课程名称:JavaScript入门篇
课程章节: 请做好准备
主讲老师:慕课官方号
课程内容:
今天学习的内容包括: JavaScript语句和符号?JavaScript作用和写法? JavaScript变量的定义?JavaScript中的判断语句? JavaScript什么是函数以及使用?
课程收获:
JavaScript语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。每一句JavaScript代码格式都是语句;一行的结束就被认定为语句的结束,通常在结尾加上一个分号";"来表示语句的结束。我们需要注意的是“;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。
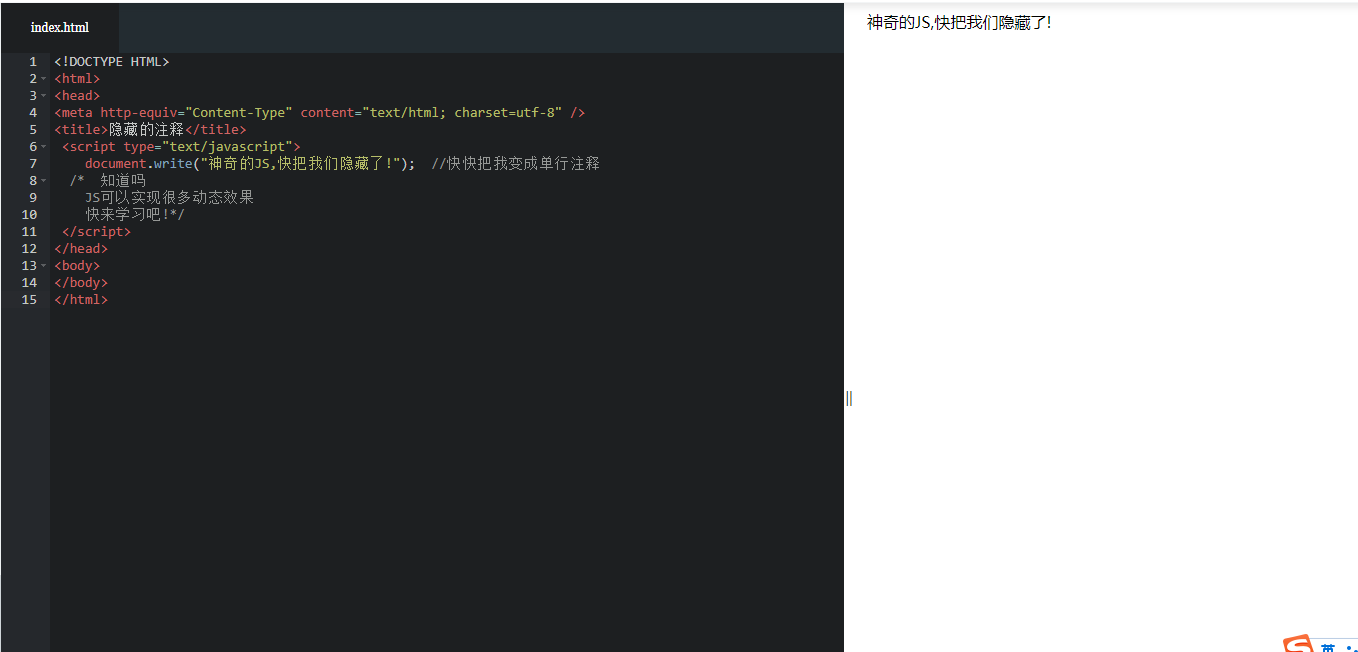
注释的作用是提高代码的可读性,帮助自己和别人阅读和理解你所编写的JavaScript代码,注释的内容不会在网页中显示。注释可分为单行注释与多行注释两种。注释内容一般放到需要解释语句的结尾处或周围。单行注释,在注释内容前加符号“//”。多行注释以"/*"开始,以"*/"结束。
