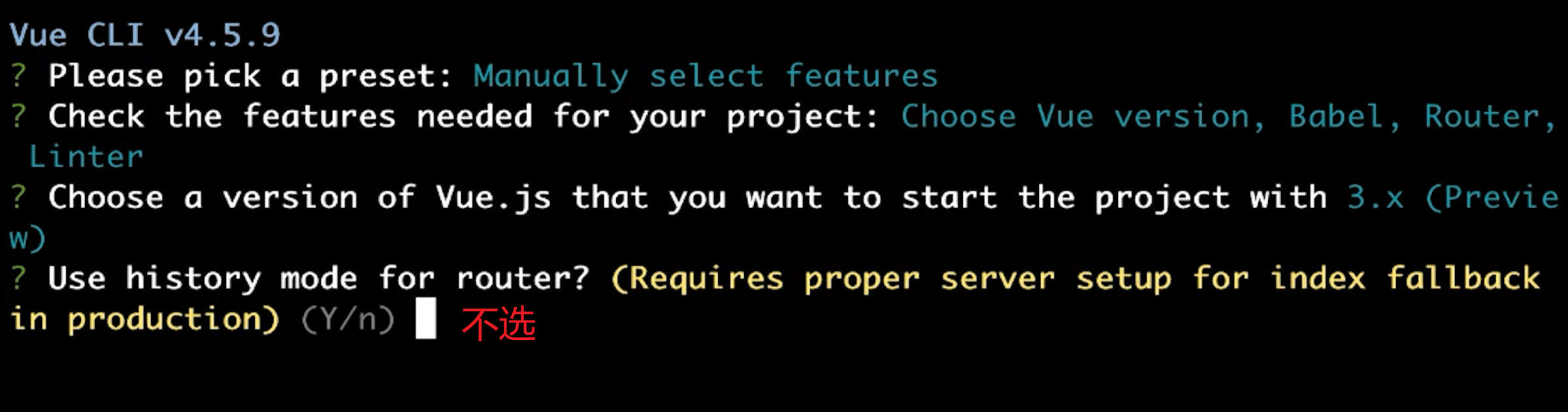
我们选择router,点击空格:

然后我们选择:

它会问我们是否使用:

我们不使用history mode 的形式而使用hash(哈希)路由,这样的话对前端的适配性更简单一些,所以我们选no,
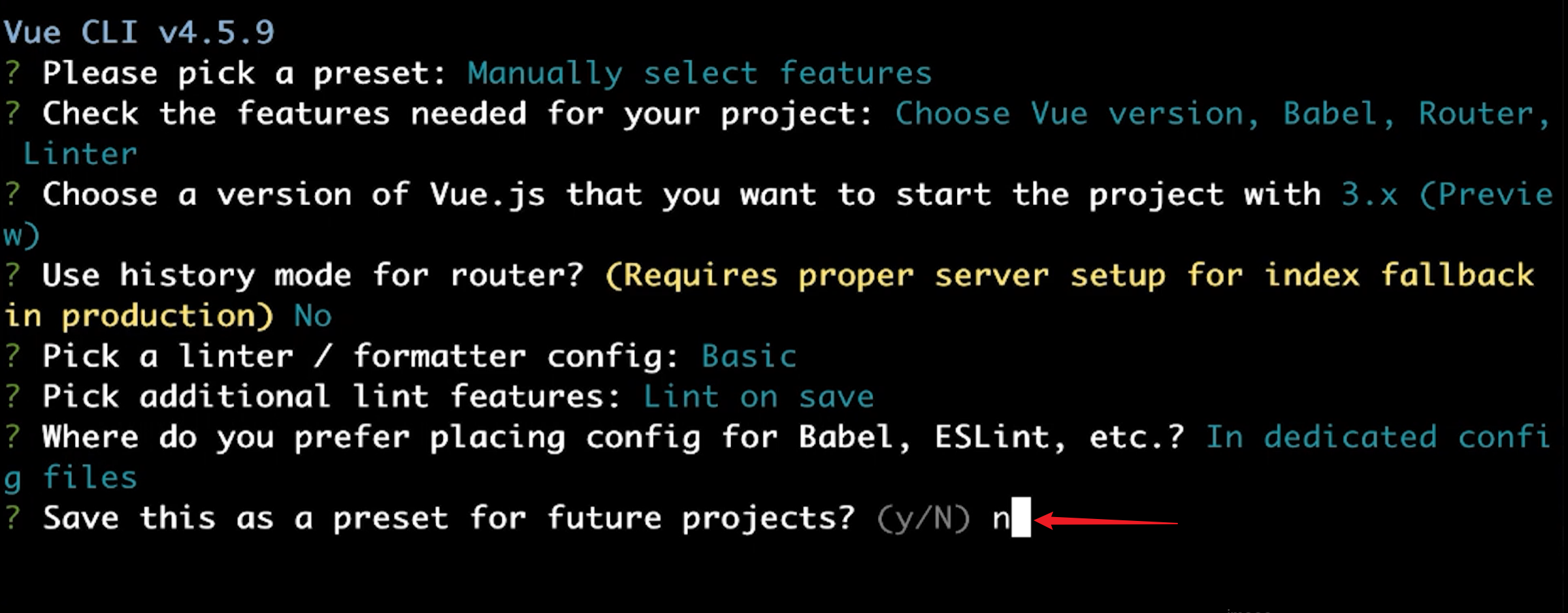
ESLink我们直接回车:

放在单独的文件里不把它保存成一个future回车:

ta会在桌面上帮我们创建出一个叫做demo的项目,
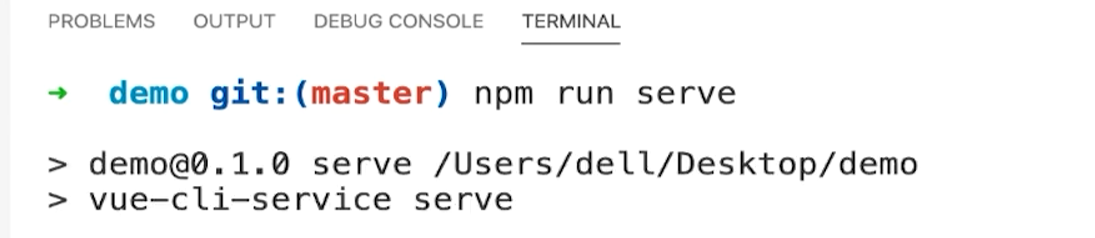
依赖 安装好了,ta会说让我们进入到demo页面运行我们的服务器:

启动控制台,然后运行:


