课程名称:破解JavaScript高级玩法
课程章节:第7章 如果不用vue,react框架,如何操作DOM?
主讲老师:Cloud
课程内容:
今天学习的内容包括:
7-8 JS操作样式,也可以非常丝滑——JS操作各种样式,获取样式信息等。
课程收获:
样式来源
- 浏览器默认样式
- 浏览器用户自定义样式
- link引入的外部样式
- style标签
- style属性:内联样式
样式优先级
- 内联样式 (style=”color:red”)
- ID选择器 ( #id { } )
- 类和伪类选择器 (.div{ })
- 标签选择器 (div { } )
- 通配符选择器 (*)
操作元素节点上的style属性
- style属性名是驼峰语法:el.style.backgroundColor = “red” ;
- style.cssText 批量赋值
const el = document.getElementById( "test-div");
el.style.cssText ="background-color: green !important; font-size: 4opx;"
- import! 也是可以生效的
操作元素节点classList & className属性
| 属性 | 值 | 方法 |
|---|---|---|
| className | 字符串 | 字符串具备的方法 |
| classList | DOMTokenList类数组 | add, remove, contains, toggle等 |
DOMTokenList.toggle
- 定义: 从列表中删除一个给定的标记 并返回 false 。 如果标记 不存在,则添加并且函数返回 true
- 语法: tokenList.toggle(token, force)
- force参数: 如果force为真,就变为单纯的添加
操作style节点内容
- 本质还是Node节点
- 所以可以直接替换节点内容
操作已有的style节点
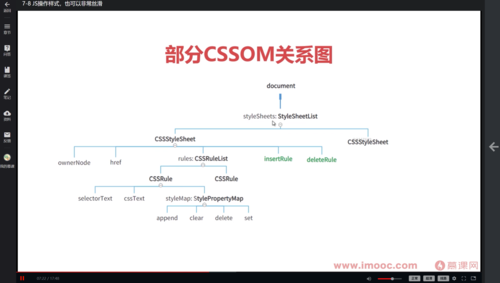
- CSSOM: CSS Object Model 是一组允许用JavaScript操纵CSS的API。 它是继DOM和HTML API之后,又一个操纵CSS的接口,从而能够动态地读取和修改CSS样式。
window.getComputeStyle
- 返回一个对象,该对象在应用活动样式表并解析这些值可能包含的任何基本计算后报告元素的所有CSS属性的值
- 语法:let style = window.getComputedStyle(element, [pseudoElt]);
window.getComputeStyle注意
- 计算后的样式不等同于css文件,style标签和属性设置的样式的值
- 可以获取伪类样式
- 此方法会引起重排
重排与重绘
- 重排:元素的尺寸、结构、或某些属性发生改变时,浏览器重新渲染部分或全部文档的过程称为重排。
- 重绘: 元素样式的改变并不影响它在文档流中的位置或者尺寸的时候,例如: color, backgound-color, outline-color等,浏览器会重新绘制元素,这个过程称为重绘。
- 重排一定重绘,反之不成立
今天 学习了 JS操作样式,也可以非常丝滑。从样式来源到优先级,从节点style属性到节点classList/className,操作style标签内容、外部引用样式以及通过window.getComputeStyle获取各种样式值。对自己说一句,加油😀~
坚持打卡,坚持学习!明天见💪~



 随时随地看视频
随时随地看视频