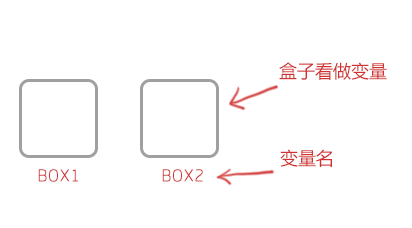
变量从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1也就是变量的名字。如下图所示:
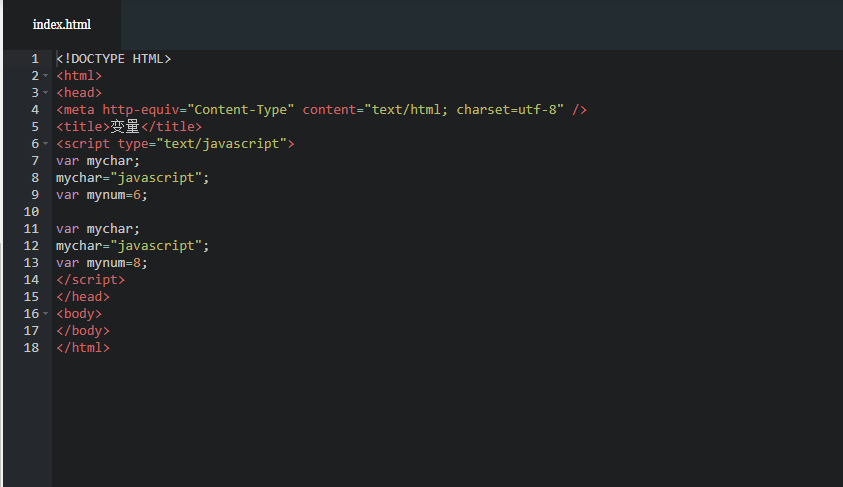
定义变量使用关键字var, 使用方法var 变量名。变量名可以任意取名,但要遵循命名规则,其中有变量必须使用字母、下划线(_)或者美元符($)开始。然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。但是不能使用JavaScript关键词与JavaScript保留字。变量要先声明再赋值,也可以重复赋值。我们需要注意的是 在JS中区分大小写,如变量myname与myName是不一样的,表示是两个变量。变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
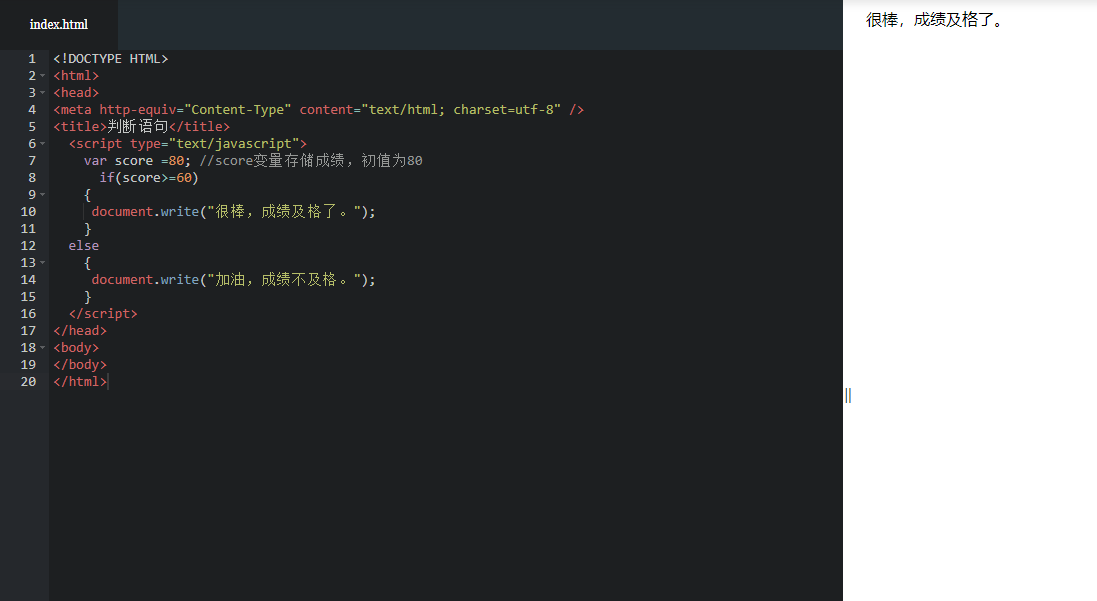