我们可以去访问8080端口对应的服务了。
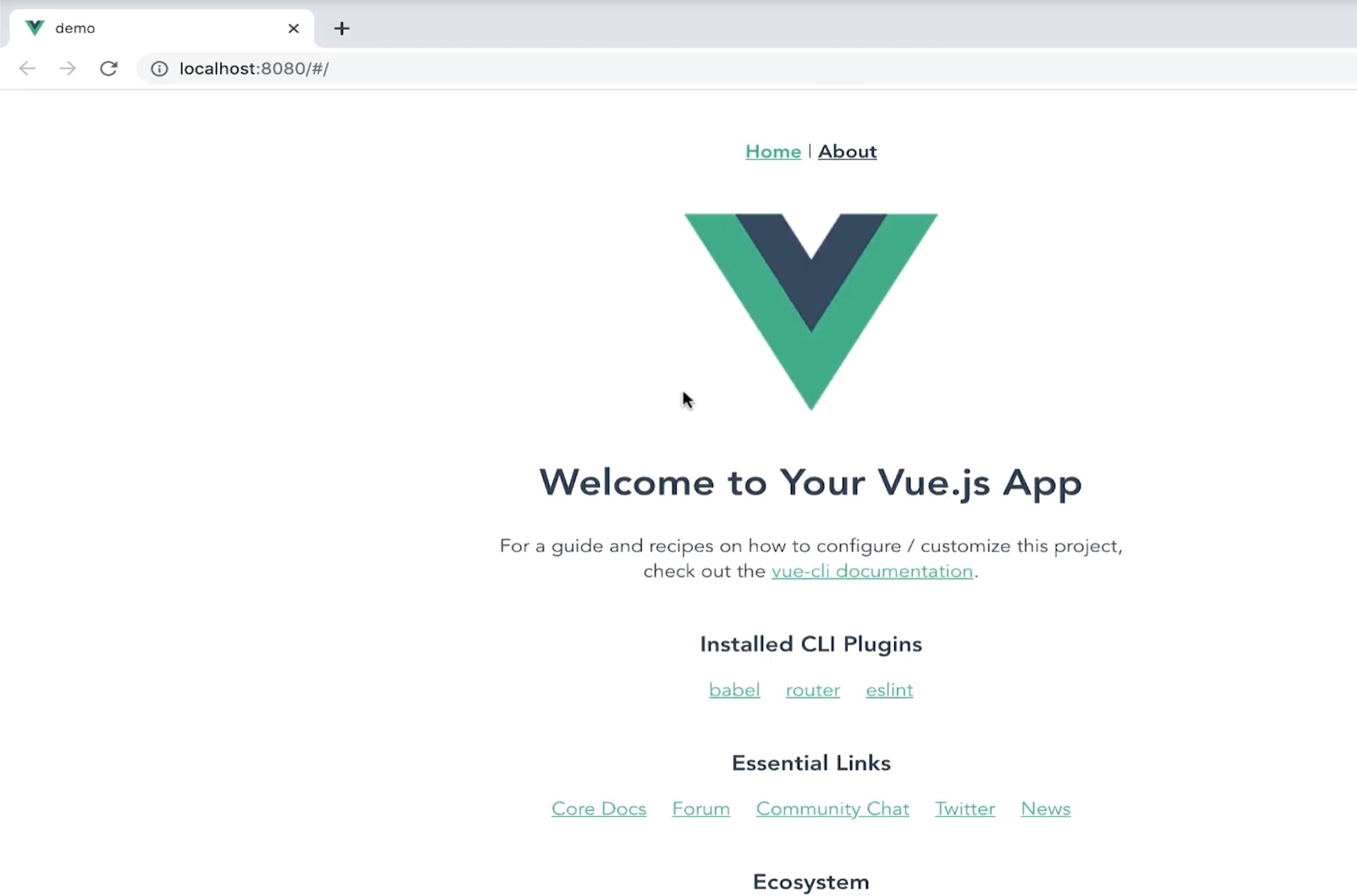
在这里我们访问8080,大家可以看到打开的就是这样的一个页面:

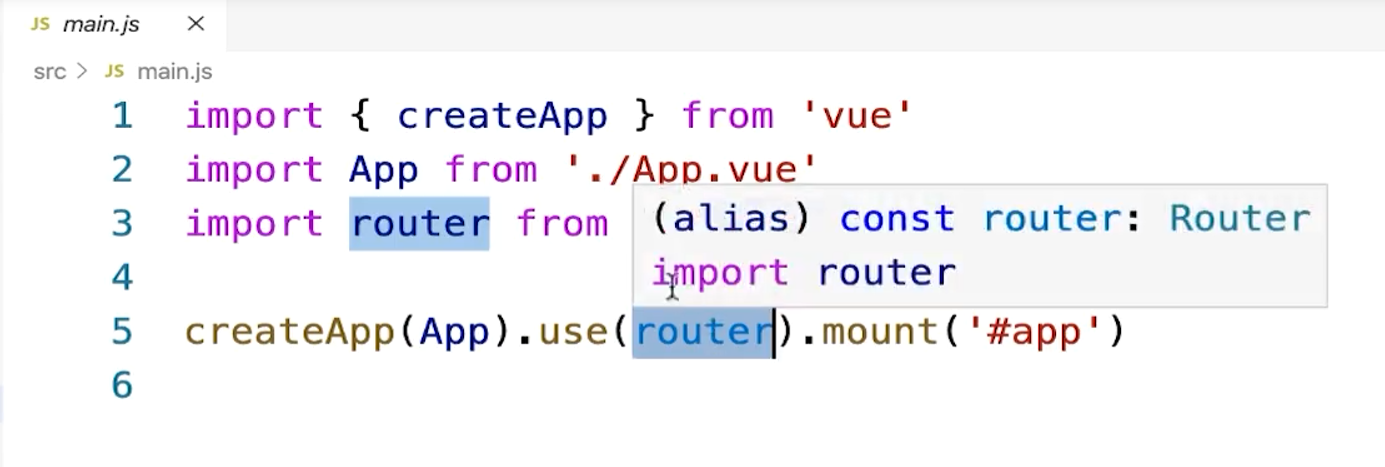
然后我们看一下这块的代码,我们找到src依然是 main点js是入口文件,
你会发现和之前代码不同的点在于说它使用了一个router这样的路由插件:

什么叫路由?
路由是指根据 URL 的不同展示不同的内容。
我们现在怎么看到一个路由效果?
我带大家来看一下,保存回到页面上:

我们看现在我们的 URL 是一个根路径 带一个井号这种哈希路由,
所谓哈希路由就是指这块带一个井号的这样的一种路由结构,
现在比如说 URL 它后面跟了一个反斜杠表示根路径的时候,我展示的是 Home 组件,
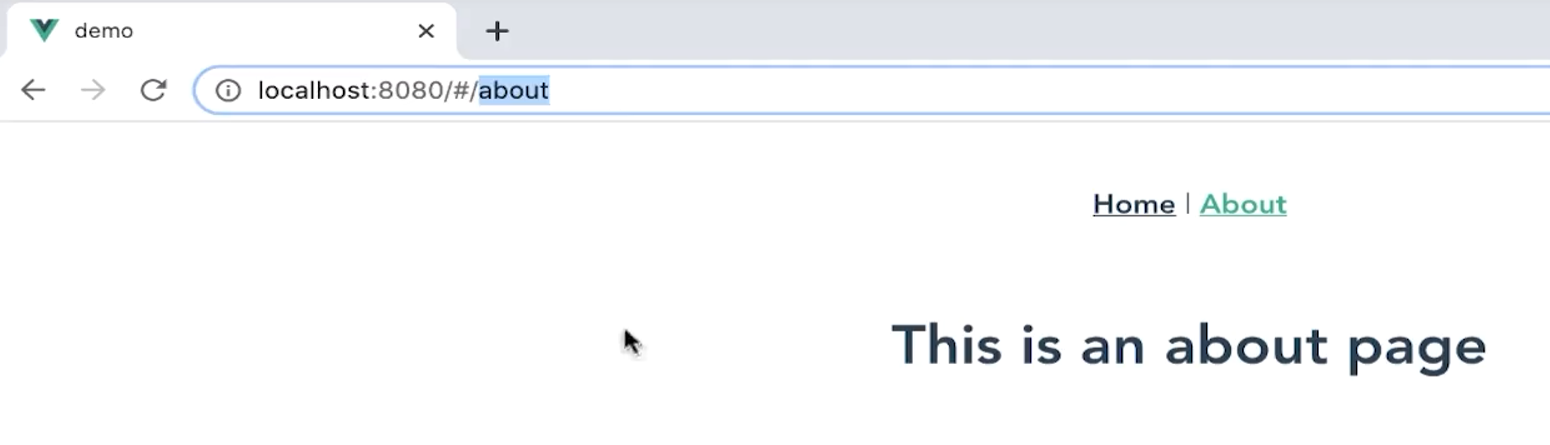
当我点击 About 的时候,大家看 URL 这块变成了一个 about 路径:

展示的内容就成了一个this is an about page,
所以根据URL的不同,我们展示不同的内容,这就是哈希的一个效果,
所以什么叫做路由?你应该理解了,它就是指根据URL的不同展示不同的内容。
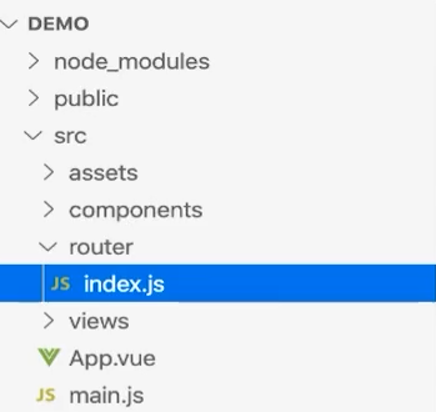
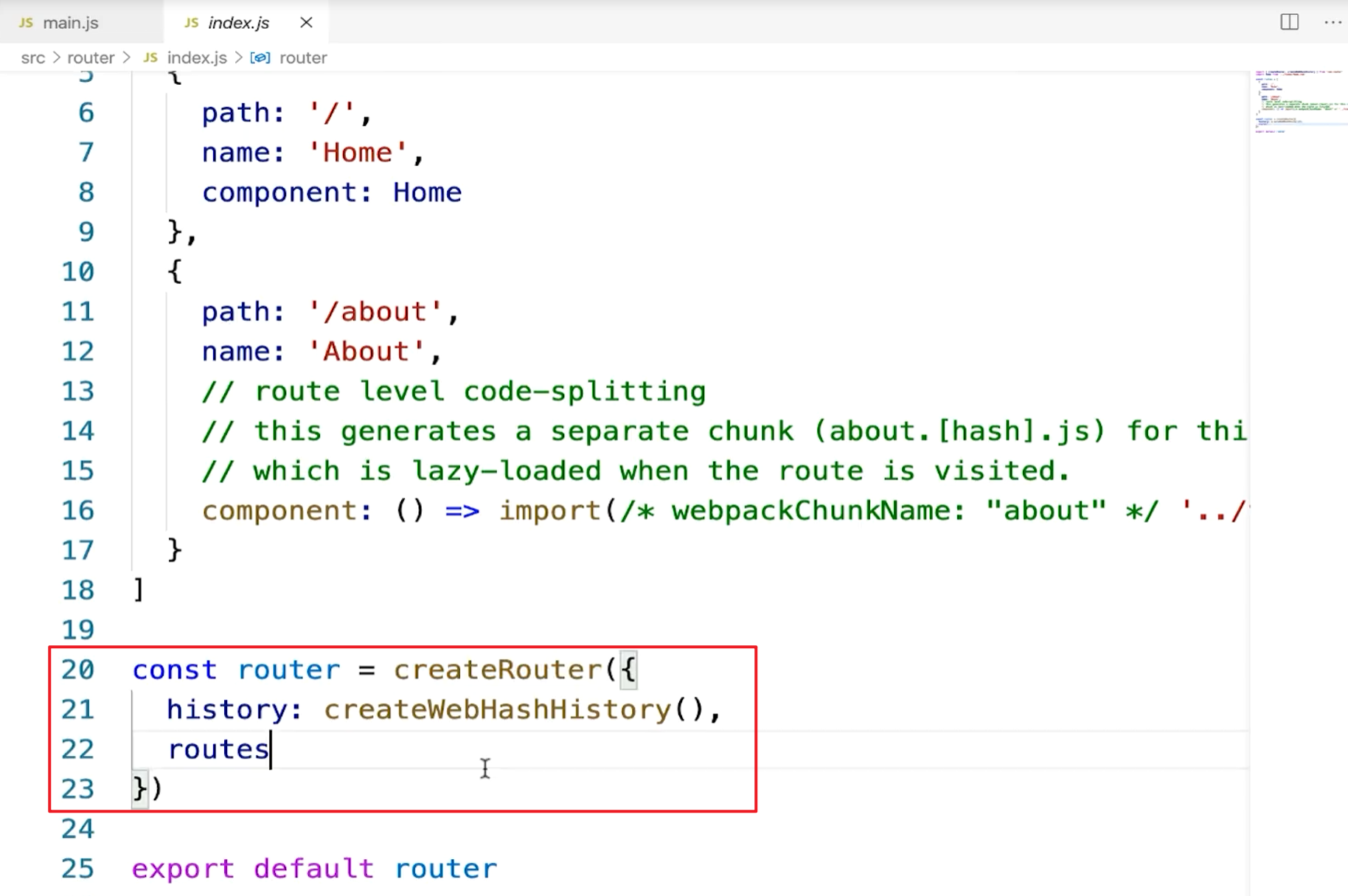
我们看路由到底长成一个什么样的样子,我们打开当前录下的router这个目录对应的index 这个文件:

我们可以看到这里它写了一些什么:

ta写了一个内容叫做create创建了一个路由,
这块我们可以不过多地关注,这块:

这块它是 vue-router这个库给我们提供的一个生成路由的代码,这块我们不必特别多的主要关注。
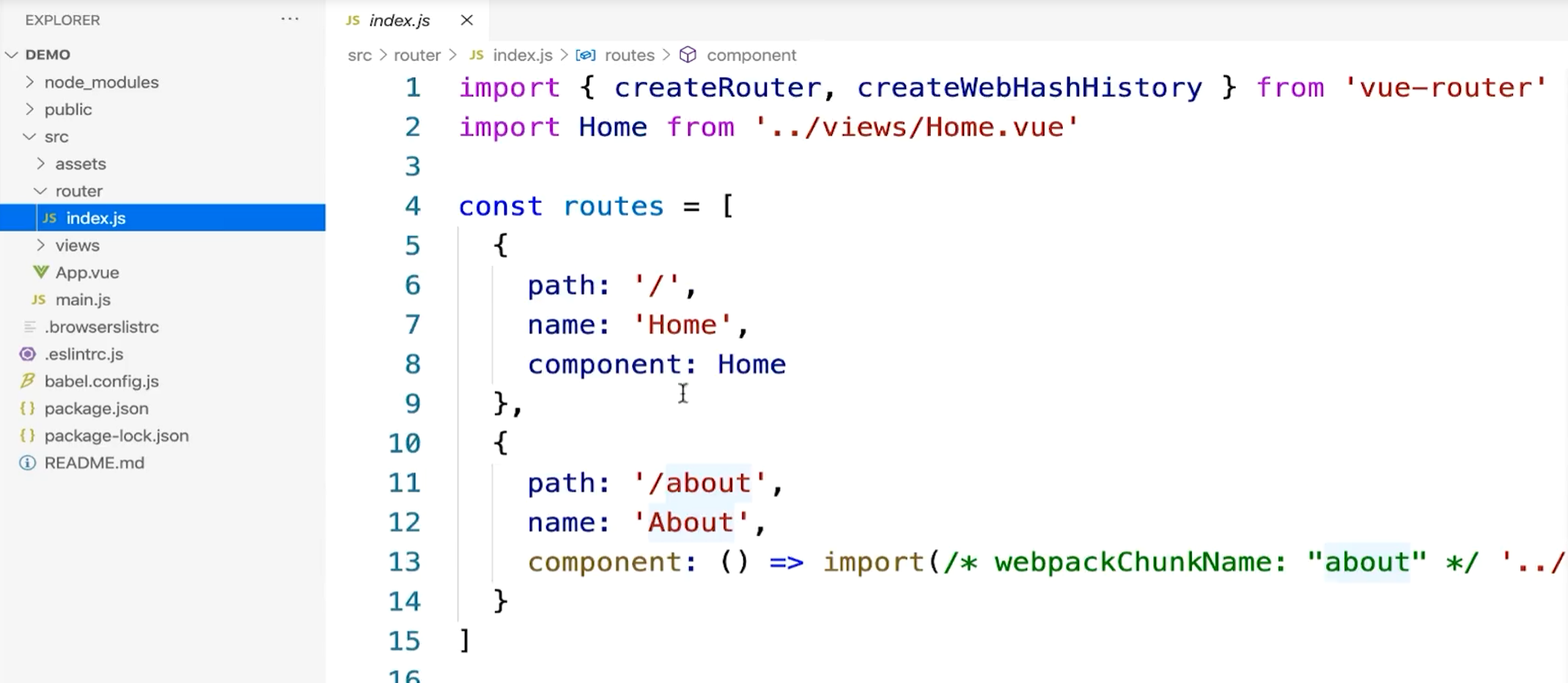
重点在这儿:

这里面我们定义了两个路由项,比如说路径是根的时候,我的路由的名字叫做 Home,我访问的组件是什么?是Home组件,
而路径是about的时候,我现在路由的名字叫做About:

ta访问的是About点vue这个组件,
我们大致能看懂,访问不同的路径,它展示的组件是不同的,
一个展示 Home组件,一个展示 about 组件。
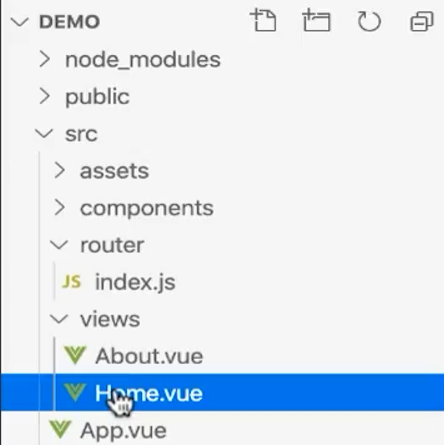
我们看一看 Home 和 about 组件,它们在哪?
Home组件位置:

我们找一下:

这里面它展示的就是Hello World这样的内容:

