一、课程名称:前端工程师2022版
二、课程章节:对象字面量的增强与函数参数的默认值
三、课程讲师:Alex
四、课程内容:
对象字面量的增强
1、属性和方法的简洁表示法(重点)
(1)对象字面量是什么:对象字面量其实是对象的一种写法,对象一般有两种写法
1)一种是通过实例化构造函数来生成对象,如const person = new Object();然后再通过点语法为对象添加属性方法,如person.age=18; person.speak=function(){};,
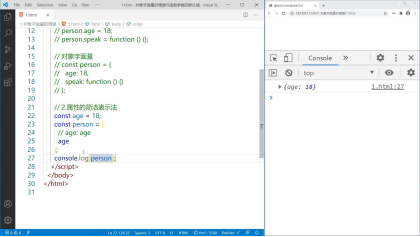
2)另一种写法就是对象字面量的写法,这种方法更加直观,如const person ={ age:18,speak:function(){};}
(2)属性的简洁表示法:当键名和变量或常量名一样的时候,可以只写一个,如'age':age或者age:age 可以写为age

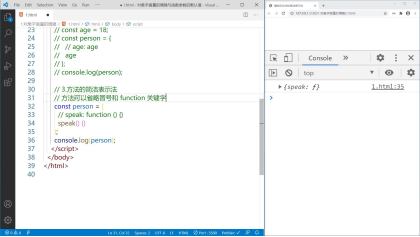
(3)方法的简洁表示法:方法可以省略冒号和function关键字,如speak:function(){} 可以写为 speak(){}

2、方括号语法
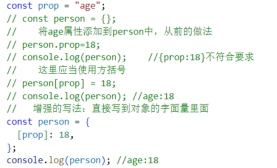
(1)方括号语法的用法:方括号语法可以直接写到对象的字面量里面,如有一个已经声明的变量,要将其变量值作为对象中的属性名,可以使用[变量名]进行添加,如const prop = "age"; person[prop] = 18; ,然后可以对语法进行增强,直接写到对象的字面量里,const person = {[prop]: 18, };

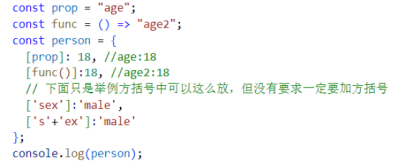
(2)方括号中可以放什么:[值或通过计算可以得到值的(表达式)]

(3)方括号语法和点语法的区别:当你的属性或方法名是合法标识符时,可以使用点语法,其他情况下请使用方括号语法
1)点语法是方括号语法的特殊形式,如person.age等价于person['age']
2)使用点语法的场景:属性名由数字、字母、下划线以及$构成,并且数字还不能打头的时候可以使用点语法,如age18_$(√) 18age(×),从这可以看出,合法表示符可以用来作为变量或常量名
五、课程心得:
今天学习了对象字面量的增强,弄清楚了点语法和方括号语法的区别,方括号的限制小,点语法使用起来更简洁,需要如何选择还是需要要根据具体情境来,期待后面的课程。

 随时随地看视频
随时随地看视频