if...else语句是在指定的条件成立时会执行if后的代码,在条件不成立时执行else后的代码。
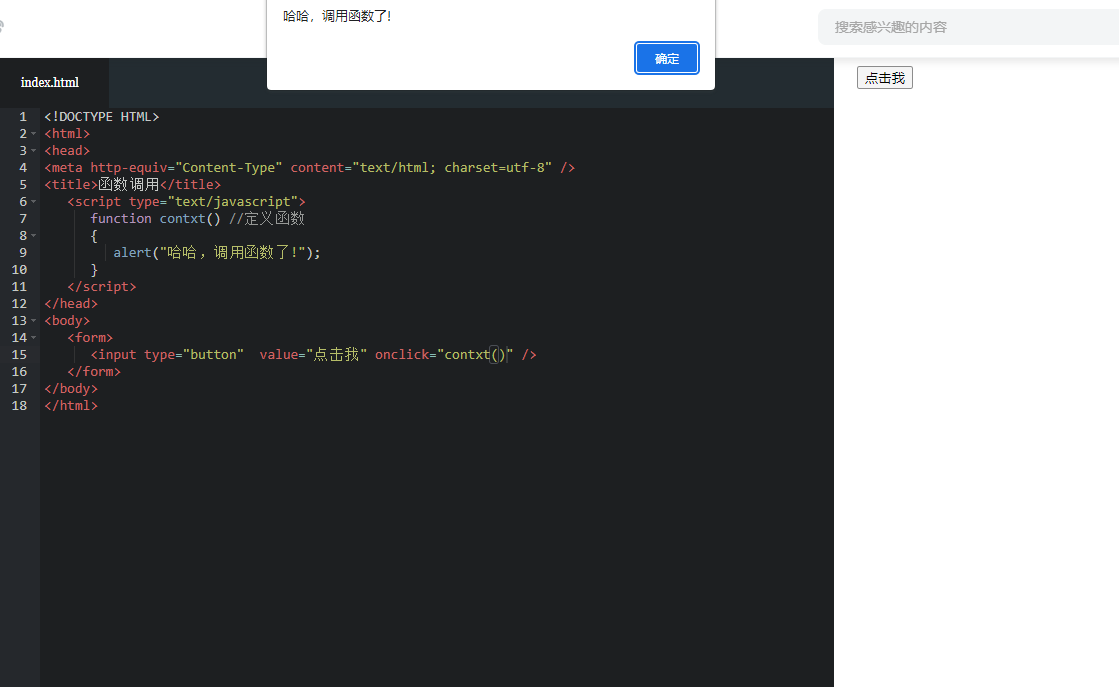
函数是完成某个特定功能的一组语句。我们就可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省重复输入大量代码的麻烦。定义一个函数需要满足function定义函数的关键字。"函数名"就是你为函数取的名字。"函数代码"替换为完成特定功能的代码。函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就可以了。
今天学习了请做好准备的1-5到1-9的5个小结,花费了65分钟,今天主要学习了JavaScript的一些基础使用,这样我们就可以在网页中编写JavaScript代码,编写JavaScript语句时,我们尽量多写一些注释,这样维护者也容易看懂,在命名的时候尽量语义化,符号命名规则。当相同逻辑的代码想要重复使用时,我们可以将相同逻辑封装到同一个函数中,然后哪里使用在哪里调用就可以了。

 随时随地看视频
随时随地看视频