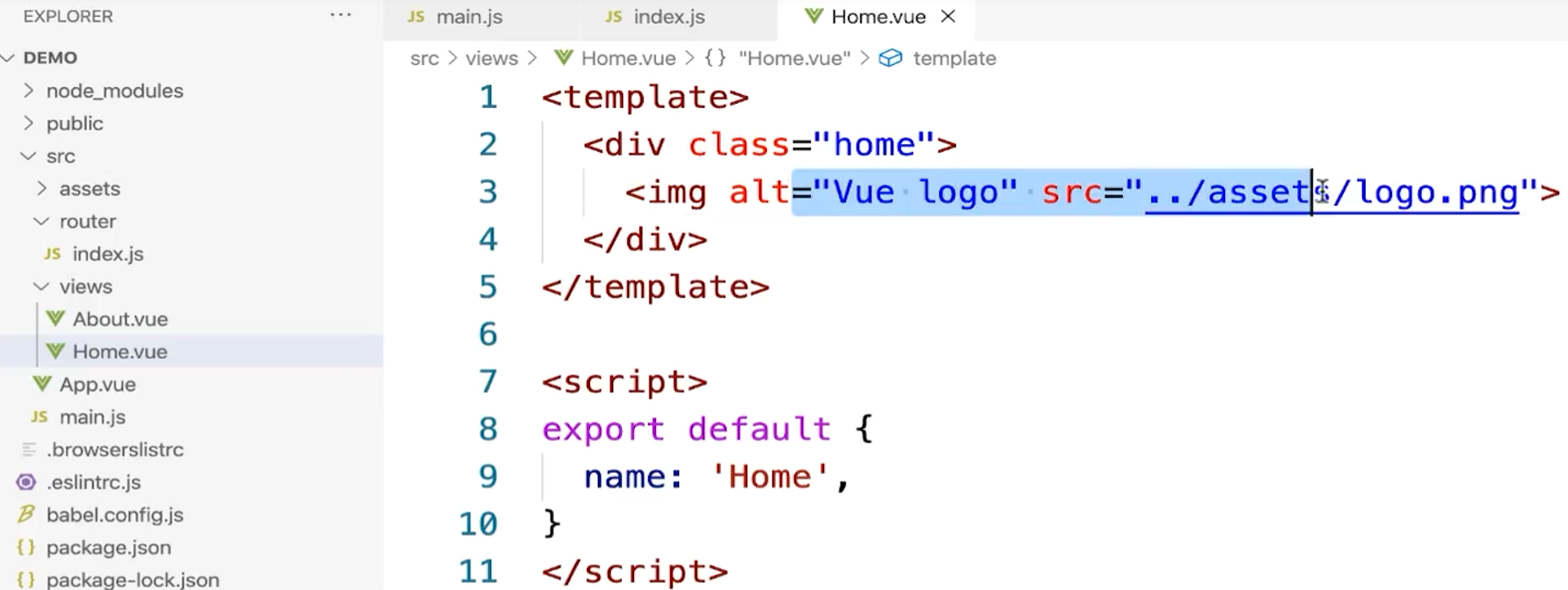
我们把代码做下清理,这样我们看起来会简单清晰一些:

现在当你访问根路径的时候,展示的是Home组件,
位置在:

views 下面的Home点vue,它展示的就是一个logo。
我们看一下是不是这样的,保存到页面上刷:

当你返回首页的时候它就展示这样的logo,
当你点击About的时候,我们来看一下它展示的是什么内容:

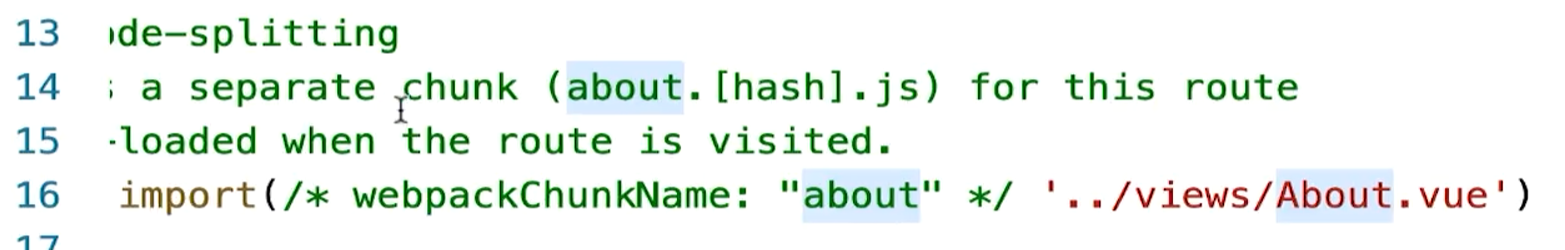
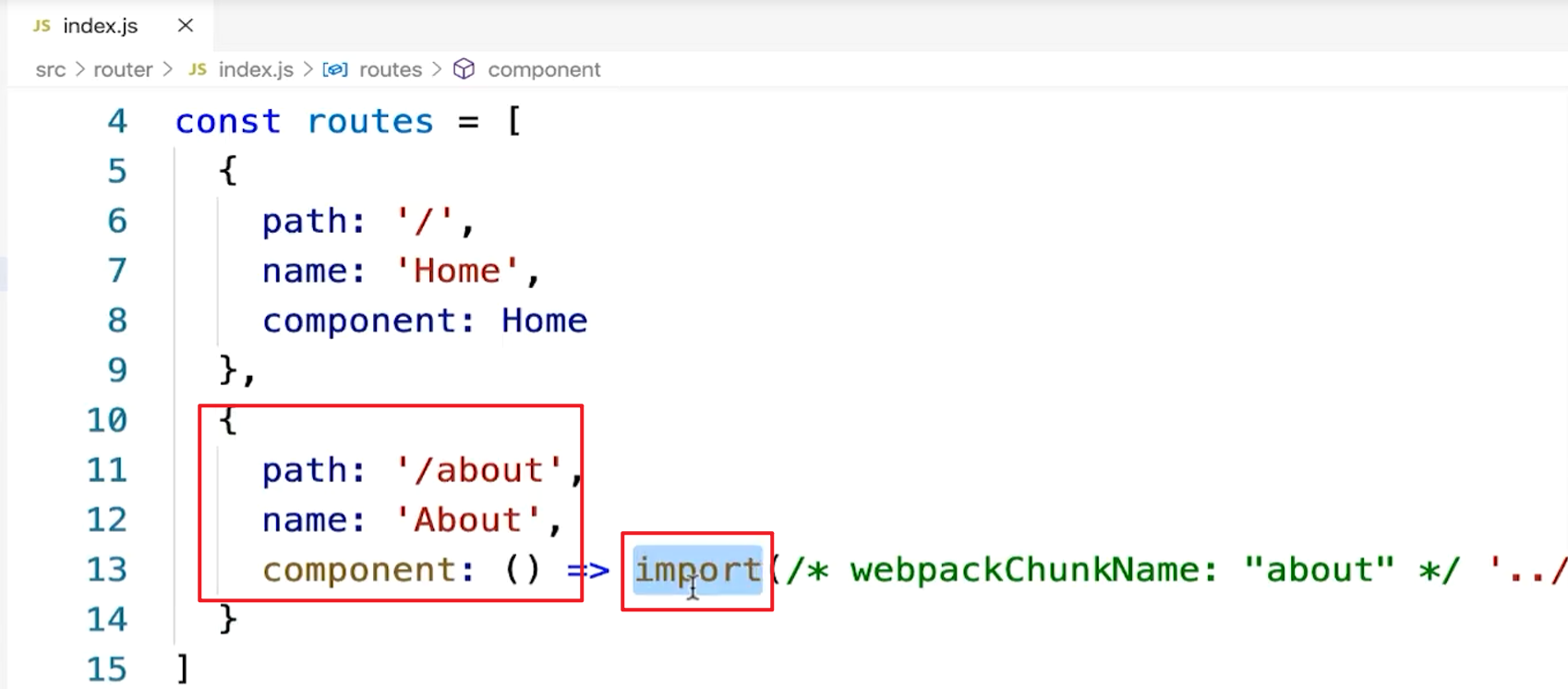
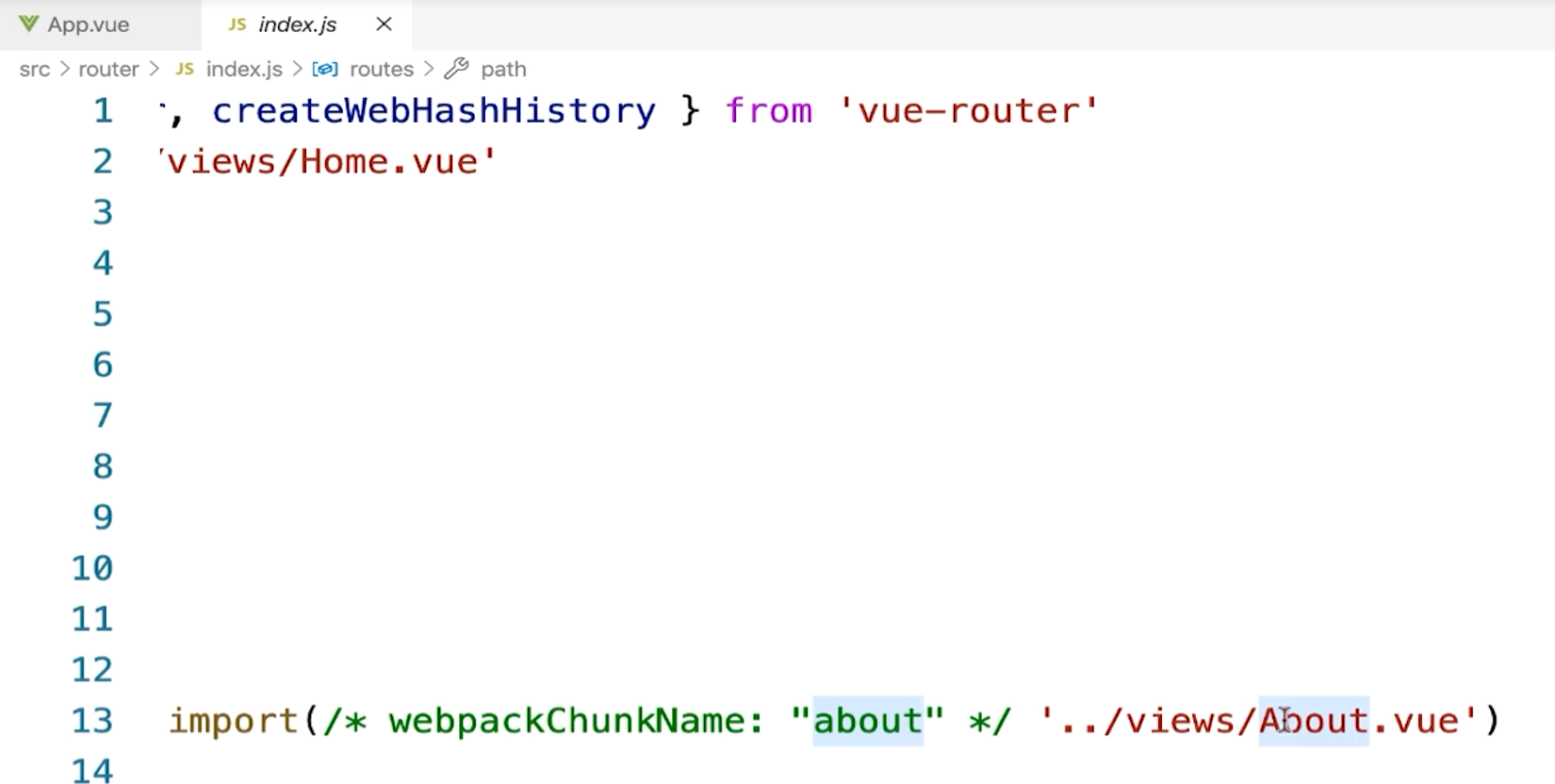
回到代码里面来。我们可以看到当你访问about的时候:

这块有一个import的语法,我们一会来讲它的语法的意义是什么,但至少从后面我们能看到:

它加载的是About点vue文件。
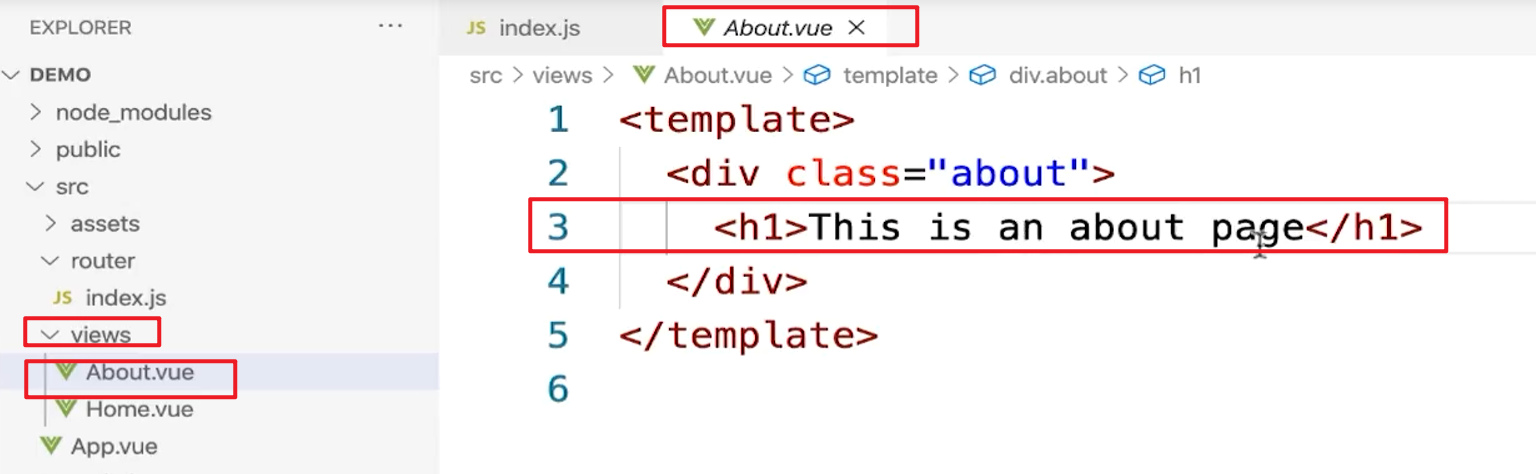
我们看一下 About点vue文件 里面它展示的是不是就是This is balabala…:【上下文逻辑清晰,通了】

所以当你点击 about的时候,它就能展示出对应的 About点vue文件 里面相关的内容。
所以路由就是指根据页面链接的不同展示不同内容的这样的特性。【记住】
有了这块之后,我们再来分析一下我们现在这些代码整个它的运行逻辑,从头来梳理一下。【重要】
首先main点js里面我们用了路由:

用了路由指的是我们用了刚才我们给大家看的这块的内容 定义的一些路由:

我们使用了这些路由,所以当你访问根路径的时候,我知道你的根路径是和Home组件做关联的,
而当你访问about路径的时候,我知道about路径是和 About点vue组件做关联的,
所以当代码执行到这里的时候:

你写 use router 插件的时候,实际上只能知道路由和组件的一些关系。
接着我们把我们的应用生成完之后,实际上生成对应的 Vue 的实例还是APP的实例。
也就说最开始执行的 vue 的组件还是APP组件:

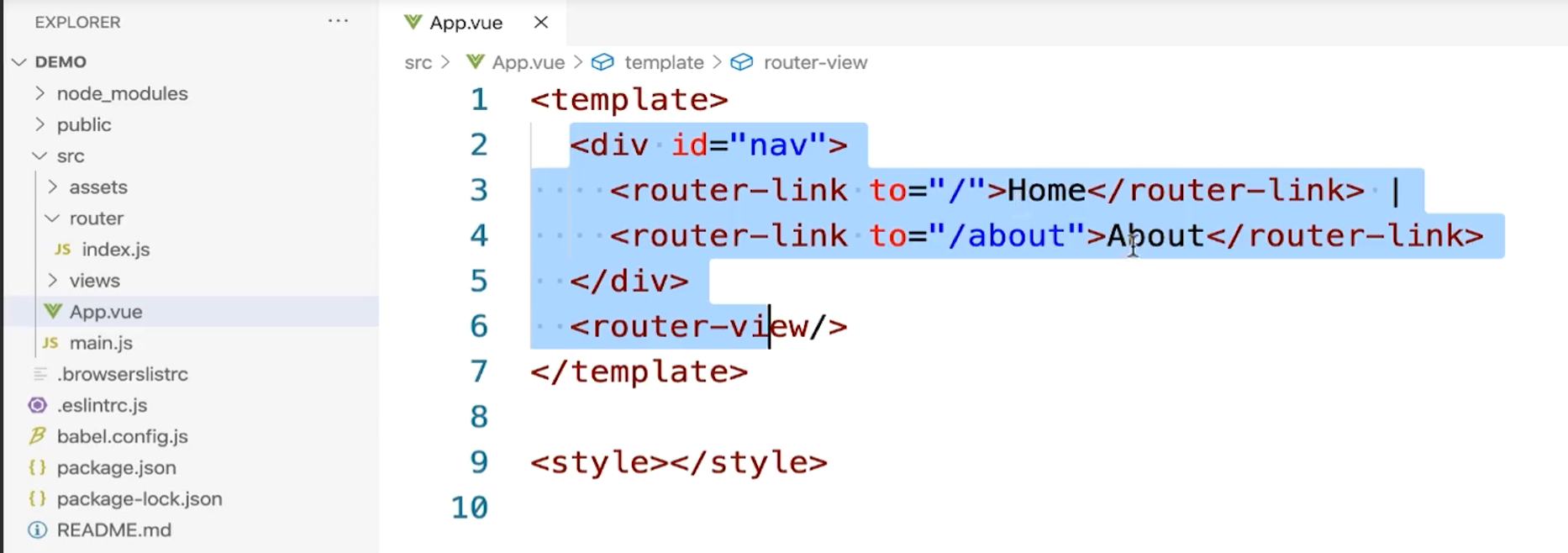
虽然你用路由,但组件还是先要去执行APP组件的,我们看一下APP这个组件里我写了什么?

我们现在可以看到 APP组件里有两个内容,一个叫做 Home,一个叫做 About,
我们看页面上是不是 有 Home和 About:

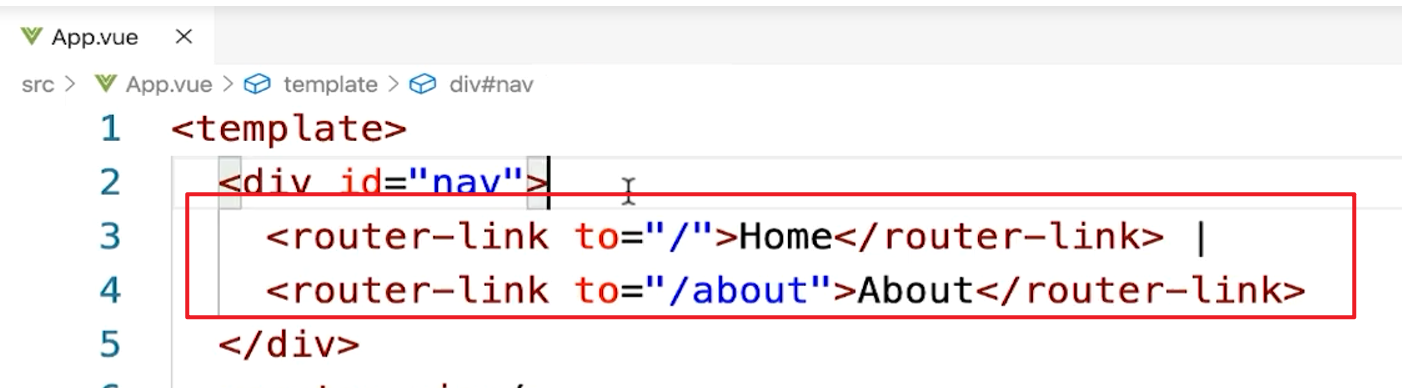
在这里面我们看一个标签叫做 router-link:

它是什么意思?
router-link 是跳转路由的标签,也就是当你点Home的时候,它会跳到根路径路由,
而当你点击 About 的时候,它会跳转到about路由,
点击home是不是进入到home对应的内容,点击about是不是展示about对应的内容:

所以你先了解上面router-link 指的是通过点击 Home ,router-link 这个标签可以帮你跳到某一个路径下面去。
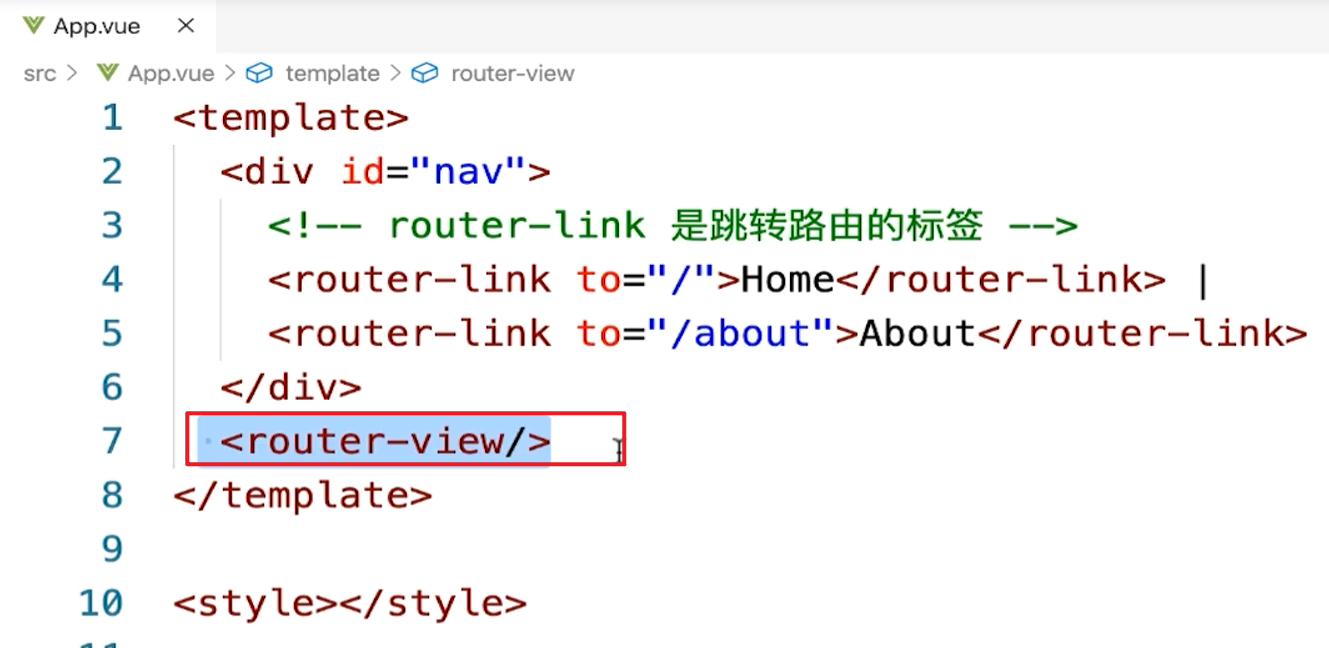
但是我们看下面还有个<router-view/>

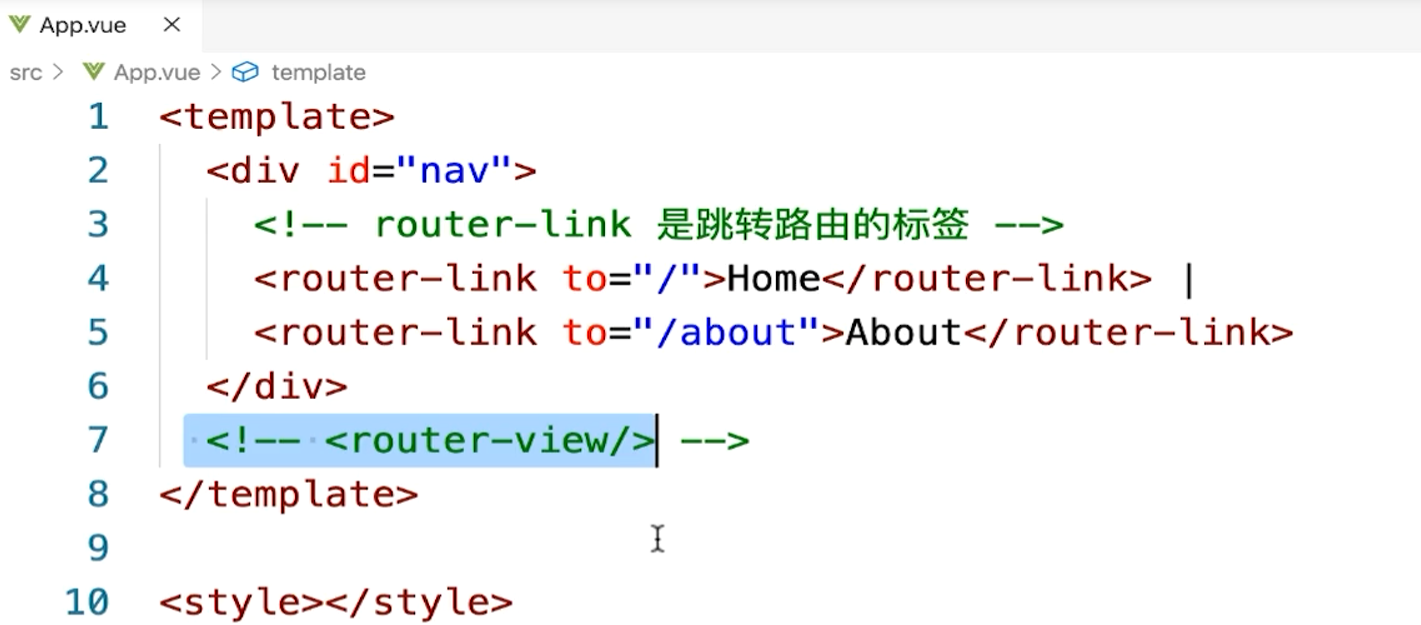
假设我把 <router-view/> 给ta注释掉:

我们再到页面上刷新:

你不管点home还是点about,虽然大家看 URL 你能跳到对应的路由上面去,但是路由的内容是展示不出来的,为什么?
因为路由的内容是要靠<router-view/>来做展示的。
所以只有你把<router-view/>写上之后,当你跳到不同的路由的时候,
路由对应的组件才能通过<router-view/>给它展示出来,一定要记住了。
router-link是跳转到不同的路由里面去,
而<router-view/>它的职责是什么?负责展示当前路由对应的组件内容,
也就是如果你上面只跳转路由,但是你不用<router-view/>这个标签,
那么当前路由对应的组件是不会展示出来的,只有你用了它<router-view/>,
当前路由对应的组件才会展示出来。
代码:

效果:

代码解读:
当你点 Home ,router-link会帮你调到 Home 路由下,【负责跳转路由】
然后<router-view/>会把根路径下对应的组件,也就是Home组件展示出来,【负责展示内容】
而当你点击About的时候,router-link会帮你跳到about路径下,
但是需要通过<router-view/>把这个路径对应的组件内容展示出来,
这个路径的内容到哪去找?

所以你通过<router-view/>就能把 About点vue对应的内容给展示出来。
所以路由怎么去使用?
一 是要通过router-link做这种页面之间的跳转,
而跳转完了之后到底展示什么内容,我们需要通<router-view/>
是这个逻辑。

 随时随地看视频
随时随地看视频




